
افزونه Calculated Fields Form یک افزونه حرفه ای و کاربردی برای ساخت و ایجاد فرم های محاسباتی در وردپرس میباشد. احتمال دارد شما هم در وب سایت های مختلف شاهد یک سری فرم های محاسباتی بوده باشید، کارکرد این گونه فرم ها به این صورت است که کاربرانی که در وب سایت های شامل فرم های محاسباتی هستند با استفاده از این فرم ها میتوانند تمام محاسبات خود را به صورت دقیق و ساده انجام دهند.
آموزش وردپرس امروزه افزونه Calculated Fields Form را برای ایجاد فرم محاسباتی در وردپرس معرفی کنیم تا شما هم با استفاده از این افزونه بتوانید این امکان را برای وب سایت وردپرسی خود مهیا کنید.
ایجاد فرم محاسباتی حرفه ای برای وردپرس با Calculated Fields Form

از افزونه calculated fields form وردپرس ایجاد فرم محاسباتی برای ایجاد فرم های محاسباتی استفاده میشود، در واقع شما با استفاده از افزونه Calculated Fields Form میتوانید در یک فرم فیلد های محاسباتی و داینامیکی به وجود بیاورید تا توسط آن نتایج محاسبات به نمایش گذاشته شود. از نمونه محاسباتی که با استفاده از این افزونه قادر به انجام آن هستیم میتوان به ماشین حساب های عمومی، ماشین حساب های وزن ایده آل و همینطور ماشین حساب کالری اشاره کرد.
ویژگی های افزونه Calculated Fields Form
- امکان افزودن چندین فیلد به فرم
- امکان فرم سازی بصری به همراه چند فیلد
- امکان مدیریت چندین فرم محاسبه شده
- امکان انجام دادن عملیات ها بر مبنی تاریخ
- دارای یک واسط کاربری ساده
- داری پیش نمایش برای فرم های محاسباتی
- امکان استفاده در هر دو نوع محسابه (هم محاسبات ساده و هم پیچیده)
- قابلیت پشتیبانی از انواع مختلف فیلد ها همانند تاریخها، چک باکس، اعداد و دکمه های رادیویی
شروع کار با افزونه Calculated Fields Form
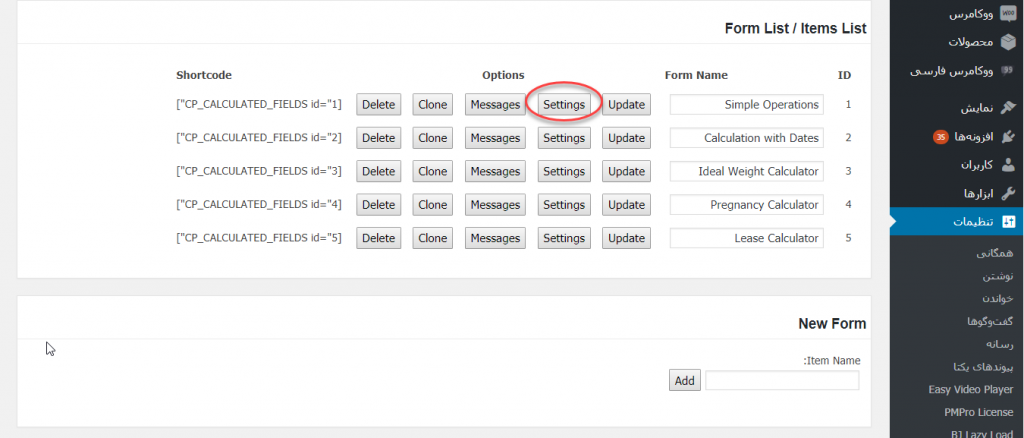
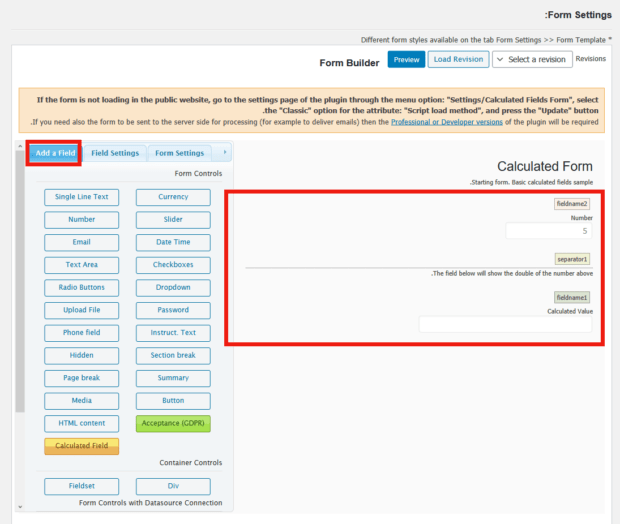
ابتدا افزونه Calculated Fields Form را دانلود کنید و سپس نسبت به نصب و فعال سازی آن اقدام کنید. پس از نصب افزونه وردپرس و فعال سازی آن مشاهده خواهید کرد که یک منوی جدید به نام Calculated Fields Form به منوهای موجود در بخش تنظیمات پیشخوان وردپرس شما اضافه شده است. این بخش شمال پنج فرم محاسباتی و پنج شورت کد پیش فرض میباشد که باید از بین آن ها یکی را انتخاب کنید.

