
فریمورک های css از مفیدترین ابزارهایی به شمار میآیند که توسعه دهندگان در کارهای روزمرهشان از آنها استفاده میکنند. در طراحی سایت فریم ورک ها مجموعهی کدها و اسکریپت ها در زبانهای مختلفی در توسعهی وب سایت از جمله html ,css ,js ,php هستند که میتوان از آنها در جهت حل مشکلات استفاده کرد و یا به کمک آنها سایت را راه اندازی کرد. استفاده از فریم ورک ها باعث میشود سرعت کدنویسی را افزایش دهد و کار را راحت و امنیت را بالا میبرد.
فریمورک های css در طراحی سایت دو نوع هستند:
۱-فریم ورک های کامل:
فریم ورک های ساده یا همان css است که به آن گرید سیستم گفته میشود. این نوع فریم ورک ها با ارایه ویژگیهای بیشتری همچون انواع فرم ها، دکمه ها، قابهای تصاویر، قالبهای HTML آیکون ها و دیگر مولفههای قابل تنظیم، به راحتی قابلیت سفارشی شدن دارند و یکی از فریم ورک های html میباشد.
۲-فریم ورک های ساده:
فریم ورک های کامل در طراحی سایت از منبع کاملی تشکیل شده است که از آنها در تایپو گرافی، فرم ها، دکمه ها و … استفاده نمود.
مزایای فریم ورک:
استفاده از کدهای آمادهی کتابخانه باعث میشود کدنویسی کاهش یابد.
از تکرار کدنویسی باید جلوگیری کنیم.
کدنویسی را ساده کنید.
بیشتر فریم ورک های قدرتمند محبوب هستند.
ساده نویسی کدها
فریم ورک های محبوب از اهمیت و امنیت بالایی برخوردار هستند.
معایب فریم ورک:
اطلاعات کافی نداشتن برای تجزیه و تحلیل فریم ورک امنیت را پایین میآورد.
معرفی بهترین فریم ورک های css
1- Bootstrap – کتابخانهای از HTML، CSS و Javascript

بین فریم ورک های html و فریم ورک های CSS یکی از فریم ورک های قدرتمند bootstrap است. Bootstrap از LESS CSS استفاده میکند. این فریم ورک توسط متخصصین Twitter ساخته شده و به دلیل قابلیتهای زیادی که دارد از رایجترین فریم ورک هایی است که با طراحی واکنشگرا ساخته شده و کاملا با موبایل سازگاری دارد. Bootstrap دارای گرید ۱۲ ستونه است و با سیستمهای دسکتاپ و دستگاه های موبایل سازگاری خوبی دارد.
این فریمورک تمامی استایلهای پایه و کامپوننتهای مورد نیاز یک طراح را فراهم میکند. بوت استرپ بیشتر مرورگرهای دنیا را پشتیبانی میکند و مشکلات مربوط به پشتیبانی در سیاساس را حل مینماید.
نقاط قوت :
- یادگیری آسان
- طراحی یک سایت جذاب در بازه زمانی کوتاه
- وجود template ها و منابع آنلاین برای یادگیری و استفاده از آن
- وجود document های بسیار عالی
نقاط ضعف :
- سخت بودن حرفه ای شدن
- اضافه شدن حجم زیادی از class های bootstrap به سایت و بروز بینظمی در فایلها
- پیچیده کردن ساختار سایت (زیاد تر از حد نیاز)
2- Foundation – فریمورک واکنشگرا فرانتاند

Foundation یکی از فریمورکهای بسیار عالی در زمینه طراحی رابط کاربری و فرانتاند است. برای فردی که قصد خلاقیت و ایجاد طراحی حرفهای را داشته باشد این مورد بسیار عالیست، همچنین میشود با آن به صورت واکنشگرا طرحها را ایجاد نمود. Foundation یک فریمورک ماژولار است و شامل برگههای استایلی SASS است.
در بین فریم ورک های فرانت اند یک فریم ورک پیشرفته Foundation 3 است. Foundation 3 بر اساس پردازنده CSS قدرتمندی به نام Sass ساخته شده است. این ویژگی به Foundation 3 این قابلیت را میدهد که بسیار انعطاف پذیر باشد بطوری که بتوان تمام جزییات را در آن تغییر داد.
نقاط قوت :
- استفاده از واحد REM به طور پیش فرض و لازم نبودن مشخص کردن height و width
- جزو بهترین فریمورک های responsive برای طراحی سایت
- استفاده شده در بسیاری از کمپانی های بزرگ مثل eBay ،Disney ،Cisco ،Mozilla
نقاط ضعف :
- سخت بودن یادگیری برای افراد مبتدی
- مدرن نبودن نسبت به سایر فریمورک های css
3- Uikit – فریمورک سبک فرانتاند

