
HTML مخفف HyperText Markup Language است. این یک زبان نشانه گذاری استاندارد برای ایجاد صفحه وب است. امکان ایجاد و ساختار بخشها، پاراگرافها و پیوندها را با استفاده از عناصر HTML (بلوکهای سازنده یک صفحه وب) مانند برچسبها و ویژگیها فراهم میکند.
آموزش اچ تی ام ال یکی از اساسی ترین بلوک های سازنده هر وب سایت است، بنابراین اگر می خواهید در توسعه وب حرفه ای داشته باشید، یادگیری آن بسیار مهم است.
در این مقاله، من شما را با جزئیات مربوط به HTML آشنا خواهم کرد، که چگونه کارها را در صفحات وب انجام می دهد، و همچنین بخش بسیار جالبی از HTML معنایی را لمس خواهیم کرد.
HTML چیست؟
برای درک “HTML” از جلو به عقب، اجازه دهید به هر کلمه ای که مخفف را تشکیل می دهد نگاه کنیم:
فرامتن:
متنی ( اغلب با جاسازی هایی مانند تصاویر نیز) که به منظور اتصال موارد مرتبط سازماندهی شده است.
نشانه گذاری:
راهنمای سبک برای حروف چینی هر چیزی که باید در قالب نسخه چاپی یا نسخه نرم افزاری چاپ شود
زبان:
زبانی که سیستم کامپیوتری آن را می فهمد و برای تفسیر دستورات از آن استفاده می کند.
HTML ساختار صفحات وب را تعیین می کند. این ساختار به تنهایی برای خوب و تعاملی جلوه دادن یک صفحه وب کافی نیست. بنابراین از فناوری های کمکی مانند CSS و جاوا اسکریپت برای زیباتر کردن HTML و افزودن تعاملی به ترتیب استفاده خواهید کرد.
در این مورد، من دوست دارم سه فناوری – HTML ، CSS و جاوا اسکریپت را به این ترتیب تجزیه کنم: آنها مانند بدن انسان هستند.
HTML اسکلت است،
CSS پوست است،
و جاوا اسکریپت سیستم گردش خون، گوارشی و تنفسی است که ساختار و پوست را زنده می کند.
همچنین می توانید به HTML ، CSS و جاوا اسکریپت به این صورت نگاه کنید: HTML ساختار یک خانه است، CSS دکوراسیون داخلی و خارجی است، و جاوا اسکریپت سیستم برق، آب و بسیاری از ویژگی های کاربردی دیگر است که خانه را قابل زندگی می کند.
تگ های HTML
از آنجایی که HTML نشانه گذاری را برای یک صفحه وب خاص تعریف می کند، می خواهید متن، تصاویر یا جاسازی های دیگر به روش های خاصی ظاهر شوند.
به عنوان مثال، ممکن است بخواهید برخی از متن ها بزرگ، متن های دیگر کوچک و برخی به صورت پررنگ، مورب یا به صورت نقطه گلوله باشند.
