
وقتی صحبت از بهترین افزونه فرم ساز وردپرس میشود کاربرانی که چند سالی هست با وردپرس کار میکنند قطعا افزونه گرویتی فرم یا گراویتی فرم برای ساخت فرم در وردپرس را به شما پیشنهاد میکنند. بیشک افزونه گراویتی فرم بهترین افزونه برای ساخت انواع فرمهای شرطی هست که با استفاده از این افزونه فرم ساز وردپرس میتوانید به ایجاد انواع فرم شرطی در وردپرس، ساخت فرم خرید محصول در وردپرس، ساخت فرم تماس در وردپرس و… بپردازید.
هر یک از این فرمها هم امکان ایجاد قابلیتهای بسیار پیشرفته مثل انتخابگر رنگ و کد رهگیری گراویتی فرم رو ارائه میدهند که در نهایت میتوانید یک فرم بسیار پیشرفته در وردپرس بسازید.
از آنجایی که فرمهای سفارش مختص یک محصول و یا خدمات خاصی نیستند و ممکن است تا چندین نوع سفارش در یک سایت وجود داشته باشد، باقی سفارشات برای مشتری صرفا یک سری فیلد اضافه و به درد نخور خواهد بود که وی را سردرگم خواهد کرد.
بنابراین با استفاده از قابلیت شرطی سازی فرم میتوانید این بینظمی را از بین ببرید.
گرویتی فرم چیست؟

gravity forms وردپرس یکی از افزونه های تجاری وردپرس است که برای ایجاد فرم های تماس استفاده میشود. این افزونه به صاحبان سایت اجازه میدهد فرم هایی را برای جمع آوری اطلاعات کاربران ایجاد کنند. با استفاده از این افزونه میتوانید فرم هایی نظیر فرم های تماس، فرم های پیش نویس، فرم های محاسباتی، فرم استخدام و… ایجاد نمایید.
این افزونه در سایت خود در مسیر https://www.gravityforms.com در دسترس است. گرویتی فرم آسانترین و پیشرفتهترین ابزار ساخت فرم برای سایت های وردپرسی محسوب میشود. میتوانید انواع فرم در وردپرس با قابلیتهای زیر را بسازید.
- انتخاب ظاهر دلخواه برای فرم
- اطلاع رسانی از طریق ایمیل
- دارای بیش از ده ها افزودنی
- پشتیبانی از پرداخت آنلاین
- طراحی فرم های پیشرفته
- امکان ساخت فرم چند مرحلهای
- قابلیت ایجاد محدودیت در فرمها
- اتصال گراویتی فرم به ووکامرس
- افزودن انواع فیلد در فرم وردپرس
- امکان اتصال درگاه پرداخت به گرویتی فرم
- قابلیت ایجاد محدودیت در پر کردن تعداد فرمها
- قابلیت ساخت فرم شرطی در وردپرس برای انواع فیلدها
- امکان استفاده از انواع فیلدهای محاسبهگر (ریاضی، وزنی و…)
- امکان ساخت فرم در وردپرس با قابلیت کد رهگیری گراویتی فرم
- و…

همان طور که میبینید قابلیتهای بسیار زیادی در این افزونه وجود دارد که میتوانید برای ساخت فرم در وردپرس استفاده کنید. در ادامه به نحوه نصب و راهاندازی گرویتی فرم در وردپرس میپردازیم که میتوانید با استفاده از این آموزش با منوها و قابلیتهای این افزونه آشنا شوید.
