
یکی از مهمترین گزینهها در طراحی وب سایت، توجه به نحوه نمایش تصاویر در مرورگرها و صفحه نمایشها با سایزهای متفاوت است. ایجاد تصاویر لایت باکس در وردپرس به صورت ریسپانسیو، جذابیت خاصی را برای وب سایت شما به ارمغان میآورد. یکی از روشهای طراحی این مورد، کمک گرفتن از افزونهای به نام FooBox Image Lightbox میباشد.
ایجاد تصاویر لایت باکس ریسپانسیو در وردپرس با افزونه FooBox Image Lightbox
FooBox جزء اولین لایت باکس هایی بود که طرح بندی ریسپانسیو را به طور جدی دنبال کرد. این پلاگین تصاویر را طوری مقیاس بندی میکند که در گوشیهای همراه، تبلت و صفحات نمایش با سایزهای مختلف، بهتر قابل مشاهده باشند و همچنین دارای دکمههای کنترلی برای مشاهده تصاویر به صورت عمودی و افقی نیز میباشد. این افزونه تا کنون بیش از 100هزار نصب فعال و سازی داشته است.
جالب است بدانید که این افزونه امکان استفاده رایگان از نسخه pro به مدت 7 روز را دارد! در نسخه پرو امکان تنظیم رنگ بندی و سفارشی سازی بیشتر وجود دارد.
ویژگی های FooBox Image Lightbox
- طراحی ریسپانسیو
- امکانات پیکربندی
- سازگار با گالری های وردپرس
- سازگار با تصاویر کپشن وردپرس
ویژگی های FooBox PRO
- اشتراک گذاری درشبکه های اجتماعی (10 + شبکه)
- پشتیبانی از ویدئو
- پشتیبانی از HTML
- پشتیبانی از iFrame
- لینک دهی قوی
- حالت نمایش تمام صفحه و نمایش اسلاید
- 5 طرح رنگی، 12 دکمه آیکون و 11 آیکون لودر
- و ..
کار با افزونه
ابتدا برای ایجاد تصاویر لایت باکس در وردپرس، افزونه را از انتهای صفحه دانلود کرده و سپس اقدام به نصب و فعال سازی آن کنید. بعد از فعال سازی منوی جدیدی با عنوان FooBox به پنل مدیریتی وردپرس شما اضافه میشود.
افزونه FooBox شامل پنج زیر منو به شرح زیر است:
Getting Started: شامل سه تب کلی شامل
- Getting-started: جهت مشاهده شورت کدهای کمکی افزونه
- Free Trial: مشاهده ویژگیهای افزونه به همراه ارتقا و استفاده رایگان از نسخه پرو به مدت هفت روز
- Demo : مشاهده دموی عملکرد افزونه
Settings: شامل تنظیمات پیکربندی افزونه جهت ایجاد تصاویر لایت باکس در وردپرس
Account: شامل اطلاعات اکانت شما مانند ایمیل، نسخه افزونه، نام کاربر و… است.
Support: شما را به قسمت پشتیبانی افزونه در مخزن وردپرس هدایت میکند.
Upgraide: جهت ارتقا به نسخه pro میتوان از این زیر منو کمک گرفت.