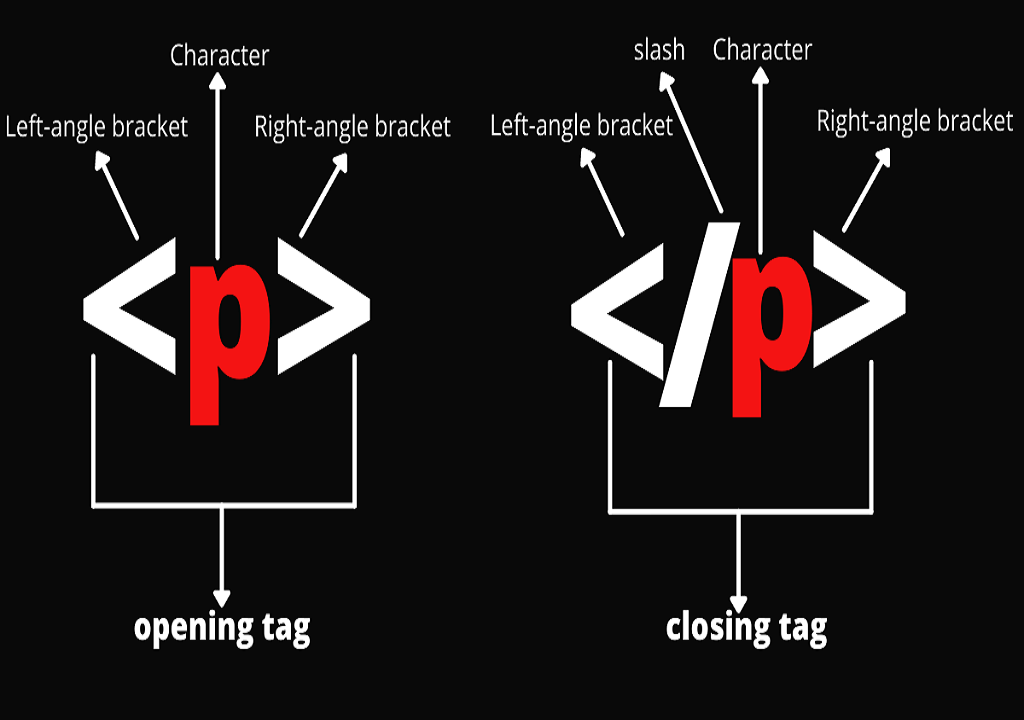
HTML دارای “برچسب” است که به شما امکان می دهد این کار را انجام دهید. بنابراین، برچسب هایی برای ایجاد عنوان، پاراگراف، کلمات پررنگ، کلمات مورب و موارد دیگر وجود دارد.
تصویر زیر تشریح آناتومی یک تگ HTML است:

عناصر HTML
یک عناصر از تگ آغازین، یک کاراکتر، محتوا و یک تگ پایانی تشکیل شده است. برخی از عناصر خالی هستند – یعنی برچسب بسته شدن ندارند اما در عوض منبع یا پیوندی به محتوایی دارند که میخواهید در صفحه وب جاسازی کنید.
مثالی از یک عنصر خالی <img> است که از آن برای جاسازی تصاویر در یک صفحه وب استفاده می کنید.
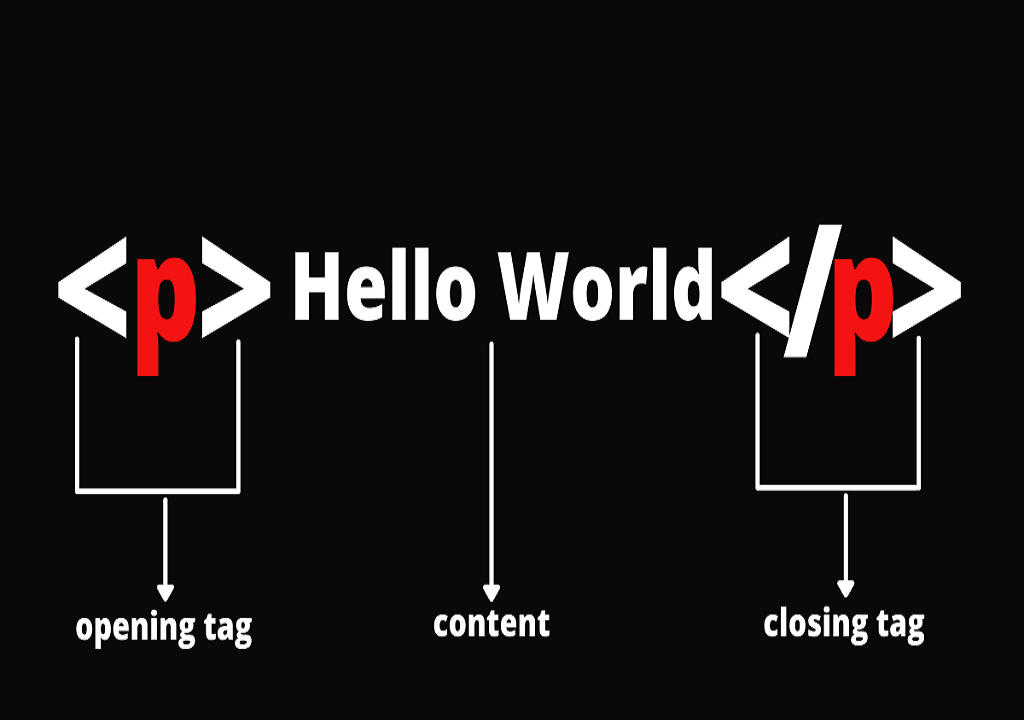
عناصر HTML اغلب به جای تگ ها استفاده می شوند، اما تفاوت کوچکی بین این دو وجود دارد. یک عنصر ترکیبی از تگ باز و بسته و سپس محتوای بین آنهاست.