Uikit یک فریمورک ماژولار و بسیار سبک برای طراحی رابط کاربری است و جزو ساده ترین فریمورک های responsive است. به صورت بسیار خوب و ساختارمندی درست شده و همچنین المانهای آن به خوبی استایلدهی شدهاند. قابلیت سفارشیسازی بالایی دارد و همچنین با انیمیشنهای وب سازگاری خوبی دارد. با وجود آنکه در زمینه طراحی رابط کاربری گزینه جدیدی به حساب میآید اما انعطاف پذیری بسیار بالایی را از خود برای طراحان وب نشان داده است و جزو ساده ترین فریمورک های responsive است.
نقاط قوت :
- طراحی کاملا مدرن
- در اختیار گذاشتن component های متنوع
- مستقل بودن هر از componentها نسبت به دیگری
نقاط ضعف :
- نیازمند تجربه اولیه برای شروع به کار شدن
- عدم وجود document های کافی
4- Semantic UI

Semantic UI نیز یکی دیگر از فریمورکهای محبوب طراحی رابط کاربری به شمار میآید، البته این فریمورک حالتهای سفارشیسازی بسیار بیشتری را نسبت به بوت استرپ ارائه میکند. این فریمورک به صورت رسمی از تعدادی فریمورک، کتابخانه و حتی سیستم مدیریت محتوا پشتیبانی میکند. به عنوان مثال میتوان وردپرس و انگولار را نام برد. کار کردن با این فریمورک بسیار ساده است. اسم های کلاس ها آنقدر خوانا و قابل فهم هستند که خیلی نیازی به آموزش ندارند.
فریمورک سمانتیک یو آی که توسط jQuery و LESS نوشته شده است. این فریمورک دارای یک انجمن نسبتاً کوچک است. اما اعضای آن مشتاق و وفادار هستند. هدف، خلق زبانی برای به اشتراکگذاری UI و توانمندسازی توسعه دهندگان و طراحان به طور برابر است. در حال حاضر، انجمن فریمورک سمانتیک یو آی بیش از 3000 تم دارد.
نقاط قوت :
- ساده بودن کار با این فریمورک به دلیل نحوه ی نام گذاری کلاس ها
- سازگار بودن با همه ی سایت ها و جذابیت بالا
نقاط ضعف :
- یکی از سخت ترین فریمورک ها برای یادگیری
- نیازمند بودن به یکسری پیش نیاز ها قبل شروع یادگیری
5- Skeleton – استانداردی برای CSS واکنشگرا

Skeleton یکی از سبکترین فریمورکهای واکنشگرا و ساده CSS به حساب میآید که علاوه بر سبک بودن قادر است در هر اندازه ای از مانیتور بدون مشکل به نمایش درآید. این فریمورک تنها از HTML خام پشتیبانی میکند و بلعکس دیگر فریمورکها جدای از یک سیستم گرید و چند مورد دیگر مانند دکمهها، ورودیها، لیستها و چند مورد ساده دیگر، چیز دیگری را ارائه نمیدهد. همچنین نکته دیگر قضیه آن است که کاملا از CSS ساخته شده است. Skeleton به خوبی ساختاربندی شده و المانهای رابط کاربری آن بسیار ساده و سبک است.
کل این فریمورک تقریباً از ۴۰۰ خط کد تشکیل شده است که از واکنش گرایی تا ابتدایی ترین مؤلفه های یک وب سایت، از جمله طراحی ۱۲ ستونی پشتیبانی میکند. برای ویژگیهای اضافیتر، توسعه دهندگان باید کد CSS را سفارشی کنند.
6- Bulma – یک فریمورک سبک و مدرن CSS

Bulma یکی از جدیدترین و محبوبترین موارد در دنیای طراحی وب در میان توسعهدهندگان و طراحان رابط کاربری به حساب میآید. این فریمورک ساده و سریع است، جدای از آن به شما اجازه میدهد که قابلیتهای شخصیسازی بسیاری را اعمال کنید و مهمتر از همه یک فریمورک متن باز و مبتنی بر فلکس باکس FlexBox و یکی از بهترین فریمورکهای CSS در سال 2020 است، که به شما برای لایهبندی وبسایت انعطافپذیری بسیاری را میدهد. فریمورک بولما در حال حاضر روی نسخه بتا قرار دارد اما در این حال نیز ویژگیهای بسیار خوبی را عرضه کرده و میشود از آنها بهره گرفت.
7- Materialize – فریمورک فرانتاند طراحی به سبک متریال

Materialize فریمورکی است که برپایه طراحی گوگل متریال ساخته شده است. برای طراحی رابط کاربری و تجربه کاربری مناسب، این فریمورک یکی از بهترین موارد است، جدای از آن المانهای قرار گرفته در این به صورت پیشفرض دارای زیباترین طراحی ممکن مربوط به طراحی متریال هستند. در این فریمورک از آخرین ویژگیهای طراحی متریال استفاده شده و انعطافپذیری بسیاری را به کاربران برای فراهم کردن یک نمای مدرن فراهم ساخته است.
نقاط قوت :
- یکی از ساده ترین فریمورک های پاسخگو responsive) css) برای یادگیری
- وجود ساختار ساده برای grid ها برای بارگذاری سریع صفحه ها
- ظاهر زیبا و مدرن
- وجود component ها و effect های مختلف برای طراحی سریع سایت
نقاط ضعف :
- به اندازه بقیه فریمورک ها جذاب نیست ولی از نظر عملکرد هیچ نقصی ندارد.
- سایت ها و صفحه هایی که با این فریمورک طراحی شده اند، به راحتی قابل تشخیص اند.
8- Pure – ماژولهای CSS