ویژگی های افزونه فرم چند مرحله ای gravity forms
- فرم های رسپانسیو
- زمانبندی فرم ها
- امکان ساخت فرم های شرطی
- سفارشی سازی فرم ها
- امکان ساخت فرم به تعداد نامحدود
- امکان ساخت فرم های چند صفحه ای
- ارسال ایمیل به کاربران پس از تکمیل فرم
- ساخت انواع فرم های حرفه ای
- طراحی فرم با دراگ اند دراپ
- بروز رسانی منظم
- قدرتمند با کارایی آسان
- 30 نوع فیلد ورودی
- فرم های آپلود فایل
- امکان درج کپچای گوگل
- امکان ایجاد فرم ثبت سفارش
- ساخت فرم پرداخت آنلاین
- امکان ساخت فرم خبرنامه وردپرس
- فرم ساز قدرتمند با رنگبندی و طرح های متنوع
- افزونه های جانبی متعدد جهت افزایش کارایی
- امکان طراحی فرم های وردپرس با استفاده از ویرایشگر بصری
مزایای افزونه gravity forms
- رسپانسیو
- دارای کپچا (مسدود کننده ربات ها)
- قدرتمند
- امکان ساخت فرم های چند صفحه ای
- امکان ساخت فرم به صورت نامحدود
- وجود افزودنی های متعدد برای افزودن قابلیت های بیشتر
معایب افزونه gravity forms
- نداشتن نسخه رایگان
- تنظیمات پیچیده
آموزش افزونه گرویتی فرم
آموزش افزونه گرویتی فرم برای طراحی انواع فرم ها لازم است. گرویتی فرم یک افزونه وردپرس است که به شما امکان میدهد فرم هایی را برای قرار دادن در وب سایت خود ایجاد کنید. با استفاده از این افزونه، میتوانید فرم های تماس، آزمون ها و نظرسنجی ها را به راحتی به وب سایت خود اضافه کنید.
فرم شرطی در گرویتی فرم از امکانات جالب این افزونه است که به طور خودکار برخی سوالات را بر اساس پاسخ کاربران به سوالات قبلی نشان میدهد یا پنهان میکند. گرویتی فرم بیش از یک دهه است که وجود دارد و در فضای افزونه فرم وردپرس به نامی معتبر و محبوب تبدیل شده است. در این مقاله، ما یاد میگیریم از ویژگیهای گرویتی فرم بیشترین بهره را ببریم.
دانلود افزونه گرویتی فرم
دانلود افزونه گرویتی فرم آن هم بصورت رایگان روش خاصی دارد البته با توجه به اینکه افزونه گراویتی فرم یک افزونه تجاری است شما نمیتوانید آن را در مخزن اصلی وردپرس دانلود کنید بلکه یا از سایت مرجع افزونه گراویتی فرم بصورت دلاری باید خریداری کنید یا اینکه از مارکت های ایرانی اما اینجا میخواهم روشی را معرفی کنیم که خیلی راحت آخرین نسخه از افزونه اورجینال گرویتی فرم را دانلود و بدون هیچ محدودیتی استفاده کنید.
دانلود رایگان افزونه گراویتی فرم از گیت هاب
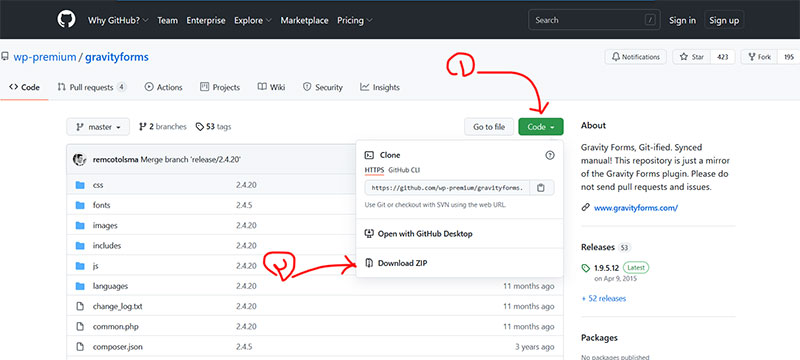
دانلود رایگان افزونه گراویتی فرم باید به گیت هاب مراجعه کنید پس روی لینک دانلود زیر کلیک کنید و طبق تصویر زیر دکمه دانلود کلیک کنید و گزینه download ZIP را بزنید و افزونه را مطابق روش معمول همه افزونه ها روی وردپرس نصب کنید.

پس از نصب افزونه روی گزینه فعال سازی کلیک کنید و افزونه را فعال نمایید.
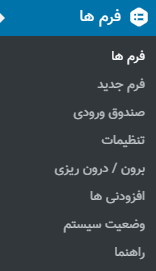
بعد از نصب و فعال کردن افزونه زیر منویی با نام Forms در پیشخوان وردپرس اضافه میشود.
