
فانوس دریایی گوگل Google lighthouse یک ابزار اوپن سورس گوگل است که عملکرد صفحات وب را آنالیز میکند. در حالی که تمرکز آن به روی اپلیکیشنهای وب و سایتهای تحت موبایل است، باز هم میتواند اطلاعات و توصیههای مفید و کاربردی بسیاری برای اینکه وبسایتتان را بهتر کنید در اختیارتان قرار دهد.
وقتی شما یک وبسایت را برای موبایل بهینه میکنید، در واقع همیشه عملکرد عمومی آن را برای یک مرورگر وب در کامپیوتر خانگی نیز بهتر کردهاید. و بهینهسازی برای موبایل میتواند برای همه توسعهدهندگان وب مفید باشد.
گوگل و بهینهسازی وبسایت
در حالی که تمرکز اصلی گوگل همیشه به روی جستجو بوده، در تمام این سالها در حال ساخت ابزاری برای کمک به صاحبان وبسایت جهت بهبود عملکرد وبسایتشان بوده است.
شاید شما از ابزاری نظیر Mobile-Friendly Test یا Test My Site یا یکی از ابزار محبوب سئوی گوگل به نام Structured Data Testing tool استفاده کرده باشید.
اگر از هیچیک از این منابع استفاده نکردهاید، لطفی به خودتان کنید و نگاهی به آنها داشته باشید. آماده باشید تا با توصیههای بسیاری برای بهبود عملکرد وبسایتتان مواجه شوید.
میزان اطلاعاتی که میتوانید از این ابزار به دست بیاورید بقدری زیاد است که شاید حتی شما را گیج کند. اما اگر هر بار فقط به یک موضوع بپردازید، به مرور زمان عملکرد وبسایتتان را به بهترین شکل ارتقا خواهید داد.

فانوس دریایی گوگل (Google Lighthouse) چیست؟
فانوس دریایی یک اپلیکیشن است که چند تست که «audit» یا همان «بازرسی» خوانده میشود انجام میدهد. این آئودیتها اطلاعات روی یک اپلیکیشن وب یا صفحه وبسایت را آنالیز میکند و سپس یک گزارشی درباره اینکه عملکرد یک اپلیکیشن یا صفحه وب چقدر خوب بوده است میسازد.
این بازرسی شامل بارگیری صفحه به روی یک اینترنت ضعیف و شبیه سازی شده ۳G و مشاهده آن به روی یک دستگاه کُند میشود. این بازرسی همچنین از بین رفتن پکت یا دادهها، ضعف شبکه و شتاب CPU را نیز شبیهسازی میکند.
به طور ساده میتوان اینطور گفت که این ابزار به صفحه طوری نگاه میکند که آن صفحه ممکن است به روی یک تلفن همراه قدیمیتر و اینترنت ضعیفتر ظاهر شود.
ایده اصلی این کار ارتقاء سرعت است. و اگر شما بتوانید سرعت وبسایت را تحت شرایطی که یک صفحه را تحت فشار قرار میدهد ارتقا دهید، عملکرد وبسایتتان به روی یک دستگاه سریع که به یک اینترنت پرسرعت متصل است نیز بهتر میشود.
وقتی نتایج بررسی صفحه (Page audit) را نگاه میکنید، نتایج خوب امتیازات بین ۹۰ تا ۱۰۰ هستند. امتیاز ۵۰ تا ۸۹ متوسط است و ۰ تا ۴۹ عملکرد ضعیف وبسایتتان را نشان میدهد. به گفته گوگل، هر امتیازی بالای ۹۰، شما را در لیست ۵% وبسایت برتر از نظر عملکرد قرار میدهد.
فانوس دریایی گوگل چه چیزی را تست میکند؟
عملکرد
آگاهی از سرعت به اندازه خود سرعت اهمیت دارد. به همین دلیل، گزارش فانوس دریایی به روی مواردی که به نمایش محتوا به روی صفحه نمایش به سرعت ممکن مرتبط است تاکید دارد. این همچنین توانایی کاربر برای واکنش نشان دادن به محتوا را تست میکند.
بخش عملکرد گزارش شامل موارد زیر میشود:
- First Contentful Paint مقیاسی است از مدت زمانی که طول میکشد تا هر نوع محتوایی روی صفحه نمایش دیده شود.
- First Meaningful Paint مدت زمانی است که طول میکشد اولین محتوای معنادار به روی صفحه نمایش دیده شود. هرچه این امتیاز پایینتر باشد، صفحه سریعتر نمایش داده میشود.
