
انتخاب تصویر شاخص و افزودن تصویر شاخص به نوشتههای وردپرس یکی از قابلیتهای خوب و مفید در سایتهای وردپرسی هست، تصاویر بند انگشتی، که به عنوان تصاویر شاخص نیز شناخته میشوند، علاوه بر اینکه نشان میدهند سایت ما حرفه ای است، باعث ایجاد جلوه بصری میشوند و توجه بازدیدکنندگان به مطالب مختلف را جلب میکنند.
به عنوان مثال پستی که در مورد تگ div است را در نظر بگیرید؛ که دارای تصویر شاخص، از یک شخص مقابل کدی است که بر روی صفحه نمایش کامپیوتر است. در این صورت حتی اگر کاربر با تگ div آشنایی نداشته باشد، میداند که این پست درباره کدنویسی است.
وردپرس نمایش این تصاویر را کنترل میکند، با این حال نحوه افزودن تصویر بند انگشتی در وردپرس همیشه عالی عمل نمیکند، و میتوانید برای اضافه کردن تصاویر بند انگشتی و با کیفیت بالا از افزونه های مختلف وردپرس استفاده کنید و خود را از دردسرهای استفاده از توابع و یا ویرایش فایل functions.php برهانید.
چرا از تصویر شاخص وردپرس استفاده میکنیم؟
برخی از مهمترین دلایلی بکارگیری تصویر شاخص در قالب وردپرس عبارتند از:
- مدیریت کامل بر روی ابعاد تصاویر
- امکان ساخت کوئری های مختلف و زیبا
- امکان استفاده از تصویر دلخواه در بخشهای مختلف پوسته
- افزایش سرعت بارگذاری سایت به دلیل بکارگیری تصاویر در ابعاد مورد نظر
- قابلیت مدیریت بیشتر بر روی بهینه سازی و سئو تصاویر
- امکان اختصاص دستورات css دلخواه به تصاویر شاخص متفاوت
- و …
بنابراین در این آموزش از مقالات مشهد سئو قصد دارم تا به معرفی دو افزونه کاربردی بپردازم که با استفاده از این دو افزونه قادر به افزودن تصویر شاخص از آدرس یا URL در وردپرس بوده و همچنین میتوانید تا اولین تصویری که در نوشته خودتون آپلود کردید را به عنوان تصویر شاخص در نوشته خودتون انتخاب کنید. پس اگر شما هم به دنبال روشی ساده و آسان برای افزودن تصویر شاخص در وردپرس هستید تا انتها با ما همراه باشید.
Default featured image افزونه تنظیم تصویر شاخص پیش فرض در وردپرس

افزونه Default featured image به شما امکان می دهد یک تصویر پیش فرض را به عنوان تصویر شاخص تنظیم کنید. با این کار می توانید مطمئن شوید که همه مقالههای شما دارای تصویر بند انگشتی هستند. شما میتوانید به صورت دستی با استفاده از کد هم این کار را انجام دهید. اما مانند هر کار دیگری در وردپرس، استفاده از یک افزونه خوب کدگذاری شده و سبک بسیار راحت تر است.
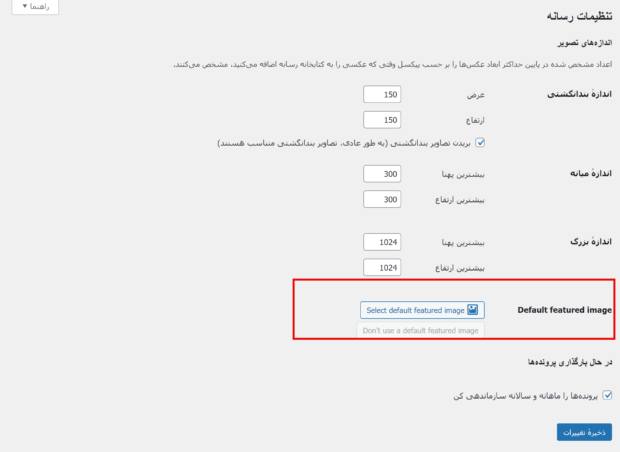
پس از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، برای پیکربندی تنظیمات آن در پیشخوان وردپرس به مسیر تنظیمات » رسانه بروید.
صفحه ای مشابه شکل زیر مشاهده می کنید.

