یک صفحه از وب سایت مجموعه المان هایی نظیر عنوان، URL ، محتوا، توضیحات و … را در خود دارد. یکی از مواردی که اهمیت بسیار زیادی دارد و باید به آن توجه داشته باشیم تگ H1 می باشد. همانطور که می دانید تیترها از H1 تا H6 وجود دارند و هر کدام از آنها کاربرد بخصوصی در میان تولید محتوا دارند. موضوعی که باید به آن دقت کرد این است که تگ H1 در هر صفحه تنها می بایست یکبار مورد استفاده قرار گیرد و بیش از آن یک اشتباه محسوب می شود. در ادامه ویژگی ها و جزئیات مربوط تگ H1 را تشریح کرده و علت اینکه چرا نباید بیش از یکبار از آن استفاده کنیم توضیح داده می شود.
تگ H1 چیست و چه کاربردی دارد؟
تگ های H به معنی HTML Headings Tags می باشند که معادل فارسی آنها تیتر می باشد. به لحاظ نگارشی ما ملزم به استفاده از تیترها در محتوا هستیم زیرا با استفاده از آنها به محتوا نظم داده و توجه مخاطب را جلب می نماییم. همچنین کاربرد تیترها دادن اطلاعات خلاصه از محتوای مربوط به آن است. یعنی در واقع با تیتر، موضوع محتوای مربوط به آن را به مخاطب اعلام می کنیم. اگر بخواهیم H1 را تعریف کنیم عبارت عنوان اصلی یا عنوان شاخص مناسب ترین خواهد بود.
در تصویر زیر جایگاه H1 بخوبی قابل مشاهده و درک می باشد:

استفاده بیش از یک بار H1 در صفحه کار درستی نیست و علاوه بر ضعف ساختاری در بحث سئو و بهینه سازی وب سایت نیز تاثیر منفی خواهد داشت. به این موضوع در ادامه پرداخته خواهد شد.
تشریح تاثیر تگ H1 در سئو سایت
یکسری استانداردها در وب وجود دارد که مانع فیزیکی برای عدم استفاده از آنها وجود ندارد. برای مثال شما می توانید از H1 به دفعات نامحدودی در صفحات وب سایت خود استفاده نمایید اما قطعا اینکار اصولی نیست. تگ H1 برای گوگل اهمیت بالایی دارد. در واقع با H1 به گوگل می گوییم موضوع محتوای ما چیست. می بایست مقدار H1 (تیتر شاخص محتوا) را به نحوی انتخاب نماییم که خصوصیات زیر را با خود داشته باشد:
- موضوع محتوا را بخوبی به مخاطب برساند.
- نه خیلی کوتاه باشد و نه خیلی بلند.
- از کلمات کلیدی در آن بصورت هوشمندانه ای استفاده شود.
- مخاطب را به مطالعه محتوا ترغیب نماید.
بررسی تعداد تگ H1 مورد استفاده در صفحه سایت
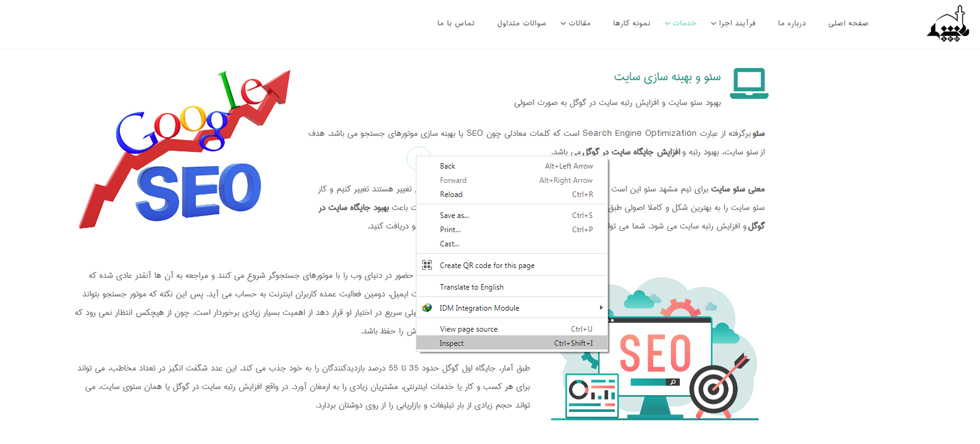
چند راه وجود که دو مورد از آنها را مطرح می کنیم. مورد اول بررسی موردی تیترها می باشد که با راست کلیک کردن و کلیک بر روی گزینه Inspect Element مشخص می شود. اینکار در تصویر زیر نمایش داده شده است.

