
بسیاری از صاحبان وب سایت های ایرانی دوست دارند قالب یا افزونه ای را در سایت خود استفاده کنند که به زبان فارسی یا زبان محلی خودشان است. ترجمه قالب ها و افزونه های سایت یکی از ضروریترین کارها برای محلی سازی وب سایت است. افزونه Loco Translate یکی از بهترین افزونه های ترجمه و چند زبانه کردن وردپرس و فارسی سازی افزونه وردپرس است که در این مقاله آن را آموزش میدهیم.
دو راه برای ترجمه قالب ها و افزونه های وردپرس وجود دارد:
- با استفاده از یک افزونه محلی سازی وردپرس
- روی PC و با استفاده از نرم افزاری به نام Poedit
اگرچه نرم افزار Poedit برای ترجمه اپلیکیشن ها و وب سایت ها بسیار مناسب بوده و کمک زیادی به مالکان سایت ها میکند، اما افزونه Loco Translate یک افزونه ساده و آسان است که با استفاده از آن میتوان قالب ها، افزونه ها و حتی هسته وردپرس را به زبان دیگری ترجمه کرد.
افزونه Loco Translate یک افزونه رایگان مخزن وردپرس است که به شما امکان ترجمه قالب ها و افزونه های وردپرس را از پیشخوان وردپرس میدهد. این افزونه مناسب ترجمه قالب ها و افزونه ها به زبان هایی است که به صورت ارجینال برای آنها نوشته نشده اند (که معمولاً انگلیسی است). به علاوه این افزونه دارای ابزارهای محلی سازی برای استخراج رشته ها و ساخت قالب ها است و برای توسعه دهندگان که نیاز به قابلیت های بیشتری دارند مناسب است.
برخی از ویژگیهای مهم این افزونه عبارت است از:
- ویرایشگر درون ساخته ترجمه
- ساخت و بروزرسانی مستقیم فایل های ترجمه
- پشتیبانی ویژگی های PO
- دایرکتوری زبان محافظت شده
- بک آپ های PO قابل تنظیم
- کدهای محلی درون ساخته وردپرس
- ویرایشگر فایل PO با پشتیبانی میانبر صفحه کلید
افزونه هایی مانند افزونه WPML که یک افزونه غیر رایگان بوده و افزونه Polylang که یک افزونه رایگان است و هر دو محبوبیت بسیار بالایی دارند، برای ترجمه کردن محتوای سایت وردپرس بسیار مناسب هستند. در این آموزش افزونه Loco Translate که یک افزونه قدرتمند برای ترجمه قالب ها و افزونه های وردپرس است را آموزش میدهیم.
آموزش افزونه Loco Translate و ترجمه قالب ها و افزونه ها در وردپرس

ابتدا افزونه را از مخزن وردپرس دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید. بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه منوی جدیدی به نام “ترجمه ی لوکو” به پیشخوان وردپرس اضافه خواهد شد.
منوی Loco Translate از چندین زیرمنوی مختلف تشکیل شده است که هر یک مربوط به ترجمه قسمتی از سایت است. به عنوان مثال زیرمنوی Plugins مربوط به ترجمه افزونه های فعال یا غیر فعال موجود در سایت، زیرمنوی Themes مربوط به ترجمه قالب و زیرمنوی WordPress مربوط به ترجمه هسته وردپرس است. در ادامه آموزش به بررسی هریک از زیرمنو های افزونه Loco Translate و نحوه کار با آنها میپردازیم.
تنظیمات افزونه Loco Translate
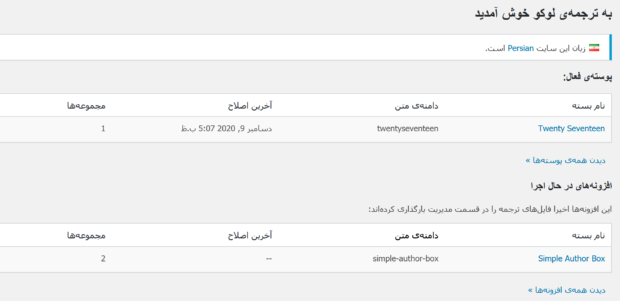
با کلیک بر روی زیرمنوی خانه صفحه ای مشابه شکل زیر برای شما باز میشود.