مراحل ایجاد تصاویر لایت باکس به صورت ریسپانسیو
مرحله پیکربندی
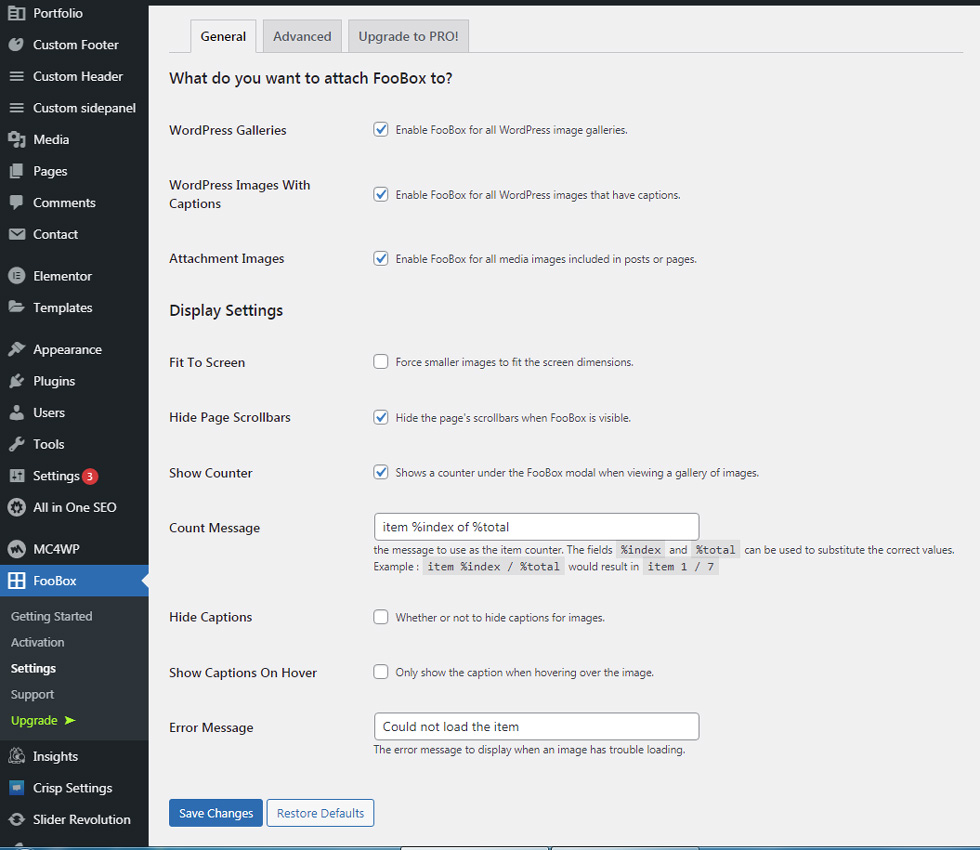
در ابتدا از زیرمنوی Settings به تب general رجوع کرده و اقدام به پیکربندی افزونه میکنیم.

WordPress Galleries: فعال سازی افزونه برای تمام گالری های تصاویر
WordPress Images With Captions: فعال سازی افزونه برای تمامی تصاویر دارای کپشن در جهت ایجاد تصاویر لایت باکس در وردپرس
Attachment Images: فعال سازی افزونه برای تصاویری که در برگه و نوشته قرار میدهیم.
Fit To Screen: تصاویر را در صفحه فیت میکند.
Scrollbars: تنظیمات مربوط به نمایش یاعدم نمایش اسکرول هنگام مشاهده لایت باکس
سایر بخش ها
Show Counter: قرار دادن شمارنده تصاویر درون لایت باکس
Count Message: تنظیم نحوه نمایش متن کانتر در زیر لایت باکس
Hide Captions: مخفی کردن کپشن ها
Show Captions On Hover: نمایش کپشن تصاویر هنگام هاور موس
Error Message: تنظیم ارور برای زمانی که در نمایش تصویر مشکلی وجود دارد.
مرحله تنظیم لایت باکس برای تصاویر مورد نظر
بعد انجام تنظیمات پیکربندی میتوان لایت باکس را برای تصاویر مورد نظر برای ایجاد تصاویر لایت باکس در وردپرس خود فعال کنیم.
سه حالت کلی برای استفاده از این لایت باکس وجود دارد. که درادامه به صورت تک تک بررسی میکنیم.
- ساخت گالری تصاویر و مشاهده آنها به صورت تصاویر پشت سر هم در لایت باکس
- مشاهده تصاویر دلخواه در لایت باکس
- مشاهده تصاویر با کپشن در لایت باکس
لایت باکس گالری
جهت تنظیم لایت باکس برای تصاویر گالری، ابتدا باید گالری خود را تهیه کرد و سپس باید به صورت دستی یا به کمک افزونه کمکی، قابلیت لایت باکس را برای آن فراخوانی کرد.
روش اول تعبیه با افزونه کمکی Foogallery
برای ساخت گالری و فراخوانی میتوانید از افزونه foogallery کمک بگیرید این افزونه مکمل افزونه foobox است و در این صورت نیاز به تنظیمات دستی ندارید.