روش آسانتر که خطای انسانی نیز ندارد استفاده از افزونه MozBar برای مرورگر Chrome است. برای اینکار کافیست با مروگر گوگل کروم به این لینک رفته و بر روی لینک Download MozBar Free کلیک کرده و آن را نصب نمایید.
چگونگی ایجاد یک تگ h1 منحصر به فرد
در واقع نحوه ی قرار دادن تگ h1 در یک صفحه راز بزرگی نیست; و تنها با دانش مختصری از HTML و سئو می توان از آن استفاده کرد. ولی باید گفت 80% نتایج جستجو از تگ h1 استفاده می کنند.
پس حالا که استفاده از این تگ به این سادگیست چرا ما در صدد نوشتن این مقاله بر آمدیم؟! خوب دلیلش این امر است که بالغ بر 60% مردم به صورت اشتباه از این تگ استفاده می کنند.
خوب حالا بیایید تا بعضی قواعد تگ h1 را باهم مرور کنیم قواعدی که به خود من در جذب ترافیک بیشتر در وب سایتم کمک بسیار زیادی کرد.
- فقط از یک تگ h1 استفاده کنید. هر صفحه فقط و فقط یک تگ h1 نیاز دارد هیچ دلیلی برای استفاده بیش از یک تگ h1 وجود ندارد. زیرا حضور 2 تگ h1 در صفحه باعث سردرگمی موتورهای جستجو می شود و قدرت سئو صفحه را به مراتب کمتر کند.
- h1 شما باید توصیفی از موضوع صفحه شما باشد. یعنی h1 باید در مورد محتوا آن صفحه توضیح خوبی ارائه دهد. شاید بهتر است بگویم برچسب h1 بسیار شبیه برچسب عنوان شما می باشد بنابراین معمولا برچسب h1 عنوان پست یا مقاله یا وبلاگ شما می باشد. به طور معمول برچسب h1 به خواننده حس قوی از آنچه می خواهد بخواند می دهد.
- طول h1 باید بین 20 تا 70 کاراکتر باشد. در حالت کلی طول h1 خیلی اهمیت زیادی ندارد به دلیل اینکه من این موضوع را دنبال کردم این امر است که اگر خیلی کوتاه طول h1 را انتخاب کنید فرصت استفاده از کلید واژه مناسب را هدر داده اید و اگر خیلی هم طولانی باشد قدرت h1 را کم کرده اید. 20 تا 70 کاراکتر طول مناسبی برای استفاده از یک جمله عادی است.
- H1 خود را قوی انتخاب کنید.
H1 باید بزرگ باشد.
H1 باید قوی باشد.
H1 باید قابل توجه باشد.
به خاطر داشته باشید H1 یک عنصر معنایی است نه یک عنصر بصری و این نکته بسیار مهم است که بتوانید این وجه تمایز را حفظ کنید و به درستی استفاده نمایید.
دلیل این امر هم پیشرفت گسترده سئو در طی این چند سال بوده است که نقش تاثیر تجربه به کاربر در موتورهای جستجو می باشد.
پس در واقع h1 شما باید به صورت مستقیم با کاربر صحبت کند!
در سال 2015 یک مطالعه گسترده روی عوامل رتبه بندی موتورهای جستجو انجام شد و نتیجه این برسی این موضوع بود که بزرگترین تاثیر تگ h1 وجود خود تگ نیست بلکه روشی است که به وسیله ی این تگ قالب را فرمت می کنند.
توصیه آخر: از یک کلید واژه طولانی طبیعی که مسخره نباشد در عنوان h1 استفاده کنید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.