در این صفحه قالب فعال سایت خود و لیستی از افزونه های فعال نصب شده بر روی سایت را مشاهده خواهید کرد. از همین صفحه میتوانید اقدام به ترجمه قالب یا افزونه ی مورد نظر خود نمایید. اگر روی قالب یا افزونه ای که میخواهید ترجمه کنید کلیک نمایید به صفحه پوسته ها یا افزونه ها دایرکت میشوید و میتوانید کار ترجمه آنها را در آنجا دنبال کنید.
در ادامه آموزش نحوه ترجمه قالب در افزونه Loco Translate را در زیرمنوی پوسته ها توضیح خواهیم داد.
ترجمه قالب وردپرس
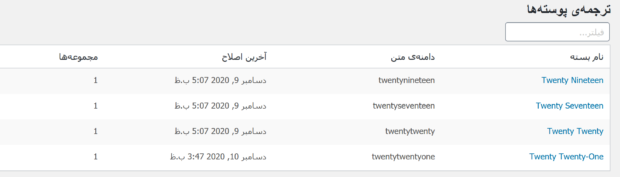
با کلیک بر روی زیرمنوی پوسته ها لیستی از قالب های فعال و غیر فعال نصب شده بر روی سایت خود را مشاهده خواهید کرد.

هر قالب وردپرس که بر روی سایت شما نصب شده است دارای زبان های درون ساخته خاصی است. بعضی از قالب ها دارای زبان های در دسترس زیادی هستند و تعداد زبان های برخی دیگر کمتر است. برای اینکه بتوانید قالب خود را با استفاده از افزونه Loco Translate به زبان دیگری ترجمه کنید، باید مطمئن شوید که قالب تان با آن زبان تطبیق داده شده است.
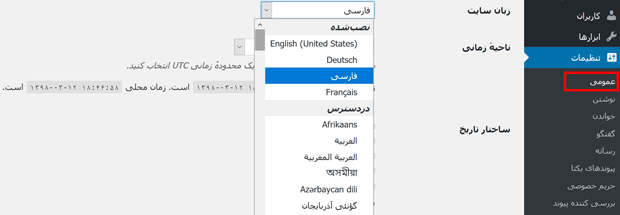
بنابراین در ابتدا باید بررسی کنید که آیا قادر هستید قالب را به زبان مورد نظر خود ترجمه کنید یا خیر. برای این کار در پیشخوان وردپرس به مسیر تنظیمات » عمومی بروید.
سپس به سمت پایین صفحه اسکرول کرده و قسمت “زبان سایت” را پیدا کنید. زبانی که در باکس “زبان سایت” قرار دارد زبانی است که سایت شما برای آنها تنظیم شده است. همانطور که مشاهده میکنید زبان سایت برای قالب دو هزار و هفده که قالب پیش فرض این سایت است، فارسی میباشد.

منوی کشویی باکس “زبان سایت” را باز کنید. زبان هایی که در این منو مشاهده میکنید به دو دسته تقسیم شدهاند. زبان های نصب شده و زبان های در دسترس. زبان های نصب شده زبان هایی هستند که در سایت نصب شدهاند و زبان های در دسترس زبان هایی هستند که مطابق با قالب وردپرس برای نصب آمادهاند.
اگر زبانی که میخواهید قالب سایت خود را به آن ترجمه کنید در بخش نصب شده قرار ندارد، زبان مورد نظر خود را از قسمت در دسترس انتخاب کرده و روی دکمه “ذخیره تغییرات” کلیک کنید. در این آموزش زبان موردنظر را انتخاب کرده و روی دکمه ذخیره تغییرات کلیک میکنیم.
هنگامی که وردپرس تمام پک های هسته زبان را دانلود کرد، زبان انتخاب شده در قسمت زبان های نصب شده قرار خواهد گرفت.
سپس در پیشخوان وردپرس مجدداً به مسیر ترجمه ی لوکو » پوسته ها بروید. برای شروع کار، روی قالبی که میخواهید ترجمه کنید، کلیک نمایید. صفحهای مشابه شکل زیر مشاهده خواهید کرد.