من یک تصویر دیگر ساختم تا به شما کمک کنم آناتومی یک عنصر HTML را تجسم کنید:

ویژگی های HTML
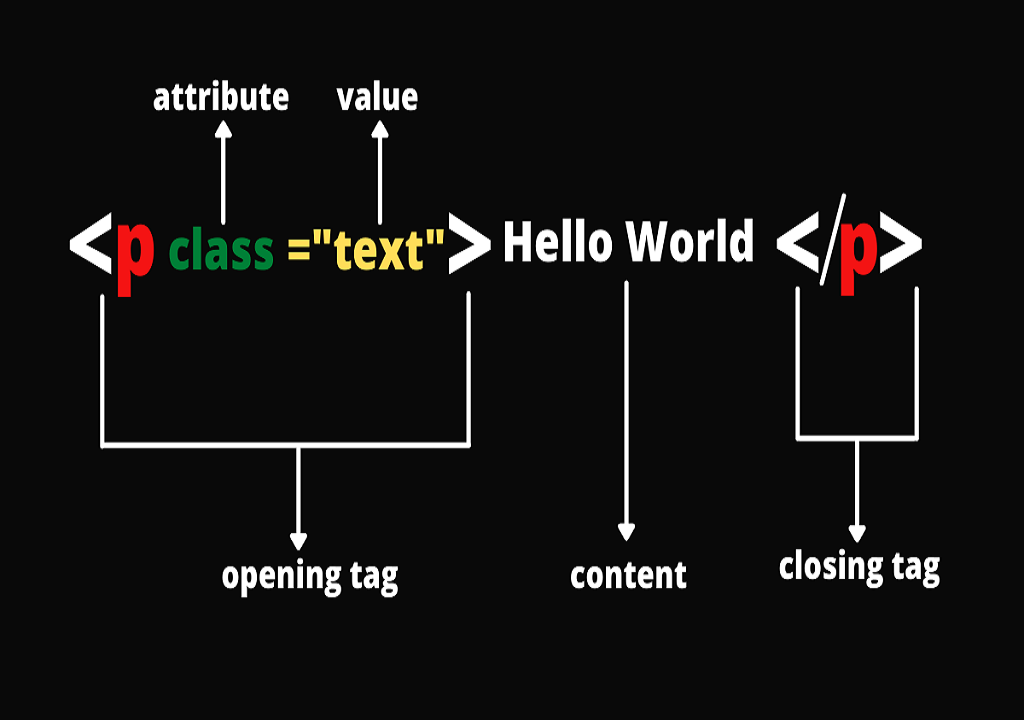
تگ های HTML نیز آنچه را که صفت نامیده می شود، می گیرند. این ویژگی ها در تگ افتتاحیه قرار می گیرند و از style و id تا کلاس ها را شامل می شود. آنها مقادیری را دریافت می کنند که اطلاعات بیشتری را در مورد عنصر منتقل می کند و به شما کمک می کند کارهایی مانند استایل سازی و دستکاری با جاوا اسکریپت را انجام دهید.
در اینفوگرافیک زیر، تگ افتتاحیه حاوی یک ویژگی کلاس با مقدار متن است. این می تواند برای استایل دادن به عنصر یا انتخاب آن با جاوا اسکریپت برای تعامل استفاده شود.

بیایید به بیت های مهم کد در اینجا نگاه کنیم:
<!Doctype html>: مشخص می کند که ما از HTML5 در این کد استفاده می کنیم. قبل از معرفی HTML5، باید به صراحت بیان کنید که در کدام نسخه از HTML با تگ <!Doctype> کدنویسی می کنید. به عنوان مثال، HTML4.0، 3.2، و غیره. اما اکنون دیگر نیازی به آن نداریم. هنگامی که “html” در کد نوشته می شود، مرورگر به طور خودکار فرض می کند که شما در حال کدنویسی در HTML5 هستید.