فارسی ساز گرویتی فرم
همان طور که می بینید در حال حاضر افزونه در حالت انگلیسی است اما بعد از نصب افزونه گراویتی فرم فارسی خواهید دید که منوها و کلیه بخشها فارسی شده و حالا می توانید از افزونه گرویتی فرم وردپرس با زبان فارسی استفاده کنید.

قابلیتهایی برای کاربران فارسی زبان مثل کد ملی، شهرهای ایران در گرویتی فرم، واحد پول ایران در گراویتی فرم و… ارائه شده.
برای اینکه بتوانیم از افزونه گرویتی فرم فارسی استفاده کنیم لازم است افزونه فارسی ساز گراویتی فرم را نیز نصب کنیم. برای این منظور روی دکمه زیر کلیک کنید تا به صفحه افزونه گراویتی فرم فارسی در مخزن وردپرس هدایت شده و سپس افزونه را نصب و فعال کنید.
آموزش تنظیمات افزونه گرویتی فرم
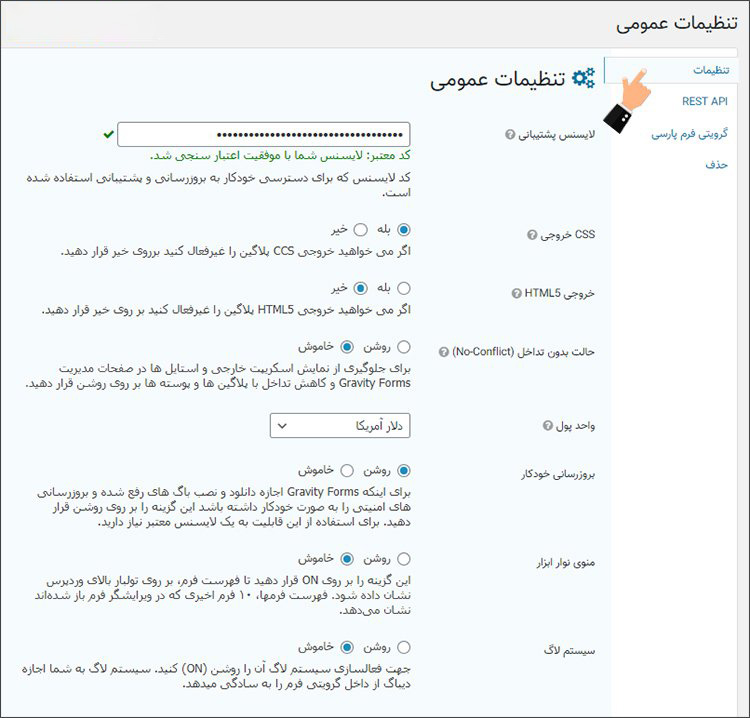
بعد از نصب افزونه قبل از هر کاری به زیر منوی تنظیمات مراجعه کرده و به صورت دلخواه تنظیمات گراویتی فرم را سفارشی سازی کنید.

- CSS خروجی: با فعال یا غیرفعال کردن این گزینه میتوانید CSS خروجی را که در فرمهای وردپرس فعال یا غیرفعال کنید. در صورت غیرفعال کردن CSS هایی که در افزونه وجود دارد غیرفعال شده و برای فرمها از CSS قالب استفاده خواهد شد.
- خروجی HTML5: با فعال یا غیرفعال کردن این گزینه هم میتوانید مشابه قبل این گزینه را برای HTML5 انتخاب کنید. در این صورت در خروجی صفحات فرم ساز گرویتی اگر از HTML5 استفاده شده باشه نمایش داده نخواهند شد.
- حالت بدون تداخل (No-Conflict): برای اینکه موقع لود تداخلی در افزونه با سایر افزونهها یا قالب ایجاد نشود این گزینه را روی حالت روشن قرار بدهید تا اگر تداخلی هم وجود داشت با استفاده از قابلیتهایی که در گرویتی فرم وجود دارد به حداقل مقدار ممکن برسد.