در اولین قسمت صفحه، 5 فرم پیش فرض که افزونه Calculated Fields Form به صورت پیش فرض ارائه می دهد را مشاهده میکنید. این فرم ها عملکردهای مختلفی دارند که شامل موارد زیر هستند:
- Simple Operations (توابع عملیاتی ساده)
- Calculation with Dates (محاسبه با تاریخ برای تقویم رزروها و غیره)
- Ideal Weight Calculator (ماشین حساب وزن ایده آل)
- Pregnancy Calculator (ماشین حساب بارداری Calculated Fields Form)
- Lease Calculator (محاسبه اجاره)
شما میتوانید از همین فرم ها استفاده کنید. کافی است شورت کد مربوط به هر فرم که روبروی آن نمایش داده شده است را کپی کرده و در نوشته یا برگه مورد نظر خود پیست کنید.
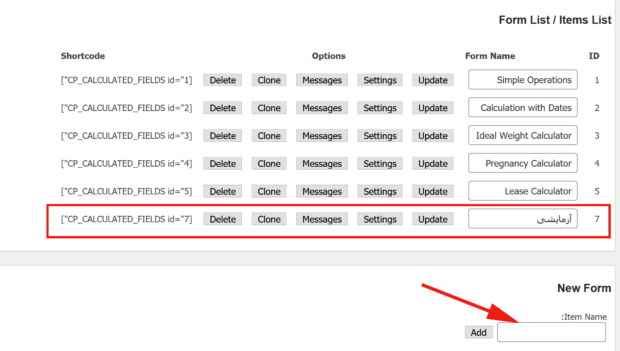
اما شما می توانید فرم های سفارشی خود را نیز بسازید.
در پایین فرم ها بخشی به نام New Form را مشاهده خواهید کرد. نامی که میخواهید فرم شما داشته باشد را وارد کرده و روی دکمه “Add” کلیک کنید.
فرم ایجاد شده به لیست فرم های موجود در بالای صفحه اضافه میشود.

در مرحله بعد و پس از انتخاب یکی از شورت کدها یا فرم های محاسباتی برای تنظیمات به روی دکمه setting کلیک کنید. حال شما در این بخش قادر به افزودن فیلدهای مورد نیاز خود به فرم محاسباتی هستید و با کلیک به روی هر کدام از فیلد ها تنظیمات آن را طبق خواسته خود انجام دهید. همچنین برای انجام تنظیمات مربوط به فرم میتوانید به بخش form settings مراجعه کنید.

فرم با 3 فیلد شروع می شود. در صورت لزوم میتوانید فیلد های بیشتری اضافه کنید.
برای اضافه کردن فیلدهای بیشتر، فیلد مورد نظر خود را از بخش Add a Field در سمت چپ صفحه انتخاب کرده و روی آن کلیک کنید. فیلد بلافاصله پس از کلیک در سمت راست صفحه ظاهر میشود. شما با کشیدن و رها کردن فیلدها در سمت راست می توانید آنها را مرتب کنید.
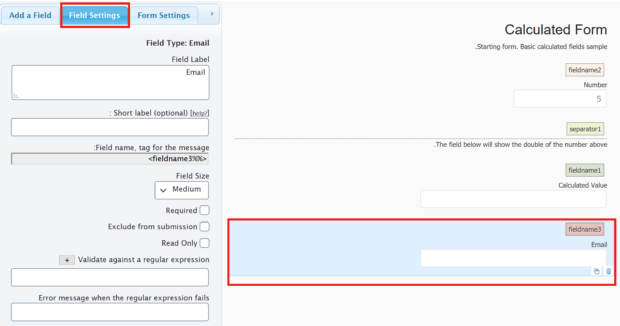
روی فیلدی که در سمت راست اضافه کرده بودید، کلیک کنید. تب سمت چپ صفحه از Add a Field به Field Settings تغییر میکند.