نکاتی درباره افزونه Loco Translate وجود دارد که قبل از اینکه شروع به ترجمه قالب کنید لازم است در مورد آنها بدانید و در این بخش از آموزش به بررسی آنها می پردازیم.
در ابتدا مطمئن شوید که فولدر زیر در سایت شما وجود دارد و توسط وب سرور قابل نوشتن است. این فولدر محل ذخیره فایل های ترجمه است:
wp-content/languages/loco/themes
اگر بروزرسانی های خودکار را فعال کرده باشید فولدر wp-content/languages از قبل در سایت شما وجود خواهد داشت. زیر فولدر “loco” برای این است که از ترجمه های سفارشی شما در برابر بروزرسانی های خودکار ترجمه محافظت کند. در این صورت فایل های شما از بین نخواهد رفت.
افزونه Loco Translate به شما اجازه می دهد ترجمه ها را در فولدر wp-content/themes نیز ذخیره کنید. اما این گزینه فقط برای توسعه دهندگان قالب است. فایل هایی که در این فولدر قرار میگیرند با بروزرسانی های وردپرس پاک میشوند. بنابراین بهتر است چیزی در این فولدر ذخیره نکنید.
البته فایل های ترجمه میتوانند مستقیماً وارد سورس کد شما نیز بشوند و افزونه Loco Translate این کار را برای شما انجام میدهد اما بهتر است این کار را نیز انجام ندهید.
در مرحله بعد باید بررسی کنید که فولدر wp-content/themes دارای یک فایل POT باشد. این فایل به نرم افزار ترجمه میگوید که چه رشته هایی در آن موجود است. در واقع فایل POT شامل تمام رشته های ترجمه ای است که قالب تعریف میکند.
وجود این فایل را میتوانید در فولدر زیر بررسی کنید:
wp-content/themes/your-theme/languages/your-theme.pot
اگر قالب شما این فایل را نداشته باشد، افزونه Loco Translate به شما هشدار خواهد داد.
حال به ادامه آموزش برگشته و کار ترجمه را با افزونه Loco Translate شروع می کنیم.
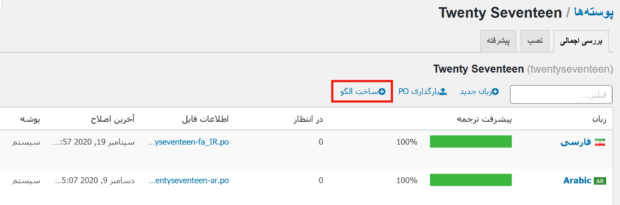
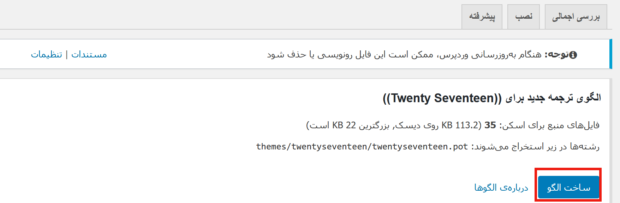
روی دکمه ساخت الگو در بالای صفحه کلیک کنید. اگر قالب شما فایل POT نداشته باشد صفحهای مشابه شکل زیر به شما نشان داده میشود.

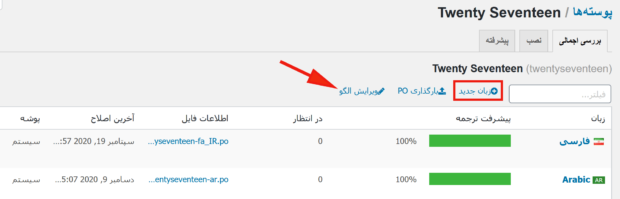
مجدداً روی دکمه ساخت الگو کلیک کنید. به صفحه قبل برمی گردید اما این بار ساخت الگو به ویرایش الگو تغییر کرده است.