- واحد پول: از این بخش میتوانید واحد پول برای درگاه پرداخت گرویتی فرم را انتخاب کنید که روی ریال یا تومان باشد.
- بروزرسانی خودکار: از آنجایی که افزونه را از گیت هاب نصب کردیم و کد لایسنس برای افزونه قرار نشده که از پشتیبانی و آپدیت قالب استفاده کنیم، این گزینه را روی حالت خاموش قرار دهید.
- منوی نوار ابزار: با استفاده از این گزینه میتوانید فرمهای گراویتی فرم را برای دسترسی سریعتر از بخش نوار ابزار فعال یا غیر فعال کنید که با فعال کردن این گزینه امکان مشاهده فرمهای از نوار ابزار مدیریتی پیشخوان وردپرس فراهم میشود.
- سیستم لاگ: با فعال کردن این گزینه امکان ذخیره خطا در افزونه گراویتی فرم در قالب فایل دیباگ وردپرس فراهم میشه که میتوانید برای رفع اشکال ازش استفاده کنید.
- تنظیمات reCAPTCHA: با استفاده از این بخش هم میتوانید از کپچا برای گراویتی فرم استفاده کنید.
مراحل ساخت فرم شرطی در وردپرس با Gravity form
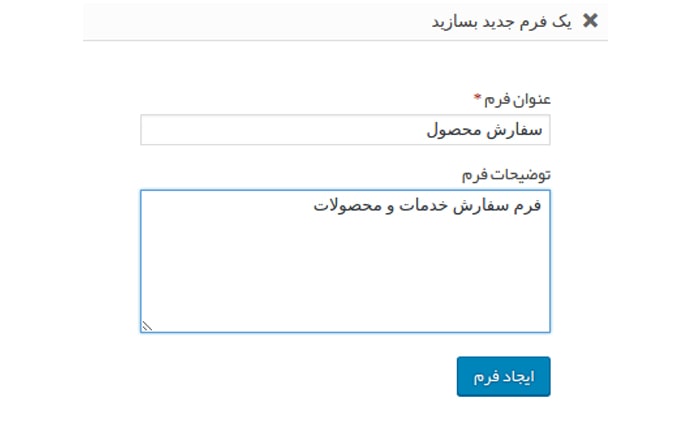
پس از نصب و راهاندازی افزونه گراویتی فرم به منوی فرمها مراجعه کرده و بر روی افزودن جدید کلیک کنید. سپس در پنجره باز شده نام و توضیحات فرم را وارد کرده و بر روی دکمه ایجاد فرم کلیک کنید.

پس از کلیک بر روی ایجاد فرم به صورت خودکار به صفحه ویرایش فرم هدایت خواهید شد تا بتوانید مقدمات ساخت فرم شرطی در وردپرس را فراهم کنید.
تنظیمات اولیه
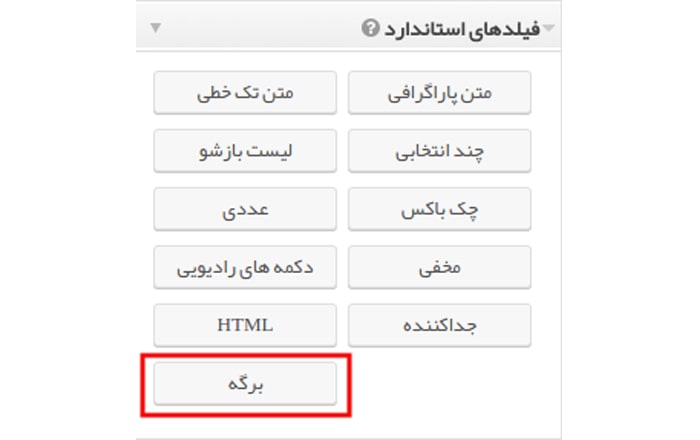
برای اینکه فرم ما به صورت چند مرحلهای و شرطی است ابتدا باید تعداد مراحل فرم را برای خود تعیین کنید و سپس برای هر مرحله یک برگه ایجاد کنید. در این مقاله ما قصد داریم تا یک فرم سفارش سه مرحلهای برای خدمات ایجاد کنیم، بنابراین لازم است تا از بخش فیلدهای استاندارد دو بار فیلد برگه را در فرم خود قرار دهیم.