<html></html>: عنصر اصلی یا سطح بالای هر سند HTML. هر عنصر دیگری باید در آن پیچیده شود.
<head></head>: یکی از مهم ترین بخش های سند HTML. خزنده های وب به داخل تگ های سر نگاه می کنند تا اطلاعات مهمی در مورد صفحه به دست آورند. این شامل اطلاعاتی مانند عنوان صفحه، شیوه نامه، اطلاعات متا برای سئو و بسیاری موارد دیگر است.
<meta />: این یک عنصر خالی است که متا اطلاعات صفحه را منتقل می کند. چنین اطلاعاتی ممکن است شامل نویسنده، نوع رمزگذاری مورد استفاده (تقریباً همیشه UTF-8)، پاسخگویی، سازگاری و موارد دیگر باشد. خزنده های وب همیشه به متا تگ نگاه می کنند تا اطلاعاتی در مورد صفحه وب به دست آورند که نقش مهمی در سئو خواهد داشت.
<title></title>: عنوان صفحه وب را مشخص می کند. همیشه در تب مرورگر نشان داده می شود.
<body></body>: تمام محتوای سند HTML در داخل تگ بدنه قرار دارد. فقط یک تگ <body> در کل صفحه می تواند وجود داشته باشد.
Semantic HTML چیست؟
HTML به این معنی است که تگهای HTML شما معنای واقعی چیزی را که برای آن استفاده میشوند را منتقل میکنند.
معنا شناسی بخشی جدایی ناپذیر از HTML از زمان پیدایش آن در اوایل دهه 90 بوده است. اما تا اواخر دهه 90 که CSS در اکثر مرورگرها شروع به کار کرد، هرگز اهمیت خاصی پیدا نکرد.
من یک تصویر دیگر ساختم تا به شما کمک کنم آناتومی یک عنصر HTML را تجسم کنید:
با HTML معنایی، تگهای معنایی خنثی مانند <div> و <span> مورد توجه قرار نمیگیرند زیرا از نظر معنایی برچسبهای توصیفیتر مانند <header>، <nav>، <main>، <section>، <footer> و <article> می توانند همان کاری را که انجام می دهند انجام دهند.
مزیت قابل توجه استفاده از تگ های معنایی این است که خزنده های وب می توانند صفحه وب یا وب سایت را به راحتی ایندکس کنند و در ازای آن سئو را بهبود بخشند.
علاوه بر این، وبسایتی که از معناشناسی استفاده میکند برای کسانی که از صفحهخوانها برای دسترسی به وبسایتها استفاده میکنند، آموزندهتر، سازگارتر و قابل دسترستر میشود.
برچسب های معنایی مهم و کاری که انجام می دهند!
بیایید به برخی از متداولترین تگهای معنایی HTML نگاهی بیندازیم:
<header>: عنصر <header> بخش مقدماتی یک صفحه وب را تعریف می کند. این شامل مواردی مانند لوگو، ناوبری، تعویض تم و نوار جستجو است.
<nav>: عنصر <nav> موارد پیمایش صفحه مانند خانه، مخاطب، درباره، پرسشهای متداول و غیره را مشخص میکند.
<main>: عنصر <main> معمولاً بهعنوان نواده فوری تگ در نظر گرفته میشود. این شامل بخش های اصلی سند HTML جدا از <header> و <footer> است. در حالت ایده آل، باید فقط یکی از این موارد در کل سند HTML وجود داشته باشد.
<section>: عنصر <section> بخش خاصی از صفحه وب را تعریف می کند. این ممکن است بخش ویترین، بخش درباره، بخش تماس یا موارد دیگر باشد. شما می توانید از بخش های متعدد در یک سند HTML استفاده کنید.