Pure یکی از سبکترین فریمورک های CSS که توسط شرکت یاهو طراحی و معرفی شده است. ساختن دکمههای واکنشگرا، گریدهای منو و دیگر ویژگیها بسیار ساده است. Pure کاملا مبتنی بر CSS است و از دیگر کتابخانهها مانند جاوااسکریپت و جیکوئری بهره نمیبرد. Pure.css بسیار سبک بوده و تنها 4 کیلوبایت حجم دارد.
به عبارتی Pure.css مجموعه ای از ماژولهای ریسپانسیو CSS است که بدون نیاز به نصب وابستگیها (Dependencies) میتوانید آن را به پروژه خود اضافه کنید. این فریم ورک اصول مربوط به سئو را رعایت کرده است و استفاده از آن مثل بیشتر رقبایش هیچ هزینه ای برای شما ندارد. برای کار با سایهها و رنگهای روشن Pure.css انتخاب خوبی به نظر میرسد. این رنگها در سیستم عاملها و دستگاههای مختلف کیفیت خود را حفظ میکنند. میتوانید برای بهبود رابط کاربری خود یا اضافه کردن قابلیتهای دیگر، Pure.css را در کنار بوت استرپ استفاده کنید و از قدرت هر دو فریم ورک بهره مند شوید.
9- Material UI

Material UI نیز یکی از فریمورکهای طراحی مبتنی بر گوگل متریال و چند مورد از کامپوننتهای ریاکت است و از لحاظ ساختاری Material UI مثل فرزند bootstrap و materialize css میماند. این فریمورک مثل materialize css ساده است و علاوه بر این بسیاری از امکانات bootstrap را در اختیار شما قرار میدهد.
Material UI منعطف است و کار کردن با آن ساده است و برای طراحی رابط های کاربری، داشبوردها و حتی صفحات بسیار ایده آل است، شامل المانهای تعاملی و انیمیشنهای بسیار زیبا میشود. نکتهای باید به آن توجه کنید این است که Material UI یک بخشی از react که از فریمورک های js است، میباشد. بنابراین اگر شما فرد مبتدی هستید و یا با جاوا اسکریپت و ری اکت کار نکردید یادگیری این فریمورک کمی برای شما سخت میشود.
نقاط قوت :
- وجود امکانات و قابلیت های مختلف برای طراحی
- وجود document ها مختلف و بسیاری از commponnet های آماده
- کار کردن طبق استاندارد google material design
نقاط ضعف :
- سخت بودن یادگیری این فریمورک
- وابستگی به react و javascript
10- Base – فریمورک بسیار ساده HTML و CSS

Base یک فریمورک طراحی رابط کاربری است که تمام ویژگیهای پایه برای طراحی یک وبسایت واکنشگرا برای موبایل را به شما میدهد. این فریمورک براساس ماژولهای مستقل ایجاد شده، بنابراین شخصیسازی براساس نیازهایتان با استفاده از آن بسیار ساده است. Base بیشتر روی سادهبودن و مینیمال بودن تمرکز دارد. این مورد همچنین از مرورگرهای مختلف پشتیبانی میکند و پایه مستحکمی برای طراحان و توسعهدهندگان دیگر ایجاد میکند.
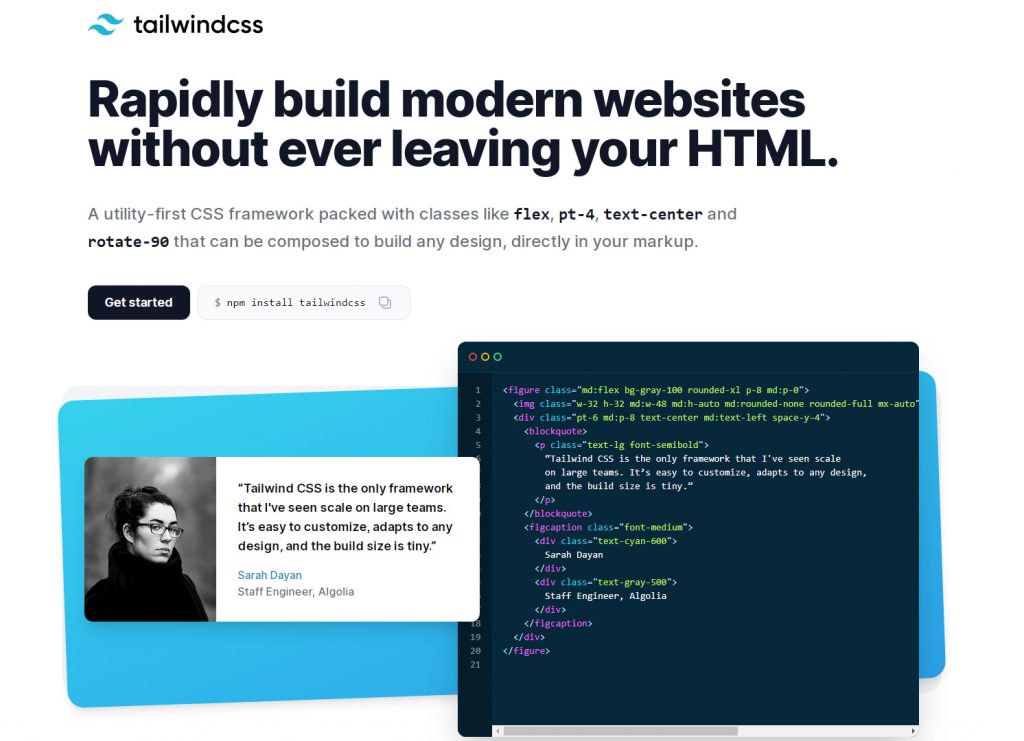
11- Tailwind – فریمورک قابل سفارشی سازی