- Speed Index یک تست سرعت سایت است که نشان میدهد چقدر سریع محتوای یک صفحه قابل رویت است. این شاخص بر اساس مدت زمان لود صفحه زیر ۱.۲۵ ثانیه است.
- First CPU Idle زمانی است که دستگاه دیگر برای رندر کردن صفحه کار نمیکند.
- Time to Interactive ارزیابی میکند چه زمانی یک صفحه در حال تعامل است. این بدین معناست که اغلب عناصر رابط کاربری در حال ارتباط هستند و صفحه نمایش به ورودی کاربر پاسخ میدهد.
- Estimated Input Latency ارزیابی میکند چقدر طول میکشد تا یک ضقحه به ورودی کاربر پاسخ دهد. هرچه زمان تاخیر کمتر باشد سرعت صفحه بالاتر میرود. بهترین زمان تاخیر ورودی کمتر از ۵۰ صدم ثانیه است.
دسترسی

بخش دسترسی یا (Accessibility) این گزارش شامل بررسیهای هدینگ یک صفحه میشود. این قسمت همچنین بررسی میکند آیا رنگهای پس زمینه و پیش زمینه تضاد کافی با هم دارند یا خیر، نام لینکها، تگ تیتر یک سند متنی و حتی مقیاس نمایش یک صفحه با هم هماهنگی دارد یا خیر.
بخش Accessibility فانوس دریایی گوگل همچنین لیستی با عنوان «Additional items to manually check» ارائه میدهد. این بدین دلیل است که همیشه ممکن نیست بررسی تمامی جوانب مرتبط به صورت اتوماتیک صورت بگیرد.
بهترین روشها (Best Practices)
بخش مربوط به Best Practices در این گزارش، HTTPS، کش اپلیکیشن و امنیت لینکهای متقابل را بررسی میکند. این بخش همچنین به درخواستهایی که برای اجازه دسترسی به لوکیشن، کتابخانههای جاوا اسکریپت آسیبپذیر، API ها و اینکه آیا کاربران میتوانند در فیلد پسورد چیزی پیست کنند نگاه میکند.
مورد دیگری که باید در نظر داشته باشید این است که چقدر تصاویری که نمایش داده میشوند نسبت ابعاد صحیحی دارند.
سئو (SEO)
فانوس دریایی یکی از ابزار گوگل است، پس شما میدانید قرار است اطلاعات و توصیههایی برای سئو داشته باشد. این یک تست کاملا اولیه است. در این تست به دنبال تگهای صفحه و کدهای وضعیت میگردد، پس به فانوس دریایی گوگل بعنوان یک ابزار سئوی دقیق و سختگیر نگاه نکنید.
هرچند، گوگل به این مساله اشاره کرده که قرار است بررسیهای سئو در عملکرد فانوس دریایی توسعه پیدا کند.
بخش سئو فانوس دریایی همچنین لیستی از «Additional items to manually check» دارد که تا این لحظه که این پست را مینویسیم فقط شامل یک لینک به ابزار تست دادههای ساختاریافته (Structured Data Testing Tool) میشود.
اپلیکیشن وب مترقی
وقتی یک آئودیت فانوس دریایی گوگل را به روی یک صفحه معمولی وب اجرا میکنید بیشتر نتایجی که قرار است نشان دهد در اینجا قابل دستیابی نیست. اما چند بررسی وجود دارد که میتواند کمک کند.
- آیا بارگذاری صفحه به اندازه کافی به روی شبکههای موبایل سریع است.
- آیا سایز محتوا برای نمایش به روی صفحه بازدیدکننده به درستی انتخاب شده است.
- آیا این صفحه، نام متا «viewport» با عرض مشخص یا مقیاس اولیه دارد.
- بررسی به روی محتوا در صورتیکه جاوا اسکریپت قابل دسترسی نباشد.
استفاده از فانوس دریایی گوگل
حالا که میدانید فانوس دریایی گوگل چه کاری انجام میدهد احتمالا تمایل دارید آن را امتحان کنید.
اگر از مرورگر گوگل کروم استفاده میکنید احتمالا الان به فانوس دریایی گوگل دسترسی دارید (در DevTools به دنبال تب Audits بگردید.) اگر کار کردن با DevTools در کروم برایتان دشوار بود، میتوانید افزونه فانوس دریایی گوگل را بروی کروم نصب کنید.
اگر به کروم دسترسی ندارید و نمیخواهید این مرورگر را دانلود کنید، همچنان میتوانید از فانوس دریایی گوگل استفاده کنید. یک نسخه با دستور Node وجود دارد که میتوانید آن را امتحان کنید یا به سایت PageSpeed Insights بروید و از ابزار فانوس دریایی در آنجا استفاده کنید.
