
یکی از اقداماتی که برای بهبود تجربه کاربری در وب سایت وردپرس خود میتوانید انجام دهید، ساخت لینک به نقاط مختلف صفحه Anchor link است. این امر بخصوص برای محتواهای طولانی که از بخشهای مختلفی تشکیل شده است، ضروری است و باعث میشود کاربر بتواند مطلب مورد نظر خود را به راحتی بدون اینکه مجبور به خواندن تمام بخشهای محتوا باشد، پیدا کند.
در این مقاله ابتدا در مورد اینکه انکر لینک چیست و چه مزایا و معایبی دارد صحبت کرده سپس به شما نشان میدهیم که چگونه لینک های پرشی که انکر لینک (Anchor Link) هم نامیده میشوند، در وردپرس بسازید و تجربه کاربری بهتری ایجاد کنید.
انکر لینک (Anchor link) چیست؟
انکر لینک ها که به آنها لینک های پرش از فهرست یا فرست مطالب نیز گفته میشود، لینک هایی هستند که شما را مستقیماً به یک بخش خاص از صفحه (یا یک صفحه خارجی) منتقل می کنند.
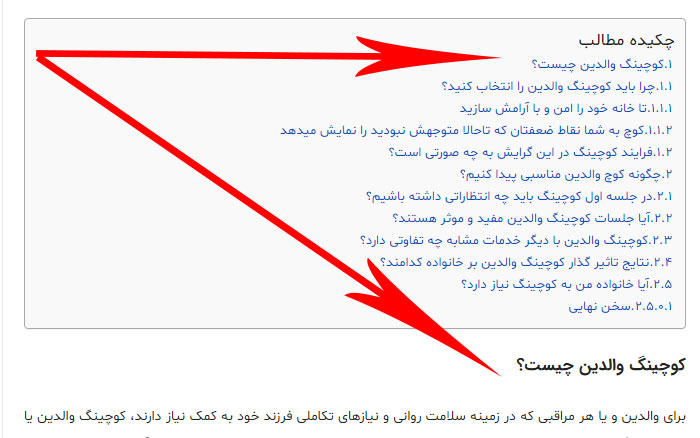
در تصویر زیر نمونهای از یک لینک انکر را مشاهده میکنید.