تنظیمات هر فیلد تفاوت کمی با تنظیمات فیلدهای دیگر دارد. در تب Fields Settings میتوانید تنظیمات هر فیلد را اعمال کنید. به عنوان مثال میتوانید فرم را ترازبندی کنید. همچنین میتوانید CSS سفارشی اضافه کرده و سفارشی سازی بیشتری انجام دهید.
هر تغییری که در فرم اعمال کردید، بلافاصله روی دکمه Save کلیک کنید. افزونه Calculated Fields Form قابلیت ذخیره خودکار را ندارد.
در این صفحه فیلدی به نام “Number” را مشاهده خواهید کرد که فیلد ورودی شماره پیش فرض بازدید کنندگان است. روی آن کلیک کنید. در قسمت تنظیمات فیلد می توانید برچسب فیلد، اندازه، فرمت اعداد (رقم، عدد، درصد و غیره)، مینیمم و ماکزیمم، مقدار از پیش تعریف شده و موارد دیگر را تغییر دهید.
به عنوان مثال میخواهید برای بازدید کننده یک قسمت ورود ایجاد کنید که درآمد هفتگی وی را بخواهد. شما میتوانید برچسب فیلد را “درآمد هفتگی” بگذارید و بقیه تنظیمات را پر کنید.
نحوه ساخت فرمول
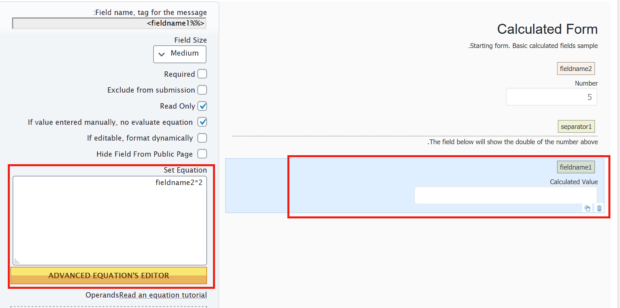
اگر روی فیلد Calculated Value کلیک کنید، یک باکس متنی Set Equation مشاهده خواهید کرد که در آن میتوانید یک معادله وارد کنید.

معادله به طور پیش فرض دو برابر کردن هر عددی است که بازدید کننده وارد کرده است. شما میتوانید آن را به صورتی که میخواهید تغییر دهید. به عنوان مثال میتوانید آن را تغییر دهید تا درآمد هفتگی را در 4 ضرب کرده و درآمد ماهانه فرد را پیدا کند.
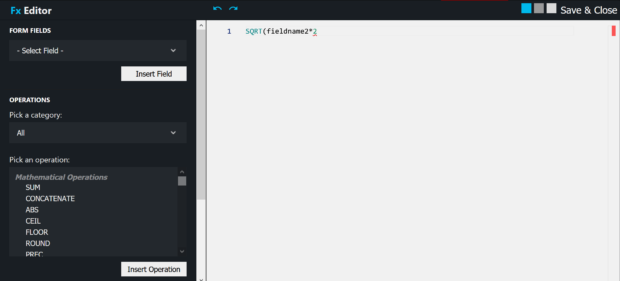
برای مشاهده عملگرهای ریاضی افزونه Calculated Fields Form روی دکمه زرد رنگ Advanced Equations Editor کلیک کنید.

با استفاده از عملگرهای پیشرفته افزونه میتوانید هر معادله ای که بخواهید را وارد کنید.
توجه داشته باشید که هر فیلد دارای نام مشخصی است. اگر میخواهید تابع ریاضی را روی یک فیلد ورودی اعمال کنید باید از نام آن فیلد استفاده کنید. برای فهمیدن نام هر فیلد، روی آن فیلد کلیک کنید. در قسمت field name میتوانید نام فیلد را مشاهده کنید.
پس از پایان ویرایش تنظیمات، روی دکمه “Save Changes” کلیک کنید.
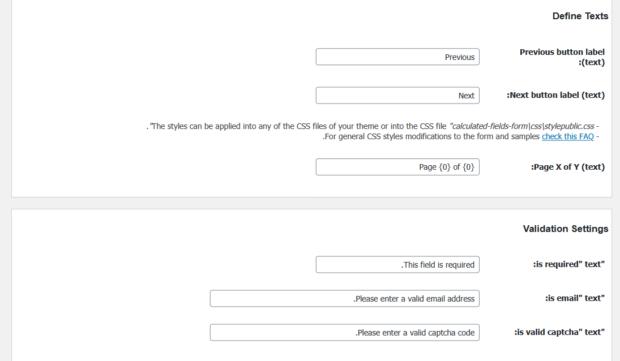
در زیر دکمه ذخیره تغییرات مجموعه دیگری از تنظیمات و گزینه های فرم وجود دارد. در این قسمت ها میتوانید پیام هایی که افزونه به کاربران نمایش میدهد را فارسی کنید.