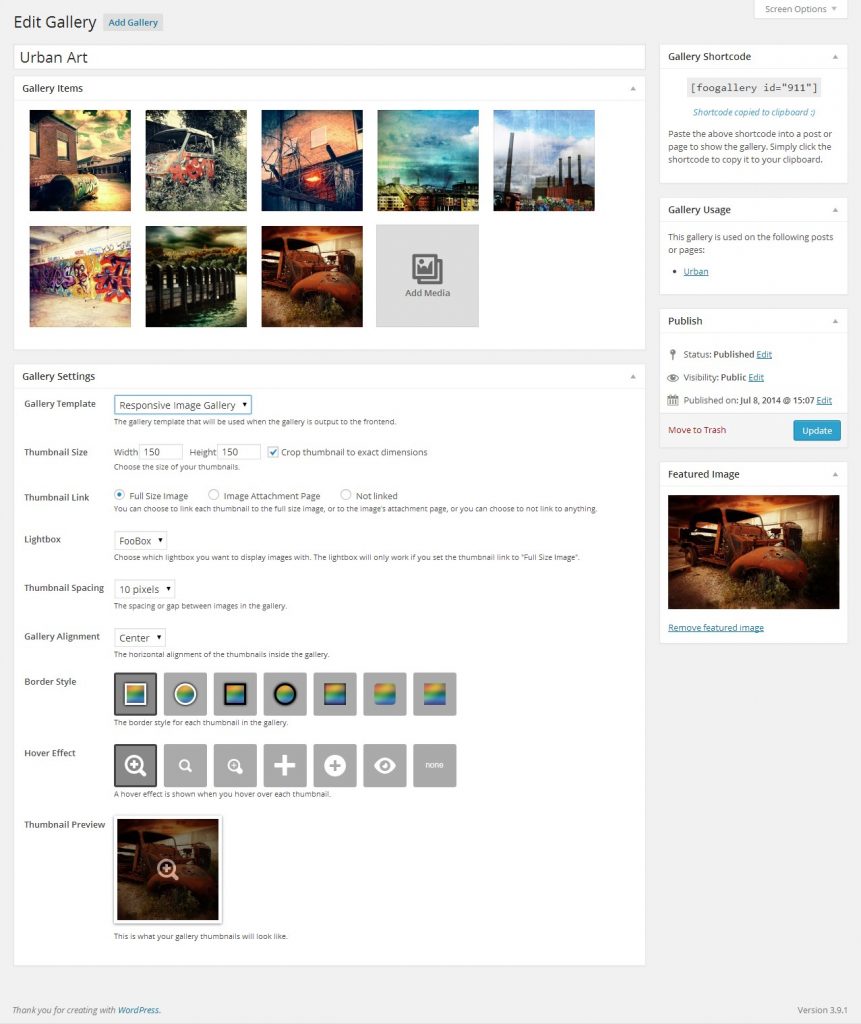
ابتدا یک نام برای گالری تصاویر خود انتخاب کنید. سپس با کلیک بر روی “اضافه کردن رسانه” تصاویری که می خواهید در گالری عکس شما قرار بگیرد را از کتابخانه رسانه انتخاب کنید یا آنها را آپلود کنید.
افزونه FooGallery امکان ساخت گالری ویدئو برای You Tube، Vimeo، Wistia، Dailymotion یا هر جای دیگری که بخواهید را نیز فراهم میکند.
پس از اضافه کردن تصاویر مورد نظر خود، در پایین بخش آیتمهای گالری، بخش تنظیمات قرار دارد که میتوانید تصاویر را تنظیم کنید.

در قسمت تنظیمات عمومی گالری میتوانید مواردی مانند اندازه تصاویر بندانگشتی، لینک دادن به عکس ها، فاصلهی عکس ها و چینش آنها را مشخص کنید. بهتر است در تنظیم لینک حالت تصویر کامل (لایت باکس) را انتخاب کنید تا افزونه های لایت باکس مانند FooBox بتوانند به خوبی با این افزونه کار کنند. البته باید این افزونه را نصب کنید.
تمامی تصاویر را به صورت ریسپانسیو در لایت باکس همراه با دکمه های جهت دار سمت چپ و راست میتوان مشاهده کرد. نتیجه مشابه تصاویر زیر خواهد بود که کاملا موارد ریسپانسیو و مدیریت مقیاس بندی رعایت شده است.

امیدواریم این آموزش مورد توجه شما قرار گرفته باشد. نظرات خود را با ما در میان بگذارید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