وقتی شما روی یک Anchor link کلیک میکنید مستقیماً شما را به قسمتی از متن که این عنوان در آن قرار دارد، میبرد. لینک های انکر میتوانند برای هر چیزی شامل متن، تصاویر و هدرهای h1-h6 به کار برده شوند.
استفاده از انکر لینک ها و ساخت لینک به نقاط مختلف صفحه، مانند هر کار دیگری مزایا و معایب خود را دارد که برخی از آنها عبارتند از:
مزایا:
- بزرگترین مزیت استفاده از انکر لینک ها ایجاد تجربه کاربری بهتر هنگام خواندن مطالب وب سایت است. این امر به ویژه در مورد مقالات طولانی و بلند اهمیت بیشتری دارد. هنگامی که یک مقاله بلند (بیش از 4000 کلمه) می سازید، اسکرول کردن میتواند بسیار سخت و کسل کننده باشد. استفاده از انکر لینک به کاربران این امکان را میدهد که مستقیماً به قسمتی که علاقه مند هستند، پرش کنند و مطلب مورد نظر خود را سریعتر بیابند. به این ترتیب تجربه کاربری بهتری ایجاد شده و باعث افزایش تعداد بازدیدکنندگان سایت میشود.
- استفاده از انکر لینک در هدرها به شما امکان میدهد لینک های مستقیمی را به بخشهای مختلف یک مقاله ایجاد کنید. این امر برای شبکه های اجتماعی و تیم های پشتیبانی بسیار مفید است. به عنوان مثال تیم های پشتیبانی میتوانند کاربر را دقیقاً به همان قسمتی که در مقالات دانش بنیان در مورد مشکل آنها توضیح داده شده است، هدایت کنند. تیم فروش نیز میتواند از آنها استفاده کرده و به کوئری های مربوطه پاسخ دهد.
- Anchor link ها برای سئو وردپرس نیز بسیار مفید هستند. گوگل میتواند انکر لینک را در نتایج جستجو و در توضیحات متا به صورت پرش به لینک نشان دهد. حتی گاهی اوقات چندین انکر لینک از یک صفحه را به صورت پرش به لینک ها نشان میدهد. ثابت شده است که این کار باعث افزایش نرخ کلیک خوردن (CTR) در نتایج جستجو میشود. به عبارت دیگر، ترافیک بیشتری به وب سایت شما وارد میشود.
- انکر لینک ها میتوانند برای موارد دیگری مانند لینک به “ابتدای صفحه” که ویکی پدیا از آن به همراه استنادات یا پاورقی ها استفاده میکند، به کار رود.
اگرچه جوانب مثبت استفاده از انکر لینک ها بسیار بیشتر از جوانب منفی آن است اما با این حال چند مشکل در ساخت لینک به نقاط مختلف صفحه وجود دارد که در ادامه آموزش به بیان آنها میپردازیم.
معایب:
- انکر لینک یا فهرست مطالب میتواند میانگین زمان باقی ماندن بازدیدکنندگان در سایت را کاهش دهد. زیرا به جای خواندن کل مقاله شما، دقیقاً به همان مطلب مورد نظر خود پرش میکنند. با این حال اگر بازدیدکنندگان خود را راضی نگه دارید، احتمال اینکه خرید خود را از شما انجام دهند یا در خبرنامه شما ثبت نام کنند، بالا میرود. بنابراین میتواند منجر به یک نتیجه خوب شود.
- این مورد به طور مستقیم به مورد قبل بستگی دارد. انکر لینک میتواند بر درآمد حاصل از تبلیغات شما تأثیر بگذارند. بازدیدکنندگانی که مستقیماً به یک بخش خاص محتوا میروند، میتوانند باعث کاهش impression ها و کلیک ها شوند. سایت هایی که به تبلیغات زیاد متکی هستند بهتر است برای انکر لینک ها و فهرست مطالب تست A/B انجام دهند.
- اگر دامنه ها را تغییر دهید یا نیاز به اضافه کردن ریدایرکت 301 پیدا کنید، لازم است توجه داشته باشید که شناسه قطعه (fragment identifier) که با (#) معرفی شده و آخرین قسمت URL میباشد، به سرور ارسال نمیشود. البته راههایی برای رفع این مشکل با جاوااسکریپت وجود دارد اما انجام آن به راحتی صورت نمیگیرد.
راه های مختلفی برای ساخت لینک به نقاط مختلف صفحه و ایجاد انکر لینک در وردپرس وجود دارد. در این مقاله چهار روش مختلف برای این کار آموزش داده شده است که در ادامه به بررسی این راه ها میپردازیم.
آموزش ساخت لینک به نقاط مختلف صفحه (انکر لینک) به صورت دستی
اولین روش برای ساخت انکر لینک ها در وردپرس انجام آن به صورت دستی با استفاده از HTML در هر پست است. اگر میخواهید چند انکر لینک محدود را در مقاله خود ایجاد کنید میتوانید این کار را به صورت دستی انجام دهید. در این قسمت، نحوه ساخت یک انکر لینک و لینک دادن به نقاط مختلف صفحه به صورت دستی را در ویرایشگر گوتنبرگ وردپرس آموزش میدهیم. سپس همین آموزش را برای ویرایشگر کلاسیک وردپرس تکرار میکنیم.
ساخت انکر لینک در ویرایشگر گوتنبرگ وردپرس
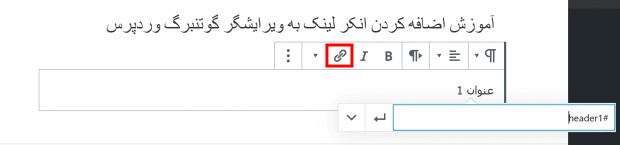
گام 1: ابتدا متنی که میخواهید Anchor link شما باشد را انتخاب کرده و در ویرایشگر گوتنبرگ وردپرس روی آیکون اضافه کردن لینک کلیک کنید.
با کلیک بر روی این آیکون، پنجره پاپ آپ مربوط به اضافه کردن لینک نشان داده میشود.

به جای لینک دادن به یک URL، نوشته یا برگه باید یک نام انکر انتخاب کنید و علامت # را قبل از آن قرار دهید. شما میتوانید هر نامی که میخواهید به انکر اختصاص دهید اما بهتر است نام ها را کوتاه و مرتبط با متن اصلی انتخاب کنید. میتوانید از کلمات کلیدی بخشی که میخواهید کاربر به آن منتقل شود استفاده نمایید.
پس از کلیک بر روی دکمه اینتر، لینک ایجاد میشود.
چند نکته در ارتباط با انتخاب متنی که میخواهید Anchor link شما باشد، وجود دارد که باید آنها را در نظر بگیرید:
- از کلمات کلیدی مرتبط با بخشی که به آن لینک میدهید استفاده کنید.
- آنها را غیر ضروری طولانی و پیچیده نکنید.
- از خط پیوند (هایفن) برای جدا کردن کلمات و خوانایی بیشتر متن استفاده کنید.
گام 2: حال باید یک شناسه روی قسمتی از متن که میخواهید لینک انکر به آن بپرد، اضافه کنید.
در ویرایشگر محتوا به قسمتی از متن که میخواهید کاربر با کلیک بر روی Anchor link به آن بپرد (به عنوان مثال هدر)، اسکرول کنید.
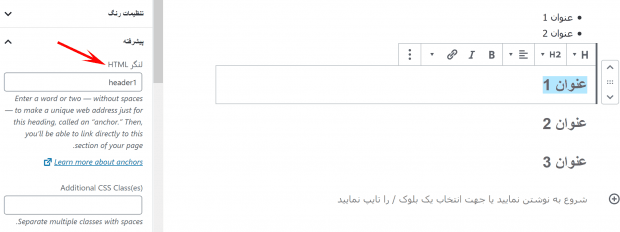
سپس بلوک مورد نظر را انتخاب کرده و در تنظیمات بلوک روی تب پیشرفته کلیک کنید تا باز شود.