فریمورک Tailwind یک چارچوب CSS است و بر سفارشی سازی کدها به شدت تمرکز دارد و تم پیشفرضی ندارد. بنابراین، Tailwind یکی از بهترین فریمورک های CSS برای کسانی است که انعطاف پذیری و منحصر به فرد بودن را در اولویت قرار میدهند. این فریمورک خصوصیات اساسی مانند اندازه، رنگ و حاشیه را در اختیار شما قرار میدهد. برای ایجاد کامپوننت های پیچیدهتر، میتوانید عناصر مختلفی را ترکیب کنید، که توسط Tailwind CSS ارائه شده است.
چرا از Framework سی اس اسی Tailwind استفاده کنیم؟
- سایتتان با تغییرات اشخاص مختلف به هم نریزد:
اگر یک المنت را تغییر دهید، دیگر نگران نخواهید بود که دیگر موارد وصل شده به آن المنت نیز تغییر کنند.
- راحتی در استفاده:
هنگامی که با سینتکس این کتابخانه آشنا شوید، استفاده از این Framework بسیار آسان خواهد بود. همچنین نیاز نیست که دیگر مرتبا بین فایل css و html خود سوییچ کنید.
- قابلیت سفارشیسازی بالا:
این Framework گزینههای سفارشی سازی بسیار زیادی دارد؛ همچنین بر خلاف دیگر فریم ورکهای مشهور این مقاله، Tailwind به شما تحمیل نمیکند که سایتتان به چه شکل باشد؛ بلکه ابزاریست کاملا در اختیار شما برای سفارشیسازی کامل پروژهتان.
- سرعت توسعهی بالا:
از آنجایی که هدف اصلی فریمورک Tailwind، حذف کدنویسی CSS است، سرعت توسعهی فرانت اند پروژههایتان را به شدت بالا خواهد برد.
12- Picnic CSS

Picnic CSS یک فریمورک ساده CSS است که به شما امکان میدهد عناصر HTML را بدون اضافه کردن کلاس ها استایل دهی کنید. این ویژگی کاملامتفاوت است، مثلا در بوت استرپ برای استایل دهی عناصر نیاز دارید، کلاسهایی را به آنها اضافه کنید.
علاوه بر این، این فریمورک دارای کامپوننت هایی برای ایجاد تعامل در وب سایت هاست. مثلا دارای یک tab switcher، آپلودر فایل، تول تیپ و پنجره مودال است. با کمال تعجب این کامپوننت ها کاملا به CSS طراحی شده اند و از جاوا اسکریپت در آنها استفاده نشده است.
13- Susy

Susy یکی از فریمورک های سبک CSS مبتنی بر Flexbox است که دارای انعطاف پذیری فوق العادهای است. توسعه دهندگان Susy را به عنوان یکی از بهترین چارچوب های جدید معرفی میکنند، زیرا به شما امکان میدهد تعداد نامحدودی از ستون ها را طراحی کنید.
Susy ساخت طرح بندی و ساختار برای وب سایت شما را آسان میکند، حتی اگر استاندارد نباشد. در حالی که Susy در حال تبدیل شدن به گزینه مورد نظر برای توسعه دهندگان است، مبتدیان ممکن است ویژگی ها و امکانات آن را گیج کننده بدانند.
14- Milligram – فریمورک مینیمالیست Css

Milligram فریمورک مینیمال و سبکی است که تمام انتظارات شما را برآورده میکند. با مشاهده وبسایت پروژه این فریمورک میتوانید مزایا استفاده از این فریمورک ها را مشاهده کنید.
15- Animate.css – اضافه کردن پویا نمایی

فریمورک Animate.css یک هدف واضح و روشن دارد: این فریمورک به توسعه دهندگان اجازه دهید عناصر HTML را با یک خط کد، متحرک کنند. در صفحه اصلی و رسمی این فریمورک میتوانید انیمیشن های موجود را مرور کرده و کد Animate.css را دریافت کنید. حجم این فریمورک تنها ۲ کیلوبایت است.
16- FICTOAN – فریمورک سبک CSS

افرادی که از فریمورک FICTOAN استفاده میکنند بدنبال ساختن وبسایت پیچیده و عجیب و غریبی نیستند. هدف این فریمورک هم این نیست. این فریمورک بسیار ساده است و از اجزای تقریبا کمی نیز برخوردار است. اجزایی مانند: طرح های رنگی، آیکن، تایپوگرافی، سیستم شبکه بندی و … .
17- avalanche – فریمورک سبک CSS