برای این منظور مشابه تصویر زیر نشانگر ماوس را بر روی برگه برده و با استفاده از خاصیت کشیدن و رها کردن طی دو مرحله برگه را به فرم خود که در سمت راست صفحه پیشخوان وردپرس قرار دارد اضافه کنید.

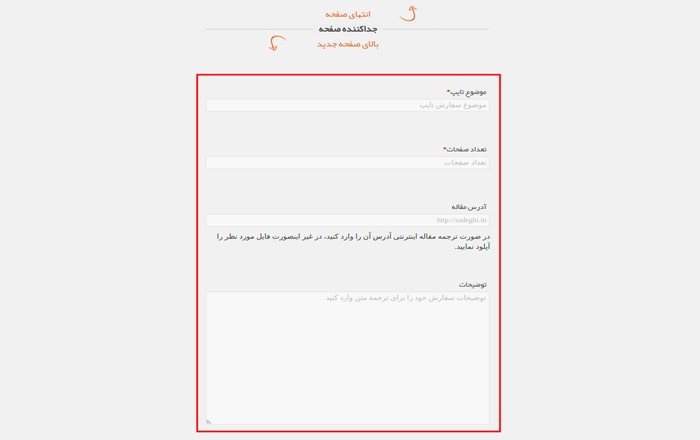
پس از افزودن برگه فرم شما به شکل زیر در خواهد آمد که در آن میتوانید فیلدهای مورد نظر را برای هر مرحله وارد کنید.

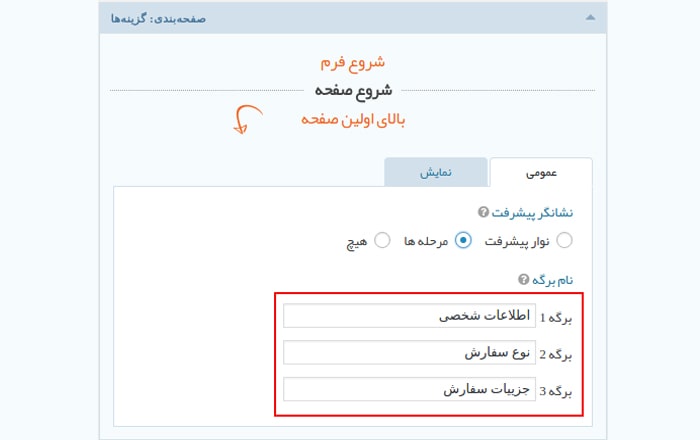
حال که تعداد مراحل خود را بر اساس هر برگه انتخاب کرده و ساختار کلی فرم شما مشخص شد مشابه تصویر زیر به قسمت شروع فرم/شروع صفحه/بالای اولین صفحه مراجعه کنید تا تنظیمات ظاهری فرم و عناوین ان را سفارشی سازی کنید.
عمومی

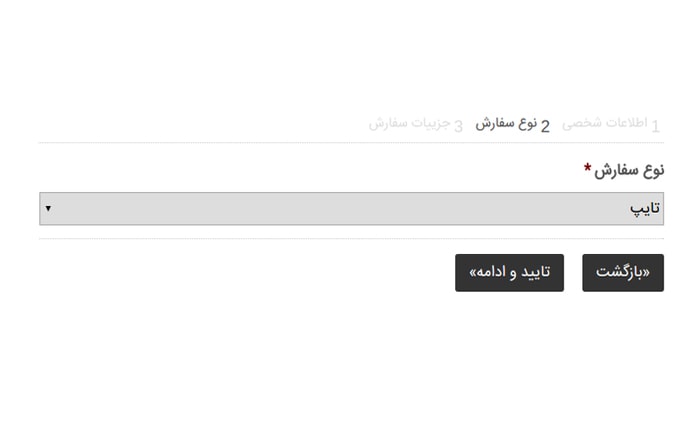
حال در اینجا عنوان هر مرحله را برای ساخت فرم شرطی در وردپرس خود انتخاب کنید. در این فرم سه مرحله به ترتیب برای دریافت اطلاعات شخصی، انتخاب نوع سفارش یا کالا و خدمات و جزییات و ثبت نهایی سفارش انتخاب شده است.