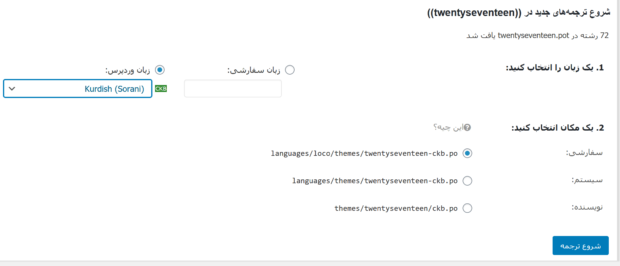
روی لینک زبان جدید کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

یک زبان را انتخاب کنید: سادهترین راه برای انتخاب یک زبان این است که آن را از لیستی که در قسمت زبان وردپرس قرار دارد و شامل زبان هایی است که وردپرس آنها را میشناسد، انتخاب کنید. اگر زبان مورد نظر شما در این لیست قرار ندارد میتوانید کد محلی (Locale code) آن را در قسمت زبان سفارشی وارد کنید.
یک مکان انتخاب کنید: در افزونه Loco Translate این امکان به شما داده شده است که موقعیت فایلی که فایل های جدید در آن ذخیره می شوند را انتخاب کنید. اگر با محلی سازی وردپرس آشنایی نداشته باشید این قسمت میتواند برای شما گیج کننده باشد. گزینههایی که در این قسمت وجود دارد شامل موارد زیر است:
- سفارشی: فولدر محافظت شده افزونه Loco است که در آدرس wp-content/languages/loco قرار دارد. این فولدر در برابر بروزرسانی های خودکار امن است و توصیه میشود این گزینه را انتخاب کنید.
- سیستم: فایل هایی که در این قسمت قرار دارند میتوانند توسط نصب کننده زبان وردپرس بازنویسی شوند. بهتر است فایل ها را در اینجا ذخیره نکنید مگر اینکه بروزرسانی های خودکار را غیر فعال کرده باشید.
- نویسنده: فولدری است که قالب یا افزونه در آن نصب شده است. بروزرسانی خودکار فایل های این قسمت را بازنویسی خواهند کرد. بنابراین تنها در صورتی از این گزینه استفاده کنید که یا توسعه دهنده بوده یا دلیل خوبی برای انجام این کار داشته باشید.
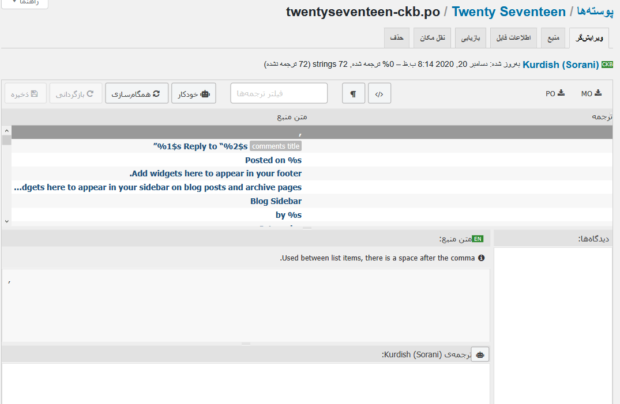
سپس روی دکمه شروع ترجمه کلیک کنید. با کلیک بر روی این دکمه وارد صفحه ترجمه به شکل زیر میشوید.