Avalanche فریمورکی است که به شما اجازه میدهد چیزهایی را که میخواهید ملاقات کنید. این فریمورک مبتنی بر پاکت شما را قادر میسازد که هر آنچه را که نیاز دارید فعال کنید و چیزهایی را که دوست ندارید دور بریزید. قابلیت هایی مانند containers، سیستم شبکه بندی، فضای عمودی و چیزهای دیگر.
18- Beauter – فریمورک سبک CSS

Beauter جزو سبک ترین فریمورک های این لیست حساب میشود و به مقدار 5k فشرده سازی شده است. با وجود آنکه بسیار فریمورک سبکی است اما از امکانات زیادی نیز بهرهمند است: شبکه بندی های رسپانسیو، پارالکس اسکرولینگ، مدل ها، تولتیپ ها و … . ویژگی بسیار مهم دیگر این فریمورک توانایی اجرا تقریبا در تمام مرورگرها است.
19- InvisCss – فریمورک سبک CSS

InvisCss فریمورکی است که قصد دارد که به کار شما سرعت ببخشد و تا جای ممکن از فایلهای بیهوده بپرهیزد. این فریمورک نیز تقریبا تمام جنبه ها از جمله سیستم شبکه بندی، Containers، تایپوگرافی و… را میدهد.
20- Look – فریمورک سبک CSS

براساس یک پروژه شخصی، Look فریمورکی است که تمام قابلیت های موجود سی اس اس را به شما میدهد و بهترین انتخاب در قدم اول برای ساختن و توسعه یک وبسایت است. اجزای طراحی این فریمورک بسیار ساده هستند، همین باعث میشود که کار با آن سرعت زیادی داشته باشد.
21- Vital – فریمورک سبک CSS

Vital فریمورک سبک و مقایس پذیری است. تمام ویژگی های خوب یک وبسایت را به شما میدهد. برای ساختن این فریمورک از Sass استفاده شده، جدای از آن دارای امکاناتی مانند سیستم شبکه بندی، دکمه های اختصاصی و… است
22- YAML 4

یک CSS فریم ورک ماژولار است و طوری طراحی شده که بسیار انعطاف پذیر باشد. YAML 4 در بسیاری از مرورگرهای مدرن مانند Chrome, Firefox, Opera, Safari and Internet Explorer پشتیبانی میشود.
23- Gumby

Gumby یک CSS فریم ورک بر مبنای گرید ۹۶۰ پیکسل است که انواع مختلفی از گریدها با تعداد ستونهای متنوع را ارایه میکند. این ویژگی Gumby باعث میشود که در هنگام طراحی انعطاف پذیری بسیار بالایی داشته باشد. Gumby با ارایه فایلهای ایجاد قالب آماده را در ابتدا برایتان آسانتر میکند.
24- unlimitedGrid – فریمورک سبک CSS

این فریمورک براساس Sass نوشته شده است، بسیار منعطف است و قابلیت واکنشگرایی دارد. UnlimitedGrid یک فریمورک modular است و همچنین از Flexbox پشتیبانی میکند.
25- Vanilla Framework – فریمورک سبک CSS

Vanilla Framework یکی دیگر از فریمورک های سبک و انعطاف پذیر این لیست است. قابلیت شخصی سازی بالایی دارد و هر آنچه که شما به آن احتیاج داشته باشید را فراهم میآورد. این فریمورک از قدرت Sass بهره میگیرد.
26- Kube

فریم ورک Kube فریم ورکی برای طراحان حرفه ای میباشد. این فریم ورک کوچک، انعطاف پذیر و دارای ملزومات کافی برای یک طراح فرانت اند میباشد، فریم ورک Kube استایل دهی خود به عناصر را به شما تحمیل نمی کند و آزادی کاملی در نحوه ی استایل دهی به شما میدهد. این فریم ورک typography بسیار زیبایی را ارایه میکند.
27- ResponsiveAeon

ResponsiveAeon فریم ورکی بظریف و مینیمالیستی که از سیستم گریدبندی CSS3 استفاده میکند. این فریم ورک دارای گرید واکنش گرا بر اساس Media Query ،HTML 5 و جاوا اسکریپت است.
28- Layers CSS

Layers CSS یک چارچوب CSS سبک است که بر هیچ طرحی تأکید نمیکند اما ساختار اصلی را کنترل میکند. و دارای کلاس های ساده است.
29- 1140 CSS Grid – فریم ورک ساده

1140 CSS Grid با نمایشگرهای 1280 کاملاً منطبق است. در مانیتورهای کوچکتر با پهنای مرورگر منطبق می شود. این فریم ورک از مدیا کوئری ( media query ) برای نمایشگرهای موبایل استفاده می کند، بدین گونه که تمامی ستونها زیر هم قرار می گیرند تا جریان اطلاعات معناداری خود را حفظ کند.
30- فریم ورک css Mueller – فریم ورک ساده