اگر نشانگر پیشرفت فرم را بر روی حالت مرحلهای انتخاب کنید، نام هر مرحله از فرم که کاربر در حال تکمیل ان است در بالای فرم نمایش داده میشود، اما در صورت انتخاب گزینه نوار پیشرفت به صورت درصد پیشرفت با امکان تعیین رنگ خواهد بود.
پس از اینکه اطلاعات این بخش را وارد کردید فرم را بسته و فیلدهای اولیه برای پرکردن در مرحله اول که مربوط به اطلاعات شخصی است را وارد کنید.
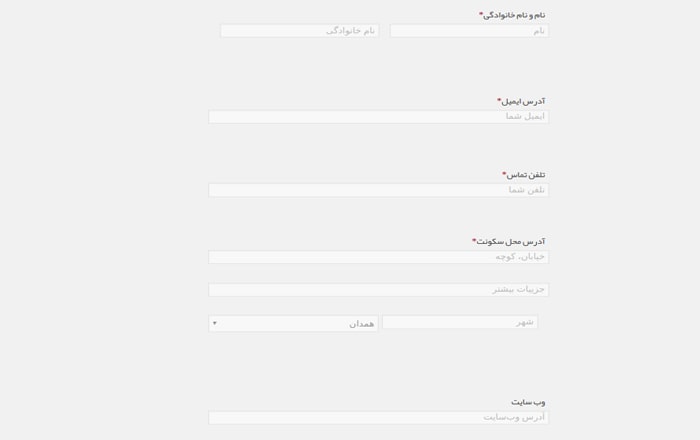
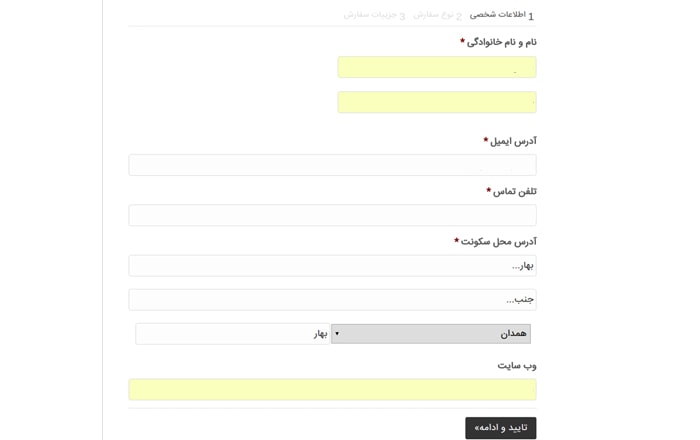
در مرحله اول که مربوط به دریافت اطلاعات شخصی مشتری است قصد داریم تا اطلاعات زیر را از وی درخواست کنیم:
- نام و نام خانوادگی
- آدرس ایمیل
- تلفن تماس
- آدرس محل سکونت
- آدرس سایت یا وبلاگ
بنابراین در بخش “محل قرار گیری فیلدهای مرحله اول” با استفاده از ابزاری که در سمت چپ قرار دارد فیلدها را همانند افزودن برگه با استفاده از خاصیت کشیدن و رها کردن در این بخش قرار دهید.