در قسمت Default featured image میتوانید تصویر شاخص پیش فرض مورد نظر خود را تنظیم کنید. برای بارگذاری یا انتخاب تصویری که میخواهید از آن به عنوان تصویر بندانگشتی پیش فرض استفاده کنید، روی دکمه Select default featured image کلیک کنید.
Quick Featured Images Pro افزونه اضافه کردن تصویر شاخص به صورت گروهی

در این آموزش به معرفی افزونه اضافه کردن تصویر شاخص به صورت گروهی Quick Featured Images میپردازیم. با استفاده از این افزونه میتوانیم تصاویر شاخص را در صفحه لیست پستها (نوشتهها، برگهها، پستهای سفارشی) به صورت گروهی تنظیم، ویرایش یا حذف کنیم و دیگر نیاز نیست تک تک پست ها را باز کرده و تصویر شاخص آنها را تنظیم یا حذف کنیم.
همچنین میتوانیم یک یا چند تصویر شاخص پیش فرض انتخاب کنیم تا برای پستها استفاده شود. در صورتی که چند تصویر انتخاب کنیم این تصاویر به صورت تصادفی به عنوان تصویر شاخص پستها استفاده می شوند.
این افزونه وردپرس به صورت رایگان در مخزن وردپرس موجود است.
Featured Image from URL (FIFU) استفاده از URL برای تصویر شاخص وردپرس

پلاگین Image Featured from URL تنظیم تصویر شاخص از طریق URL در وردپرس را بسیار آسان می کند. شما می توانید تصویر شاخص را برای نوشته ها، برگه ها و انواع پست های سفارشی تنظیم کنید. همچنین می توانید CSS سفارشی خود را برای ایجاد هاور روی افکت ها اضافه کنید یا فقط از 18 گزینه درون ساخته استفاده کنید.
توجه داشته باشید که اگر قالب شما از تصویر شاخص پشتیبانی نمی کند، افزونه Featured Image from URL دارای این ویژگی است که به شما امکان می دهد تصویر شاخص را به صورت خودکار در بالای محتوا پست کنید. بنابراین نگران پشتیبانی قالب خود از تصویر شاخص نباشید.
ابتدا باید URL تصویری که می خواهید به عنوان تصویر شاخص در نوشته شما نشان داده شود را دریافت کنید. انجام این کار بسیار آسان است و در هر وب سایتی حتی اگر مالک آن نباشید هم قابل انجام است اما توجه داشته باشید که URL تصویر سایت دیگری را مستقیماً در سایت خود قرار ندهید زیرا این کار نوعی سرقت محسوب می شود.
Multiple Featured Images افزونه چندین تصویر شاخص

اگر به بیش از یک تصویر شاخص در صفحات و پستهای سایت خود نیاز دارید، Multiple Featured Images افزونه ای است که باید داشته باشید. با استفاده از این افزونه میتوانید چندین تصویر نمایش داده شده در وب سایت را از طریق ویجت یا کد کوتاه نمایش دهید.
نصب آن آسان است و به شما امکان میدهد تمام تنظیمات تصویر را از داشبورد وردپرس مدیریت کنید.
Auto Featured Image افزونه انتخاب خودکار تصویر شاخص وردپرس