Mueller Grid System یک سیستم گریدبندی ماژولار است که برای طراحی لایههای واکنش گرا و غیر واکنش گرا بر اساس Compass از آن استفاده میشود. در این فریم ورک، شما بر پهنای ستون ( column width )، فاصله ستونها ( gutter ) و مدیا کوئری ( media query ) کنترل کامل دارید. اساس کار آن نمایشگرهای دسک تاپ است است. در این فریم ورک شما کنترل کاملی بر پهنای ستونها، شیارها و خطوط گرید دارید.
31- فریم ورک css Titan

از میان فریمورک های css میتوان گفت TITAN یک فریم ورک CSS برای طراحی واکنش گرا که کاربری آسانی دارد. فریم ورک Titan در دو نوع ۱۲ و ۱۶ ستونه ارایه شده است.
31- Responsive Grid System, by Denis LeBlanc

Responsive Grid System, by Denis LeBlanc یک فریم ورک ساده برای طراحی سبکهای خلاقانه است. این فریم ورک از ابتدا ویژه دستگاههای موبایل طراحی شده است، که دارای ویژگی clearfix برای پاکسازی عناصری بود که به صورت شناور ( float ) در کنار هم قرار گرفته بودند، box-sizing: border-box برای اضافه کردن padding به عناصر صفحه است. حجم آن در حالت فشرده دارای حجمی کمتر از ۱ کیلوبایت است.
32- Less Framework 4

Less Framework 4 یک سیستم گرید ساده است برای طراحی سایت های تطبیق پذیر است. دارای ۴ لایه و ۳ نوع Typography است که همگی بر مبنای یک گرید واحد پیاده سازی شده اند.
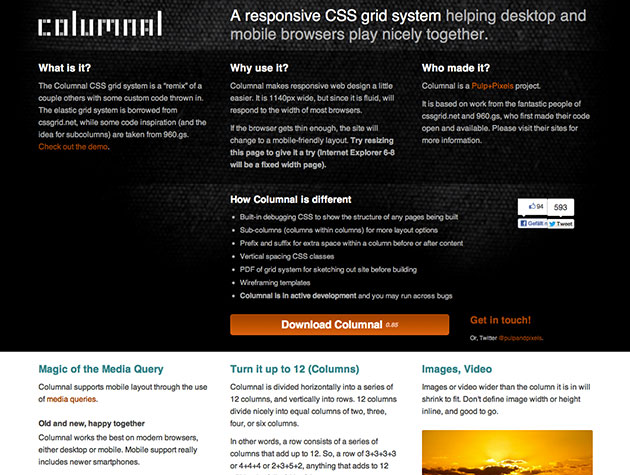
33- css Columnal

فریم ورک Columnal یک CSS سیستم گرید است که یک نسخه ترکیبی از دیگر CSS هاست که کدهای سفارشی به آن اضافه شده است. قابلیت ارتجاعی بودن آن از cssgrid.net به عاریت گرفته شده است، در حالی که مبنای برخی از کدهای آن از فریم ورک ۹۶۰ gs اقتباس شده است.
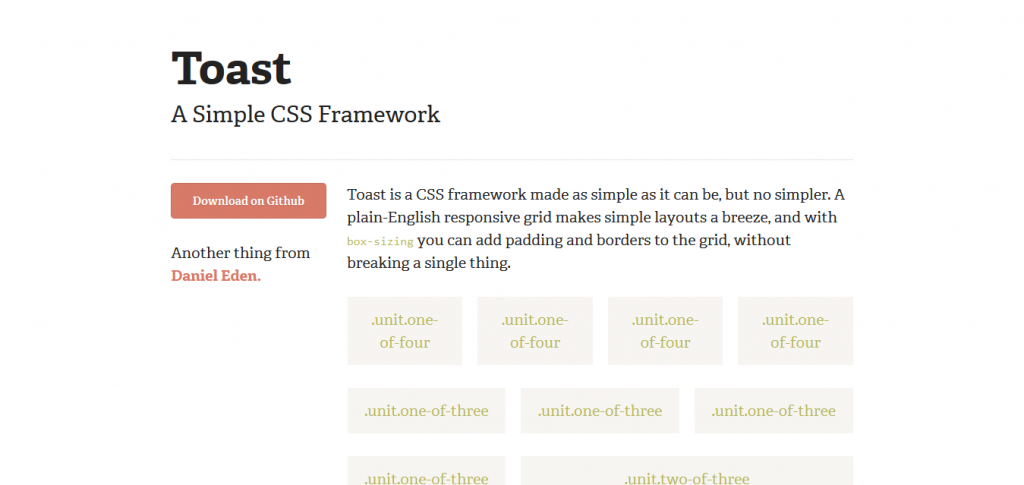
34- Toast

یک فریم ورک CSS بسیار ساده است اما سادهترین آنها نیست. در این فریم ورک از گرید واکنش گرا با ۱۲ ستون استفاده شده که در آن میتوان افکتهای ملایمی را به طراحی اعمال کرد. همچنین با وجود ویژگی box-sizing شما میتوانید لایهها و حاشیههایی را به گرید اضافه کنید بدون اینکه باعث ایجاد ناهماهنگی در بخشهای دیگر شوید.
35- Ingrid