<article>: عنصر <article> بخش خاصی از یک صفحه وب را نشان می دهد که اطلاعات خاصی را منتقل می کند. چنین اطلاعاتی می تواند ترکیبی از متن، تصاویر، فیلم ها و جاسازی ها باشد. به این عنصر به عنوان یک پست وبلاگ مستقل در صفحه ای که حاوی گزیده هایی درباره سایر پست های وبلاگ است نگاه کنید.
<aside>: همانطور که از نام آن پیداست، این نشان دهنده یک نوار کناری در یک صفحه وب است. معمولاً بخشی از صفحه وب است که مستقیماً با محتوای اصلی مرتبط نیست.
<footer>: عنصر <footer> مواردی مانند پیوندهای سریع، اطلاعات حق چاپ یا هر داده دیگری مربوط به کل وب سایت یا صفحه وب را در خود جای می دهد.
توجه داشته باشید که از آنجایی که عناصر معنایی معنای واقعی و آنچه را که برخی از محتوای خاص واقعا انجام میدهند (مانند ناوبری برای پیمایش، کنار گذاشتن نوار کناری و غیره) منتقل میکنند، این عناصر به طور خودکار در جایی که قرار است قرار بگیرند قرار نمیگیرند. شما هنوز باید این کار را با CSS انجام دهید.
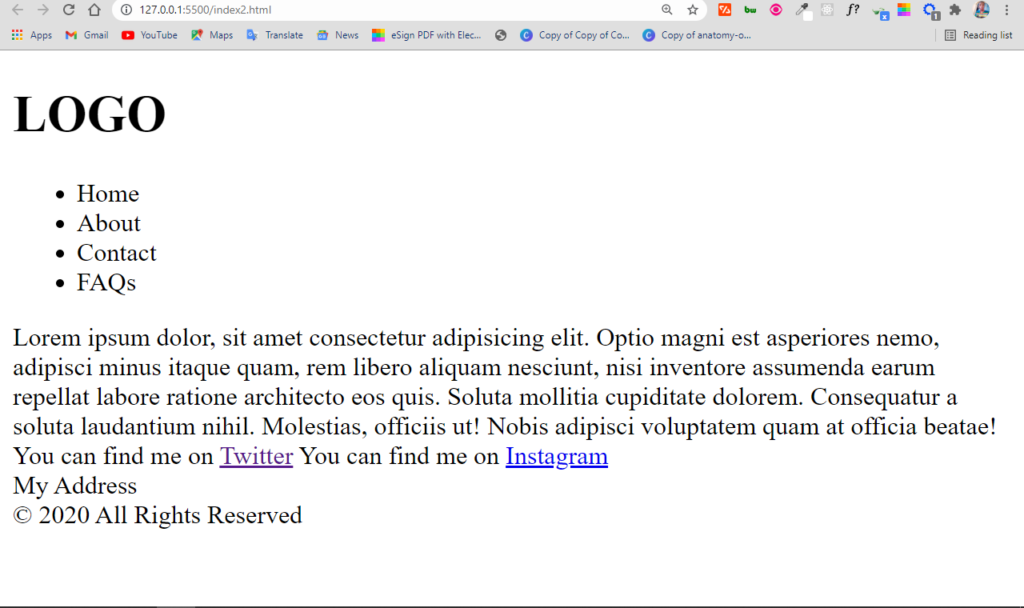
در مرورگر به این صورت است:

می بینید که محتوای داخل تگ <aside> در نوار کناری نیست و محتوای داخل تگ <nav> به طور خودکار به عنوان نوار پیمایش در دسترس نیست. به همین دلیل است که شما هنوز هم باید کاری کنید که آنها با CSS به همان شکلی که قرار است به نظر برسند.
نتیجه
امیدوارم این مقاله به شما در یادگیری اصول اولیه HTML و آنچه که انجام می دهد کمک کرده باشد. اکنون می توانید شروع به یادگیری فن آوری های پیشرفته تر مانند CSS و جاوا اسکریپت کنید و سپس شروع به ایجاد یک حرفه قوی در توسعه وب کنید.
برای دیدن مقاله های بیشتر، اینجا کلیک کنید!
خیلی ممنون که وقت خود را برای مطالعه این مقاله صرف کردید، امیدوارم این مقاله برایتان مفید باشد.