اگر میخواهید تصویر شاخص نوشتههای شما به صورت خودکار تولید شود، افزونه Auto Featured Image (Auto Post Thumbnail) گزینه مناسبی است. این افزونه بدون نیاز به کدنویسی و ویرایش فایل functions.php، تصاویر شاخص و بندانگشتی را به صورت خودکار برای انتخاب اولین تصویر نوشته نوشتههای شما ایجاد میکند. و تاکنون توانسته تا بیش از 100.000 نصب فعال و کسب امتیاز 4.2 را از آن خودش کند که با استفاده از این افزونه قادر هستید تا اولین عکسی که در نوشته خودتون آپلود کردید را به عنوان تصویر شاخص نوشته در وردپرس انتخاب کنید.
افزونه Auto Featured Image به طور خودکار از اولین تصویر نوشته یک تصویر بندانگشتی ایجاد کرده و آن را به عنوان تصویر شاخص قرار میدهد. همچنین اگر نوشته شما فاقد تصویر باشد، یک تصویر پیش فرض برای آن تعریف میکند. اگر نوشته از قبل دارای تصویر شاخص باشد، این افزونه از آن نوشته رد شده و هیچ تغییری در آن اعمال نمیکند.
برخی ویژگی های افزونه Auto Featured Image عبارت است از:
- تصاویر شاخص را با یک کلیک ایجاد یا حذف می کند.
- شخصی سازی فرآیند ایجاد تصویر شاخص
- جستجوی تصویر بومی برای صفحات ساخته شده با افزونه Elementor ، ویرایشگر گوتنبرگ و ویرایشگر کلاسیک.
- استفاده از فیلترها و تولید یا حذف تصاویر شاخص بر اساس نوع پست، وضعیت، دسته یا تاریخ ایجاد.
- تولید خودکار تصویر شاخص برای نوشته هایی که تصویر ندارند از عنوان نوشته
- جستجو و بارگذاری فوری تصاویر شاخص از پلتفرمهای محبوب
نحوه افزودن تصویر شاخص از محتوای نوشته در وردپرس
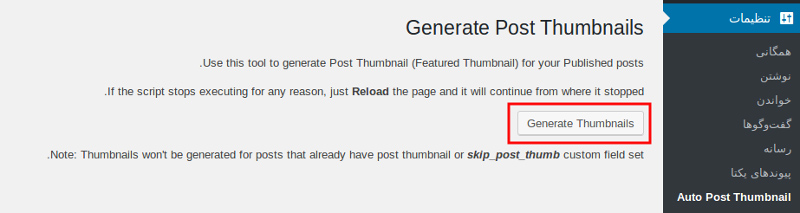
پس از نصب و فعال سازی افزونه زیر منویی با نام Auto Post Thumbnail در بخش تنظیمات وردپرس پیشخوان سایت شما اضافه خواهد شد، روی این منو کلیک کنید تا به صفحه انتخاب تصویر شاخص در وردپرس هدایت شوید.
حالا روی دکمه Generate Thumbnails کلیک کنید و منتظر بمانید تا بر اساس تعداد نوشتههایی که در سایتتان دارید اولین تصویری که برای نوشته قرار دادید به عنوان تصویر شاخص انتخاب شود.

تصاویر شاخص بعد از لود شدن کامل به صورت 100 درصدی برای نوشتهها انتخاب شدند که اگر یکی از مطالب را مشاهده کنید خواهید دید که اولین عکس نوشته به عنوان تصویر شاخص در وردپرس انتخاب شده است.
Soliloquy افزونه های اسلایدر در فروشگاه

Soliloquy یکی از بهترین افزونه های اسلایدر در فروشگاه وردپرس هست. این افزونه، یه add-on داره که شما میتوانید توسط آن یک اسلایدر مطالب ویژه را در هر پوسته ی وردپرسی ایجاد کنید. اسلایدر مطالب ویژه یعنی اینکه این افزونه، تصاویر شاخص مطالب را به عنوان تصویر اسلایدر و عنوان آن مطلب را به عنوان عنوان هر اسلاید استفاده میکند.
Require Featured Image الزامی کردن تصویر شاخص در وردپرس