Ingrid یک سیستم چینش سیال است و هدف اصلی آن کاهش استفاده از کلاس های گوناگون در یک بخش مشخص می باشد. این ویژگی باعث شده که این فریم ورک المان های مزاحم کمتری داشته باشد.
36- Gridiculo.us

استفاده از این فریم ورک بسیار آسان و قابل فهم است در حالی که انعطاف پذیری خوبی دارد، در صورتی که قصد دارید در زمانی سریع یک وب سایت واکنش گرا و ساده و مینیمال را پیاده سازی کنید می توانید از این فریم ورک استفاده کنید. طبق تصویر زیر در ۴ حالت زیر به کاربر امکان می دهد تا طرح وب سایت خود را پیاده سازی نماید، کافی است برای هر div یا section کلاس grid را تعریف کنید و یکی از ۴ حالتی که می خواهید را در کنار آن بنویسید و در عنصر داخلی آن از کلاس row استفاده کنید و پس از آن سایز و پهنای المان ها را بر اساس کلاس ها مشخص نمائید.
37- Responsive Grid System, by Graham Miller

فریم ورکی بسیار آسان، سریع و انعطاف پذیر برای طراحی واکنش گرای سایت که از طراحی واکنش گرای Ethan Marcotte الهام گرفته است. با استفاده از این فریم ورک شما می توانید به تعداد دلخواه و بسته به طرح وب سایت خود، گرید داشته باشید. اگر وب سایت مرجع آن را نگاه کنید به راحتی استفاده از آن پی خواهید برد.
38- Compass

Compass خود را یک فریم ورک (FrameWork) و یا چارچوب Css نگاری برای Sass مینامد. مدیریت آن بر عهده Chris Esstein یکی از مدیران Sass ( نسخه Ruby) میباشد. در واقع نصف کامپس Ruby و نصف دیگر آن Sass است و منبعی سرشار از Mixin ها و ابزارها را برای Sass ارائه میدهد.
Compass و Bourbon هر دو توابع، میکسین ها و متغیرهایی مربوط به Typography را فراهم آورده اند .کامپس با ماژول Vertical Rhythm که شامل تعداد زیادی متغیر و چندین mixin است.
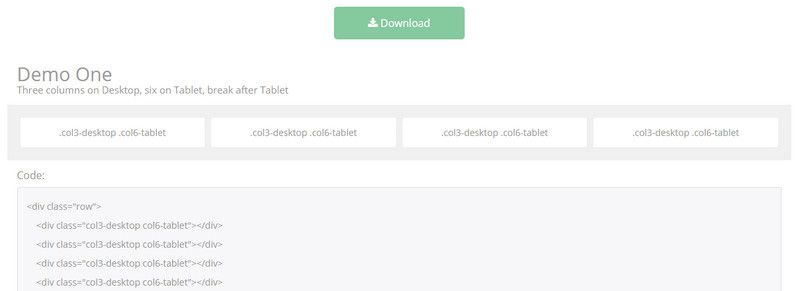
39- Fluid Grid Layout
در یک کلام میتوانیم بگوییم که Fluid Grid Layout با تمامی ابعاد سازگار است.

40- LightGrid
کم حجم بودن، مزیت اصلی LightGrid است. سیستم گریدبندی LightGrid با تمامی دستگاه های جدید سازگار است و بر اساس تکنیک SCSS طراحی شده است.

41- Gridifier
این محصول دو نوع لایسنس دارد. برای استفاده غیر تجاری میتوانید Gridifier را به صورت رایگان استفاده کنید. در غیر اینصورت باید مبلغی را برای خرید آن بپردازید.

42- 960 Grid System
این فریم ورک تلاشی برای ساده کردن طراحی سایت از طریق فراهم کردن ابعاد مشترک براساس عرض 960 پیکسل است. در دو نسخه 12 و 16 ستونی ارائه می شود، که می توانند بصورت جداگانه و یا پشت سر هم استفاده شوند.

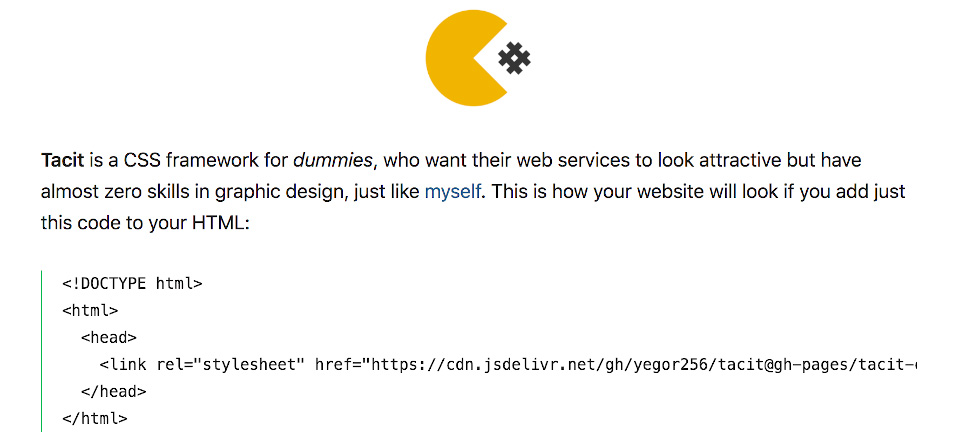
43- Tacit
اگر نمیدانید طراحی گرافیک چیست اما میخواهید برنامه های وب شما جذاب به نظر برسند، Tacit میتواند یک انتخاب آشکار باشد. شما tacit-CSS-1.5.2.min.css را اضافه کرده و بلافاصله وب سایتی خارق العاده خواهید گرفت. Tacit همچنین با الزامات اعتبارسنج W3C مطابقت دارد. این چارچوب نسبتاً جدید است و هنوز در دست ساخت است، اما برخی از ویژگی ها ارزش استفاده را دارند به همین دلیل ساده که حتی اگر تصوری از طراحی نداشته باشید، طراحی فوق العاده ای به شما میبخشد!