سپس باید همان متنی که به عنوان انکر لینک وارد کردید را در فیلد “لنگر HTML” نیز وارد کنید. فقط توجه داشته باشید که باید بدون علامت # باشد.
حال میتوانید نوشته خود را ذخیره کرده و با کلیک بر روی دکمه “پیش نمایش” لینک انکر خود را تست کنید.
اگر بخشی که میخواهید نشان دهید، هدر نباشد نیز میتوانید لینک انکر برای آن ایجاد کنید.
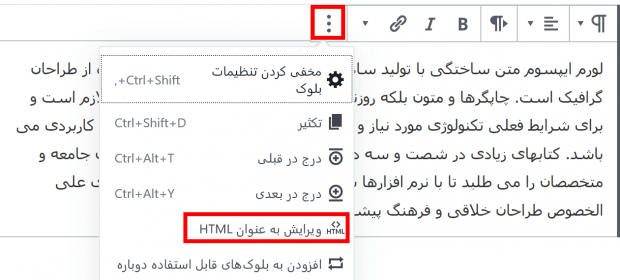
برای این کار کافی است بلوک مورد نظر خود را انتخاب کرده و روی آیکون سه نقطه کلیک کنید. سپس گزینه “ویرایش به عنوان HTML” را انتخاب نمایید.

این کار به شما اجازه میدهد کد HTML بلوک انتخاب شده را ویرایش کنید. حال باید تگ HTML المانی که میخواهید به آن لینک دهید را پیدا کنید. به عنوان مثال اگر پاراگراف است p و اگر جدول است table را پیدا کنید.
حال مانند کد زیر، لینک انکر را به عنوان شناسه ID به تگ مورد نظر خود اضافه کنید. توجه داشته باشید که از # در این حالت استفاده نکنید.
<p id=”header1″>
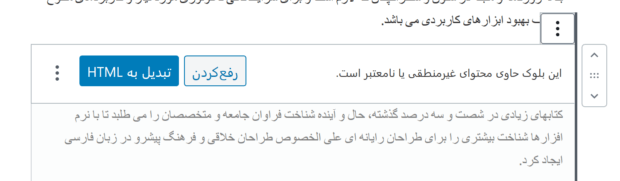
هشداری مشاهده میکنید که این بلوک حاوی محتوای غیرمنتظره یا نامعتبر است. کافی است روی دکمه “تبدیل به HTML” کلیک کنید تا تغییرات ایجاد شده حفظ شود.

اگر در نسخه 5.5 ویرایشگر گوتنبرگ برای اضافه کردن انکر لینک ها با مشکل مواجه شدید بهتر است از افزونه ها استفاده کنید. در قسمتهای بعدی همین مقاله به معرفی افزونه های مناسب این کار میپردازیم.
حال در ادامه آموزش به بررسی ساخت لینک به نقاط مختلف صفحه در ویرایشگر کلاسیک وردپرس میپردازیم.
ساخت لینک Anchor link در ویرایشگر کلاسیک وردپرس
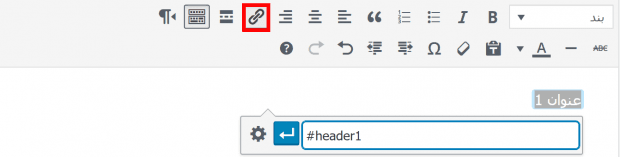
ابتدا متنی که میخواهید Anchor link شما باشد را انتخاب کنید. سپس روی دکمه اضافه کردن لینک در نوار ابزار بالای صفحه کلیک کنید.