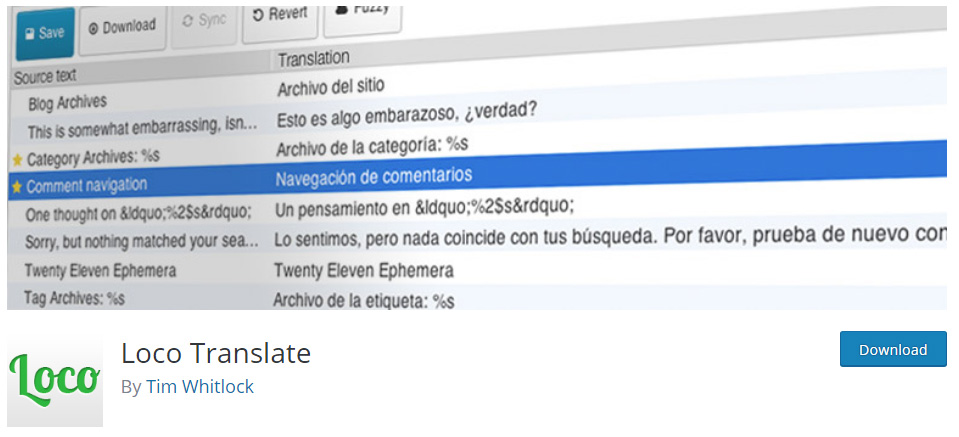
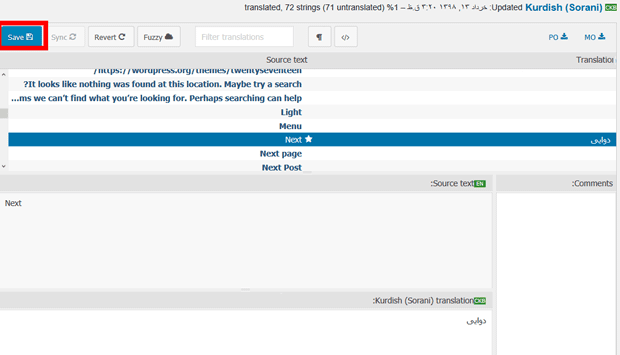
در این صفحه لیستی از تمام رشته های متنی انگلیسی که در قالب وجود دارند، نشان داده شده است. رشته هایی که در لیست متن منبع قرار دارند را یک به یک انتخاب کرده و ترجمه آنها را در ناحیه متنی زیر آن وارد کنید.
به عنوان مثال اگر بخواهیم عبارت “Next” را به موردنظر ترجمه کنیم باید در ابتدا از لیست متن منبع عبارت next را پیدا کرده و روی آن کلیک کنیم و متن ترجمه را در ناحیه متنی زیر آن وارد کنیم.

برای پیدا کردن سریع تر عبارت مورد نظر خود میتوانید از فیلتر بالای صفحه استفاده کنید.
بعد از اضافه کردن کلمه یا عبارت در بخش مربوطه مشاهده خواهید کرد که در لیست متن منبع عبارت به رنگ آبی درآمده و ترجمه آن نیز در مقابلش قرار گرفته است.
ستاره ای که در کنار عبارت اصلی قرار دارد نشان دهنده این است که تغییرات هنوز ذخیره نشدهاند.
سپس روی دکمه ذخیره در بالای صفحه کلیک کنید. پس از کلیک روی این دکمه، عبارات ترجمه شده به رنگ خاکستری در میآیند.
توجه داشته باشید که تا وقتی تنظیمات زبان وردپرس را که در قسمت تنظیمات » عمومی قرار دارد انجام نداده باشید متن ترجمه شده در فرانت اند سایت نمایش داده نخواهد شد.
اگر اخیراً قالب خود را بروزرسانی کرده اید قبل از اینکه کار ترجمه را شروع کنید روی دکمه همگام سازی کلیک کنید. این عملیات تمام رشته هایی که قبلاً از دست رفته اند را بروزرسانی میکند. همچنین اگر متوجه شدید بعضی ترجمه ها آنطور که انتظار دارید، کار نمیکنند روی دکمه همگام سازی کلیک کنید. این دکمه ترجمه های قدیمی را با ترجمه های جدید همگام سازی میکند.
نحوه ترجمه افزونه ها و هسته وردپرس نیز به همین ترتیب است و تفاوتی با ترجمه قالب ندارد.
امیدواریم این آموزش مورد توجه شما قرار گرفته باشد.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