چند تنظیم برای افزونه Calculated Fields Form
حال دیگر فیلدهای شما در فرم محاسباتی ایجاد شده است اما برچسب روی این فیلدها به زبان انگلیسی میباشد و شاید شما بخواهید آن را فارسی کنید برای انجام این کار میتوانید از پایین صفحه تنظیمات افزونه، قسمت متاباکس define texts استفاده کنید. تنظیم بعدی که می بایست آن را انجام دهید ارزیابی عملیاتی است که میخواهید با ماشین حساب انجام دهید. دقت داشته باشید در صورتی که متن نوشته شده به زبان فارسی میباشد حتماً تنظیمات مربوط به آن را به روی Utf-8 قرار دهید.
پس از انجام همه تنظیمات مورد نظر خود برای اینکه بتوانید فرم محاسباتی خود در وب سایتتان قرار دهید کافی است که فقط شورت کد مربوط به فرم محاسباتی مد نظر خود را در آن بخش از وب سایتتان که میخواهید فرم قرار بگیرد (به عنوان مثال در صفحه یا نوشته مورد نظر خود) قرار دهید.
قرار دادن فرم محاسباتی در نوشته ها و برگه های وردپرس
اکنون تنها چیزی که باقی مانده است قرار دادن فرم در نوشته ها و/یا برگه ها است. افزونه Calculated Fields Form از کد کوتاه برای تحقق این امر استفاده می کند. همانطور که گفته شد، می توانید کد کوتاه را در کنار لیست فرم ها پیدا کنید.
کدکوتاه را کپی کرده و در هر نوشته، برگه یا ابزارک متنی که می خواهید پیست کنید. حال می توانید تغییرات موجود در وب سایت خود را مشاهده کنید.
افزونه Calculated Fields Form می تواند ویژگی های عالی زیادی را به وب سایت شما اضافه کند اما کاری که انجام نمی دهد اصلاح اشتباهات شما است. اگر اطلاعات را اشتباه وارد کنید، نتیجه اشتباهی به دست می آید. بنابراین خطایی مانند قرار دادن “+” به جای “*” می تواند دردسر بزرگی ایجاد کند. این امر به ویژه در خصوص قیمت گذاری اهمیت بیشتری پیدا می کند.
بنابراین قبل از اینکه فرم را در سایت خود نمایش دهید، از عملکرد صحیح آن مطمئن شوید.
نکته: البته لازم به ذکر است که افزونه Calculated Fields Form داری یک نسخه پرمیوم می باشد که می توانید در اختیار داشتن تنظیمات بیشتر از این افزونه از نسخه پرمیومش استفاده کنید.
تیجه پایانی
همانطور که مشاهده کردید بدون تردید افزونهی Calculated Fields Form یکی از بهترین افزونهها برای ساخت فرم محاسباتی در وردپرس است که میتواند انواع محاسبات ساده و پیشرفته را محاسبه کند. استفاده از افزونه نسبتا ساده است و با استفاده از یک شورت کد قادر خواهید بود فرم محاسباتی را به بخشی از نوشته یا صفحات وبسایت خود اضافه نمایید.
امیدوارم از افزونه ای که معرفی کردیم راضی بوده باشید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.
مطالب مرتبط
دیدگاه ها (۲)
پیام بگذارید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.




شهاب
۷ دی, ۱۴۰۲سلام
چطور میشه این افزونه را به ووکامرس متصل کرد؟
مدیر سایت
۹ دی, ۱۴۰۲سلام وقت بخیر ، بله امکان اتصال افرونه به ووکامرس وجود دارد و در آینده با مقاله ای این موضوع را برایتان توضیح میدهیم به طور مختصر با افزونه “CFF – WooCommerce” این کار انجام می شود