اطلاعات ضروری

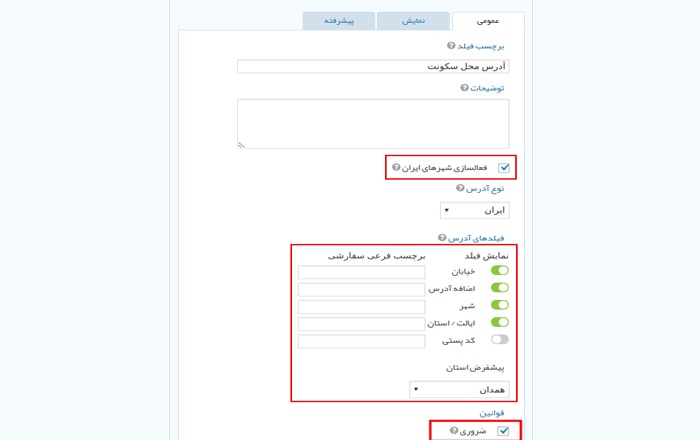
برای ویرایش هر فیلد بر روی آن کلیک کرده و از بخشهای عمومی، نمایش و پیشرفته مواردی همچون ضروری بودن فیلد، نمایش عنوان و متن نگهدارنده، انتخاب استایل سفارشی و.. را انتخاب کنید که در ادامه برای فیلد آدرس محل سکونت هر بخش را معرفی خواهم نمود.
مشخصات آدرس

مشابه تصویر در ساخت فرم شرطی در وردپرس برای نمایش هر فیلد برای ادرس گزینههای مشخص شده را بر روی حالت سبز انتخاب کنید. در صورتی که قصد دارید تا شهرهای ایران نمایش داده شود تیک گزینه مورد نظر را وارد کرده و سپس استان پیشفرض را نیز انتخاب کنید.
برای ضروری کردن هر فیلد نیز میتوانید از بخش عمومی با فعال کردن تیک گزینه ضروری فیلد مورد نظر را به عنوان فیلد ضروری انتخاب کنید.
نکته: برای بخش آدرس که با آیکونهای انتخابی سبز رنگ مشاهده میکنید فیلدی وجود دارد که در زیر هر یک از انها متن راهنمایی در فرم نمایش داده میشود، اگر میخواهید که صرفا درون خود فیلد متن راهنما نمایش داده شود میتوانید یک کاراکتر نیمفاصله در ان وارد کنید.
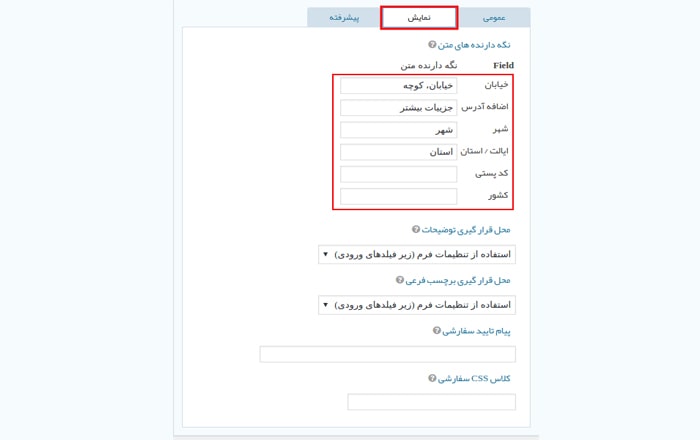
نمایش

در تب نمایش میتوانید موارد مربوط به نگهدارنده متن فیلدها، استایل اختصاصی، محل قرارگیری برچسب و.. را سفارشی سازی کنید. برای متن نگهدارنده در هر فیلد مشابه تصویر متن مورد نظر را وارد کنید.
در تب پیشرفته نیز میتوانید موارد مربوط به شرط گذاری در ساخت فرم شرطی در وردپرس را انتخاب کنید که در ادامه به آن خواهیم پرداخت.
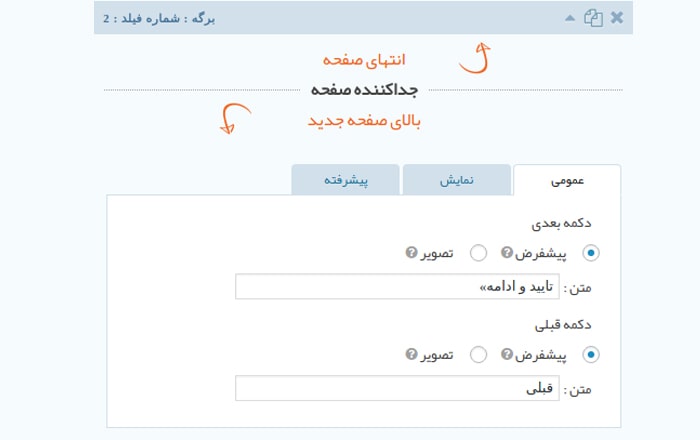
جداکننده صفحه
حال که فیلدهای مربوط به مرحله اول را ایجاد کردید مشابه تصویر به قسمت انتهای صفحه/ جداکننده صفحه/ بالای صفحه جدید مراجعه کرده و فیلدهای مربوط به دکمه مرحله قبل و بعد را سفارشی سازی کنید.