این افزونه به شما این امکان را میدهد تا مطالبی که در آنها تصویر شاخص انتخاب نشدهاند، امکان انتشار را نداشته باشند و نویسنده مجبور است تا تصویر شاخص برای مطلب خود انتخاب نماید.
و در ادامه شما میتوانید برای تصویر شاخصی که کاربران باید بارگذاری کنند، حداقل طول و عرض را تعریف کنید تا اگر تصویر بارگذاری شده برای تصویر شاخص، کوچک تر از استاندارد شما بود، اجازه انتشار مطلب به نویسنده داده نشود.
محیط استفاده از این افزونه، بسیار کاربر پسند و بدون پیچیدگی های سردرگم کننده می باشد.
Easy Add Thumbnail

فرض کنید یک سری نوشتهی قدیمی دارید که برای هیچ کدام تصویر شاخص انتخاب نکردید، حالا فکر کنید بخواهید برگردید و تک تک اون نوشتهها را باز کنید و برای آنها تصویر شاخص انتخاب کنید! نگران نباشید، کار این افزونه این است که اولین تصویر داخل هر نوشته را به عنوان تصویر شاخص انتخاب میکند.
Video Thumbnails افزودن تصویر شاخص به ویدئو

شاید شما هم نیازمند افزودن تصویر شاخص به ویدئو در وردپرس خود باشید در این بخش به معرفی افزونهای خواهیم پرداخت که به استخراج تصاویر شاخص از فایلهای ویدئویی کمک خواهد کرد، از قابلیتهای ویژه این افزونه میتوان به پشتیبانی از سرویسدهندههایی همانند: YouTube, Vimeo, Facebook, Vine, Justin.tv, Twitch, Dailymotion, Metacafe, VK, Blip, Google Drive, Funny or Die, CollegeHumor, MPORA, Wistia, Youku, and Rutube اشاره کرد.
امکانات ویژه افزونه Video Thumbnails عبارت است از:
- رابط کاربری بسیار آسان
- ذخیره تصاویر بهصورت بندانگشتی در کتابخانه
- قابلیت تغییر تصاویر بهصورت خودکار
- اختصاص دادن این امکان به برگههای خاص
- سفارشیسازی تصویر شاخص ویدئویی با آدرس اینترنتی
Post Thumbnail Editor بریدن و ویرایش تصاویر شاخص

افزونه Post Thumbnail Editor بریدن و ویرایش تصاویر شاخص در وردپرس که دارای اندازههای متغییر هستند استفاده میشود. در برخی سایتها از تصاویر بندانگشتی برای نمایش خلاصه مطالب استفاده میکنند در بعضی از سایتها از نمای بندانگشتی برای نمایش مطالب و یا نمایش مطالب تصادفی با آخرین مطالب وب سایت استفاده میکنند افزونههای متعددی به این منظور ایجاد شدهاند که به کمک آن ها میتوانید تصاویر بند انگشتی را برای مطالب سایت خود ایجاد کنید یکی از این افزونه ها, افزونه ی وردپرس Post Thumbnail Editor می باشد با استفاده از ان میتوانید اندازه های متفاوتی برای تصاویر قرار دهید تا در هنگام نمایش در سایت تصویر کامل نمایش داده شود علاوه بر این شما میتوانید عکسهای خود را بچرخانید و یا ویرایش کنید.
Featured Images in RSS & Mailchimp Email نمایش تصاویر شاخص در خوراک وردپرس