به این نکته اشاره کردم که آئودیتهای فانوس دریایی هربار فقط یک صفحه را بررسی میکنند. در حقیقت امکان کراول کردن سایت یا بررسی چندین صفحه به طور همزمان وجود ندارد.
اما بسیاری از قسمتهای گزارش فانوس دریایی با مسائلی سروکله دارد که در کل سایت اعمال شدهاند. این میتواند شامل مواردی نظیر دستورات مسدود کننده جاوااسکریپ باشد. بنابراین حتی بررسی یک صفحه نیز میتواند به شما اطلاعات زیادی بدهد.
اما اگر بخش مجزا و متفاوتی روی سایتتان دارید، مثلا یک بلاگ یا فروم در کنار صفحات استاتیک، باید هر بخش را جداگانه بررسی کنید. این چنین شرایطی، تقریبا همیشه مراحل بهینهسازی وجود خواهد داشت که فقط به روی یک قسمت سایت اعمال میشود نه تمام آن.
تجزیه تحلیل یک صفحه
ارتقا وضعیت یک صفحه با فانوس دریایی گوگل از این سادهتر نخواهد بود.
توجه به عملکرد وبسایت یک مزیت رقابتی اتوماتیک است
همانطور که احتمالا تا الان متوجه شدید، شما میتوانید فانوس دریایی گوگل را به روی هر صفحهای در وب اجرا کنید. این یعنی شما میتوانید فراتر از صفحات وب خودتان پیش بروید.
همچنین دیدن اینکه عملکرد وبسایت شما در برابر سایتهایی که رقبای اصلی و مستقیم شما هستند چطور است نیز بسیار ارزشمند است. اگر بتوانید کاری کنید سایت شما عملکرد بهتری نسبت به آنها داشته باشد، از لحاظ فنی از آنها جلوتر خواهید رفت.
اگر هیچ محصولی نمیفروشید و کسب و کارتان اصلا رقابتی نیست، شاید باور نکنید که همچنین رقابتی با سایر وبسایتها داشته باشید؛ اما نتایج جستجوی گوگل به شما برخی رقبا را نشان میدهد. اگر میخواهید وبسایت شما در این نتایج نشان داده شوند، شما در حال رقابت با هزاران سایت شبیه به سایت خودتان هستید.
استفاده از فانوس دریایی گوگل برای ارتقا عملکرد
وقتی به عملکرد وبسایتتان اهمیت میدهید و همیشه در صدد ارتقا آن هستید، شما یک قدم جلوتر از بقیه هستید. خوشبختانه گوگل ابزاری در اختیار ما قرار داده است که میتواند این کار را خیلی سادهتر کند. فانوس دریایی گوگل یکی از این ابزار است. اگر تمایل دارید زمان بگذارید و وبسایتتان را ارتقا دهید، هیچ محدودیتی برای شما وجود ندارد.
گوگل لایت هاوس (Google Lighthouse) را از کجا تهیه کنیم؟
بطور کلی میتوان Google Lighthouse را از راههای مختلفی تهیه کرد. اما در نهایت همه آنها یک گزارش تحلیلی مشترک را برایتان فراهم میکنند. یکی از بهترین ویژگیهای گوگل لایت هاوس، امکان استفاده آسان از آن است. در مجموع، به 4 طریق میتوان به راحتی از خدمات فانوس دریایی گوگل استفاده کرد:
Web.dev
- وارد آدرس https://web.dev/measure/ شوید.
- در نوار جستجوی تعبیه شده، URL (آدرس) صفحهای که میخواهید بررسی کنید را وارد کنید.
- روی دکمه Run Audit (شروع بررسی) کلیک کنید و منتظر نتیجه بمانید.

PageSpeed Insights
PageSpeed Insights (PSI) تنها بخش عملکرد صفحه را از بین بخشهایی که جلوتر به آنها اشاره کردیم، بررسی کرده و یک نمره کلی ارائه میدهد. تفاوت دیگری که ممکن است شما را شگفت زده کند، امکان بررسی صفحات بصورت جداگانه روی دستگاههای موبایل و کامپیوتر است. PSI هم Lab Data (اطلاعات آزمایشگاهی) و هم Field Data (اطلاعات میدانی) یک صفحه وب را فراهم میآورد.
اطلاعات آزمایشگاهی برای رفع اشکالات عملکرد وبسایت، و اطلاعات میدانی برای بدست آوردن تجربه یک کاربر واقعی به کار میروند. شما میتوانید از اینجا وارد PSI شوید و با وارد کردن URL صفحه مورد نظر خود، نتایج بررسی عملکرد آن را مشاهده نمایید.