ویژگی ها
- نیازی به ذکر نام کلاس CSS در عناصر HTML نیست.
- همه سبکها بدون تغییر خود HTML بر روی عناصر استاندارد HTML اعمال میشوند.
- ایده آل برای پروژههای کوچک، شما میتوانید سبکها و کلاسهای داخلی خود را در بالای چارچوب پروژههای پیچیدهتر بنویسید.
- Tacit به HTML بیشتر از CSS اهمیت میدهد، به دنبال یک روش non-intrusive برای یک ظاهر طراحی شده.
44- Primer

Primer در بزرگترین جامعهی توسعهدهندگان دنیا، Github، مورد استفاده قرار گرفتهاست. اعتبار خلق این ابزار متن بار را می توان به چند نخبه که اشتیاق فراوانی برای به اشتراکگذاری HTML و CSS داشته اند، داد. این Framework قصد دارد تا رویکردی سیستماتیک که ثبات در استایلها مانند تایپوگرافی و رنگها را تضمین میکند، پیاده سازی کند.
سادگی این Framework دلیل اصلی افزایش پیوستهی محبوبیت آن است. علاوه بر این، این حقیقت که گیتهاب در حال نگهداری از آن است نیز به اعتبار Primer میافزاید. هدف این سیستم ساخت تجربههای کاربری مثبت و استوار است.
آمار استفاده از فریمورک Primer
- رتبهی یازدهم بهترین Framework سی اس اسی در سال ۲۰۲۰ طبق نظر سنجی State of CSS
- ۰.۶۲ درصد از توسعهدهندگان CSS از این Framework استفاده کردهاند و قصد استفاده ی مجدد از آن را نیز دارند.
- ۹۲.۵ هزار ستاره در گیتهاب، ۱۵.۹ هزار فورک و ۷۷ همکار
چرا از فریمورک Prime استفاده کنیم؟
- تایپوگرافی قابل سفارشیسازی:
این Framework فونت سایزها و font weight های متنوعی را در اختیار شما قرار میدهد. تا با استفاده از آنها به خوانایی هر چه بیشتر وب سایتتان بپردازید.
- طرحهای رنگی خوب:
پرایمر با طرحهای رنگی مناسب خود به وضوح محتوای شما کمک خواهد کرد. Utility های رنگی و متغیرها نیز گزینههای زیادی را در اختیار توسعهدهندگان برای استایل دهی میگذارند تا محدود به یک چارچوب تکراری نباشند.
- مقیاس فاصلهبندی ترکیبی:
مقایس فاصلهبندی بر پایهی ۸ این Framework که قابلیت ترکیبی مناسبی نیز دارد، با توجه به چگالی محتوای گیتهاب بسیار مناسب است.
نقاط ضعف فریمورک Prime
- کمبود محبوبیت و نقد:
پرایمر به اندازهی رقیبان خود محبوب نیست و از آنجایی که توسعهدهندگان زیادی وجود ندارند که از آن استفاده کرده باشند، نقدهای مهمی راجع به آن وجود ندارد تا بتواند به ما در راه انتخاب یا عدم انتخاب آن کمکی کند.
- پشتیبانی نامناسب از طرف جامعهی آن:
از آنجایی که افراد کمی از این Framework استفاده میکنند، جامعهی آن نیز بسیار کوچک مانده است و پشتیبانی مناسبی نخواهید داشت.
در پایان
فریم ورکهای متنوعی برای طراحی ظاهر سایت وجود دارند که کار را برای برنامه نویسها راحت میکنند. میتوانید به جای استفاده جداگانه از HTML، CSS و جاوا اسکریپت، آنها را با هم ترکیب کرده و کدهای خود را در قالب یک فریم ورک بنویسید. بیشتر برنامه نویسها اسم بوت استرپ را شنیده و آن را میشناسند، اما به جز بوت استرپ تعداد زیادی فریم ورک و کتابخانه وجود دارد که در طراحی پوسته سایت به شما کمک میکنند.
حال همه چیز به خودتان بستگی دارد که از آنها استفاده کنید یا نه و اگر جوابتان مثبت است باز به خودتان برمیگردد که کدام مورد را انتخاب نمایید.
در این مطلب ما اکثر فریم ورکهای CSS را معرفی کردیم و شما هم میتوانید پیشنهادات خود را در بخش نظرات با ما و کاربران مشهد سئو به اشتراک بگذارید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