اگر دقت کرده باشید، خوراک سایت وردپرس در حالت پیشفرض تصویری در آن قرار ندارد و شاید ما نیاز داشته باشیم در خوراک یا همان RSS سایتمان تصاویرمان را نیز نمایش دهیم. با استفاده از این افزونه میتوانید امکان نمایش تصاویر در خوراک وردپرس یا RSS سایت وردپرسیتان را ایجاد کنید. کار کردن به این افزونه وردپرسی بسیار آسان است.
یک امکان دیگری که در این افزونه وردپرس وجود دارد، نمایش تصاویر در ایمیل های افزونه Mailchimp میباشد. از ویژگیهای برجسته این افزونه وردپرسی، امکان تنظیم کردن تصاویر خوراک در هرکجایی از نوشته میباشد.
این افزونه وردپرسی بیش از 20,000 هزار بار توسط کاربران وردپرس در سراسر جهان نصب و فعال میباشد و امکان نمایش تصاویر در خوراک وردپرس را برای شما فراهم میکند و از آن حالت سادهی HTML یا XML خارج میکند.
امکانات افزونه Featured Images in RSS & Mailchimp Email
- انتخاب اندازه تصاویر شاخص به صورت بند انگشتی، بزرگ، میانه و کامل
- انتخاب موقعیت تصاویر شاخص، نمایش تصاویر در سمت چپ و راست متن ها
- تعیین فاصله داخلی تصاویر از متنها
- نمایش تصاویر شاخص در ایمیل Mailchimp
Regenerate Thumbnails مدیریت تصاویر وردپرس

- این افزونه با بیش از یک میلیون نصب، محبوبترین افزونههای مدیریت تصاویر در وردپرس است. این امکان را میدهد که اندازه تمام تصاویر بند انگشتی را برای تمامی تصاویری که به صورت انبوه و یا جداگانه در کتابخانه رسانه، بارگذاری شدهاند را دوباره تغییر دهید.
همچنین برای آزادسازی فضای سرور و حذف سریع تصاویر بند انگشتی بدون استفاده نیز بسیار مناسب است.

Dynamic Featured Image افزونهای یکتا برای مدیریت تصاویر در وردپرس است. این افزونه رایگان به جای محدود کردن شما به عملکردی که پیشفرض وردپرس ارائه میدهد، امکان اضافه چندین تصویر شاخص، آن هم بدون کد نویسی، برای یک پست و یا یک صفحه را ارائه میدهد. این قابلیت برای زمانی که از افزونهها و پستهایی با تصاویر بند انگشتی و یا اسلایدهایی که از تصاویر شاخص استفاده میکنند بسیار مهم است.
Thumbnails

این افزونه رایگان سیستم تولید تصاویر بند انگشتی وردپرس را تقویت میکند. از آنجا که وردپرس هنگام ثبت اندازههای جدید، تصویر را دوباره تولید نمیکند، پلاگین Thumbnails درخواستهای ایجاد شده توسط themes به وردپرس را رهگیری میکند تا یک تصویر بند انگشتی خاص دریافت کند و خود تصویر را دوباره تولید میکند. سپس آن را در پوشهای در فهرست ریشه ذخیره میکند. در نتیجه، بازدیدکنندگان، بدون هیچ تاخیری در زمان بارگذاری یا سایر مشکلات عملکرد وب سایت، تصاویر crop شده را مشاهده خواهند کرد.
Videopack

Videopack که قبلاً تحت عنوان Video Embed & Thumbnail Generator شناخته می شد افزونهای است که به طور خاص برای فیلم طراحی شده است.
با استفاده از این افزونه میتوانید چندین تصویر کوچک برای فیلمهای خود ایجاد کنید (به شرطی که بطور طبیعی در مرورگر شما پخش شوند یا FFMPEG را روی سرور خود نصب کنید).
سپس میتوانید این تصاویر بند انگشتی ویدئویی را در پست یا صفحه وردپرس خود لود کنید و یا اسلاید ویدیویی بسازید. این افزونه برای ایجاد سایتهای اشتراک ویدیو در وردپرس ایده آل است.
Crop-Thumbnails

Crop-Thumbnails یک افزونه رایگان است که برای اهداف خاص طراحی شده است. این افزونه قابلیت مورد نیاز برای تنظیم منطقه برش تصاویر در Media dialog box را فراهم میکند.
در پایین بخشهای، متن جایگزین، عنوان و توضیحات تصویر، دکمه Crop Featured Image اضافه خواهد شد. با کلیک بر روی این دکمه ویرایشگر برش باز میشود، جایی که میتوانید یک یا چند اندازه تصویر را انتخاب کرده و بخشی از تصویر مورد نظر خود را cut کنید.
Related Posts Thumbnails Plugin for WordPress