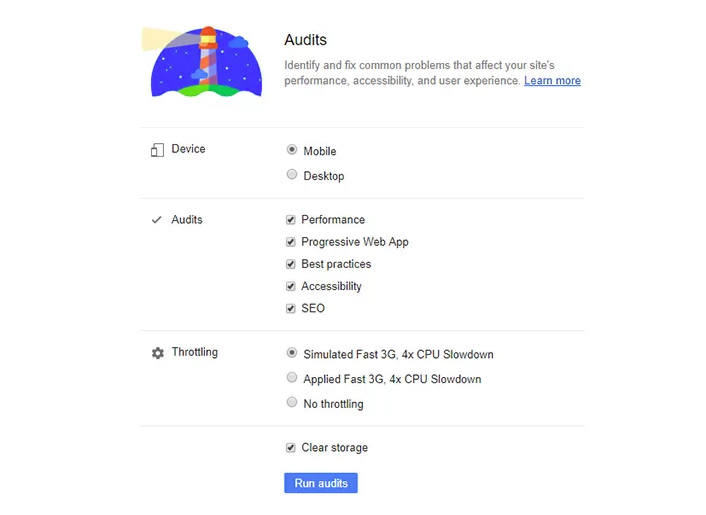
Chrome Developer Tools
فانوس دریایی گوگل از طریق Developer Tools موجود در مرورگر کروم نیز قابل دستیابی است. برای بهرهمندی از خدمات گوگل لایت هاوس از این طریق، ابتدا سایتی را که قصد تحلیل آن را دارید در مرورگر کروم بارگذاری کنید. سپس در جایی از صفحه کلیک راست کرده و بر روی گزینه آخر (Inspect) کلیک کنید. (البته برای ورود به قسمت Inspect میتوانید از کلیدهای میانبر Ctrl+Shift+I نیز استفاده کنید.) در صفحه باز شده، روی تب اصلی Lighthouse کلیک کرده تا گزینههای مربوط به تحلیل برایتان به نمایش درآید.
این گزینهها شامل 5 زمینه عملکرد، وب اپلیکیشن پیشرونده، بهترین اقدامات، قابلیت دسترسی و سئو میشوند. علاوه بر این، شما میتوانید مشخص کنید که مایلید فرآیند تحلیل روی چه دستگاهی (موبایل یا کامپیوتر) انجام گیرد. سپس با زدن دکمه Generate report فرآیند ارزیابی آغاز میشود و نتایج برایتان قابل مشاهده خواهد بود.

افزونه گوگل کروم
سادهترین راه استفاده از Google Lighthouse دانلود افزونه آن برای مرورگر کرومتان است. پس از اینکه این افزونه را از اینجا دانلود و نصب کردید، باید ابتدا وبسایتی که قصد ارزیابی آن را دارید بارگذاری کنید. سپس در افزونههای خود، روی افزونه مورد نظر کلیک کنید و گزینه Generate report را بزنید.
بعد از کمی انتظار، به راحتی توانستهاید تحلیل کاملی از وبسایت خود در اختیار داشته باشید. همچنین در صورت تمایل میتوانید با استفاده از سه نقطه موجود در سمت راست بالای صفحه، گزارش خود را در قالب فایلهای HTML، PDF و JSON بر روی هارد کامپیوتر خود ذخیره کنید.
استفاده از افزونه کروم
- افزونه فانوس دریایی (Lighthouse) کروم را نصب کنید.
- صفحهای که میخواهید بررسی کنید را در مرورگر کروم خود باز کنید.
- به روی آیکون فانوس دریایی در کنار آدرس بار کروم کلیک کنید.
- دکمه Generate Report را برای تهیه گزارش کلیک کنید.
فانوس دریایی بررسیهای لازم را انجام میدهد و گزارش خود را در یک تب جدید نمایش میدهد.
بازکردن فانوس دریایی گوگل در DevTools کروم
- صفحهای که میخواهید توسط فانوس دریایی بررسی کنید را در کروم باز کنید.
- Chrome DevTools را باز کنید.
- ویندوز: کلید F۱۲ یا Control+Shift+I
- مک: Command+Option+I
- از منوی اصلی کروم: در گوشه بالا سمت راست به روی «Customize and control Google Chrome» کلیک کنید و سپس More Tools > Developer Tools را انتخاب کنید.
- به روی تب Audits کلیک کنید.
- دکمه «Run Audits» را بزنید.
فانوس دریایی گوگل بررسیهای لازم را انجام داده و گزارش خود را در یک پنجره در DevTools نمایش میدهد.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.