پس از آن باید یک نام برای انکر انتخاب کرده و آن را همراه با پیشوند # به عنوان نامک برای لینکی که میخواهید ایجاد کنید، وارد نمایید.
گام بعدی ایجاد شناسه ID برای متنی است که با کلیک بر روی لینک انکر توسط کاربر به آن ارجاع داده میشود.
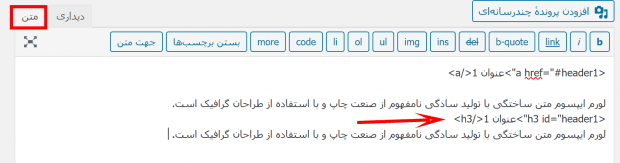
برای این کار باید در ویرایشگر کلاسیک وارد حالت متنی شوید. سپس به بخش مورد نظر خود اسکرول کنید.
حال تگ HTML مورد نظر خود را پیدا کنید. این تگ می توانید <h2>، <h3>، <p> یا هر چیز دیگری باشد.

حال باید اتریبیوت id را با شناسه لینک انکر بدون # به صورت زیر اضافه کنید.
<h3 id=”header1″>
حال میتوانید تغییرات را ذخیره کرده و پیش نمایشی از انکر لینک ساخته شده را مشاهده کنید.
اگر عادت به نوشتن در حالت متن ویرایشگر کلاسیک وردپرس دارید، به راحتی میتوانید اقدام به ساخت لینک به نقاط مختلف صفحه کنید. در ادامه آموزش به بررسی این روش میپردازیم.
آموزش ساخت لینک به نقاط مختلف صفحه در HTML به صورت دستی
ابتدا باید لینک انکر با پیشوند # را با استفاده از تگ معروف <” “=a href> به صورت زیر بسازید.
<a href=”#header1″>عنوان 1</a>
سپس بخشی که میخواهید با کلیک بر روی انکر لینک به آن منتقل شوید را پیدا کنید.
این بخش معمولاً عنوان (h2,h3,h4,…) است اما شما میتوانید هر المان HTML دیگری حتی یک پاراگراف ساده
را نیز انتخاب کنید.
حال باید اتریبیوت id را به تگ HTML اضافه کنید و سپس نامک لینک انکر را بدون پیشوند # اضافه کنید.
<h3 id=”header1″>عنوان 1</h3>
حال تغییرات را ذخیره کرده و با کلیک بر روی دکمه پیش نمایش، لینک انکر خود را مشاهده کنید.
آموزش ساخت لینک Anchor link به صورت خودکار با استفاده از افزونه
اگر کار با کدهای HTML برای شما خسته کننده است یا مقالات موجود در سایت شما معمولاً طولانی است میتوانید اقدام به ساخت لینک به نقاط مختلف صفحه به صورت خودکار کنید. این کار در وردپرس با استفاده از افزونه ها به راحتی امکان پذیر است. در ادامه آموزش به افزونه های که به صورت رایگان انکر لینک ها را به سایت شما اضافه می کنند یا حتی یک فهرست مطالب برای هر پست ایجاد میکنند را معرفی میکنیم.
ساخت لینک به نقاط مختلف صفحه با استفاده از افزونه TinyMCE Advanced

یکی از سادهترین راهها برای اضافه کردن یک لینک انکر در وردپرس استفاده از افزونه TinyMCE Advanced است. این افزونه با استفاده از دکمه های میانبر قابلیت های اضافی را به ویرایشگر وردپرس اضافه میکند.
افزونه TinyMCE Advanced در زمان نوشتن این مقاله دارای بیش از دو میلیون نصب فعال و امتیاز 4.5 از 5 است.
اضافه کردن فهرست مطالب در وردپرس با استفاده از افزونه Easy Table of Contents

اگر محتواهای طولانی زیادی در وب سایت خود منتشر می کنید و میخواهید محتوای خود را فهرست بندی کرده و یک لیست Anchor link (منوی پرشی) را به صورت خودکار در نوشته های خود ایجاد کنید بهترین کار استفاده از بهترین افزونه های فهرست بندی مطالب وردپرس است.
یکی از بهترین افزونه های رایگان وردپرس برای اضافه کردن خودکار فهرست مطالب و منوی پرشی به نوشته ها و برگه ها افزونه Easy Table of Contents است. این افزونه به صورت خودکار لینک های انکر برای عنوان های سایت شما ساخته و به شما اجازه میدهد فهرست مطالب خود را در هر جایی از محتوا با استفاده از شورت کد وارد کنید. در زمان نوشتن این مقاله افزونه Easy Table of Contents دارای بیش از 30000 نصب فعال و امتیاز 4.5 از 5 است.
همانطور که مشاهده کردید روشهای مختلف و خلاقانه ای برای ساخت Anchor link در وردپرس وجود دارد. بعضی از این روشها سادهتر و برخی سخت تر است. این به شما و نیازهای سایت تان بستگی دارد که از چه روشی استفاده میکنید.
امیدواریم این آموزش مورد توجه و استفاده شما قرار گرفته باشد.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