مانند افزونه Recent Posts Widget with Thumbnails که قبلتر توضیح داده شد، این افزونه، به شما امکان ایجاد پستهای مرتبط با تصاویر بند انگشتی را ایجاد کنید.
آنچه این افزونه را متمایز میکند این است که فقط ویجت Related Posts پیش فرض را بهبود نمیبخشد بلکه یک بلوک جدید به ویرایشگر Gutenberg اضافه میکند.
به این ترتیب، میتوانید بلوک را بکشید و رها کنید تا نمایش پستهای مرتبط را به یک پست یا صفحه اضافه کنید. سپس میتوانید تعداد پست های مرتبط برای نمایش را انتخاب کنید و ویژگیهایی چون پس زمینه، حاشیه، متن و موارد دیگر را نیز تنظیم کنید.
Post Thumbnail from URL

افزونهای که برای انتخاب تصویر شاخص از آدرس قصد معرفی داریم با نام Post Thumbnail from URL در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 500 نصب فعال و کسب امتیاز 5 را ازآن خودش کند که با استفاده از آن قادر خواهید بود تا آدرس یک تصویر را در بخش افزودن تصویر شاخص وارد کنید تا این افزونه اون عکس را از طریق آدرس در سایت وردپرسی شما آپلود کرده و به عنوان تصویر شاخص نوشته قرار دهد.
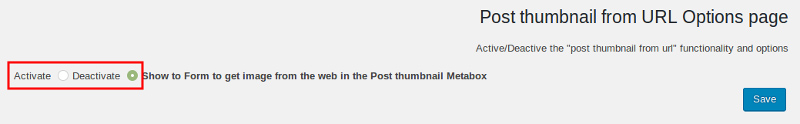
بعد از نصب و فعال سازی افزونه برای اینکه تصویر شاخص نوشته را از آدرس انتخاب کنید ابتدا باید قابلیت افزودن تصویر از آدرس را در تنظیمات افزونه فعال کنید. بنابراین برای این منظور به منوی Post thumbnail from URL در بخش تنظیمات وردپرس مراجعه کرده و متاباکس مربوط به افزودن تصویر شاخص از آدرس را روی حالت Active قرار دهید.

بعد از اینکه تنظیمات را ذخیره کردید به ویرایش یکی از نوشتههای سایت خودتون مراجعه کنید. خواهید دید که باکس مربوط به تصویر شاخص تغییراتی در آن اعمال شده و فیلدی برای اضافه کردن عکس شاخص از آدرس در آن اضافه شده که میتوانید آدرس تصویر را از هر سایتی در آن وارد کنید و در نهایت با کلیک روی دکمه Get Image From URL تصویر شاخص دلخواه خودتان را از آدرس انتخاب کنید.
با کلیک روی این دکمه تصویر شاخص به کتابخانه چندرسانهای وردپرس شما اضافه میشود که در نهایت میتوانید تصویر را به عنوان تصویر شاخص نوشته خودتان در وردپرس انتخاب کرده و از آن استفاده کنید.
وردپرس به صورت پیش فرض، تصاویر شاخص رو در فیدها یا RSS نشون نمیدهد. اما با این افزونه میتوانید به راحتی و با یک قطعه کد این کار انجام دهید. خب کد زیر رو در فایل functions.php اضافه کنید.
function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail');در این آموزش به معرفی افزونههای اضافه کردن تصویر شاخص پرداختیم و به طور خلاصه کاربردها و امکانات آنها را توضیح دادیم. امیدواریم این مقاله مفید واقع شده باشد. برای یاری بیشتر شما عزیزان انتقادات و پیشنهادات خود را در بخش دیدگاهها با ما درمیان بگذارید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