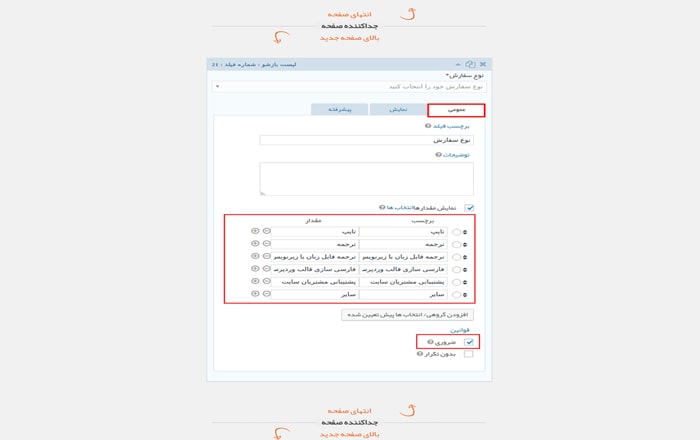
سپس به قسمت فیلدهای مرحله دوم که با عنوان نوع سفارش در شروع فرم نامگذاری شده است مراجعه کرده و با استفاده از خاصیت کشیدن و رها کردن یک فیلد لیست بازشو که در بخش فیلدهای استاندارد سمت چپ میباشد را در آن قرار دهید.
فیلد سفارشات

همانطور که در تصویر مشاهده میکنید موارد مربوط به خدمات سفارش خود را که در اینجا شامل تایپ، ترجمه و.. میباشد را وارد کنید. در هر بخش میتوانید با کلیک بر روی آیکون + لیست جدید اضافه کرده و با کلیک بر روی آیکون – لیست مورد نظر را حذف کنید و یا با استفاده از فلشهای بالا و پایین هر لیست مکان آنها را تغییر دهید.
در قسمت نمایش نیز میتوانید نگهدارنده متن برای لیست بازشو را وارد کنید تا کاربر یکی از لیستهای سفارش را انتخاب کند.
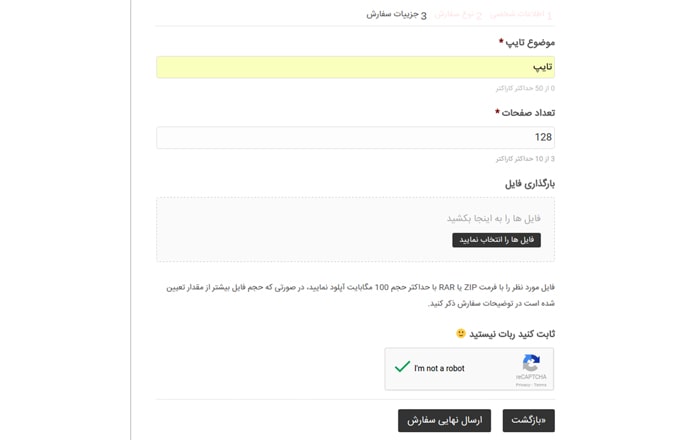
جزئیات سفارش
پس از تکمیل این بخش وارد برگه مربوط به جزییات سفارش شده و انواع جزییات برای لیست بازشو مرحله دوم که شامل تایپ، ترجمه و … بود را انتخاب کنید.
در این بخش با شرطی کردن هر سفارش که کاربر آن را در برگه دوم انتخاب میکند به برگه نهایی که برای جزییات هر سفارش است هدایت خواهد شد و دیگر نیازی نیست تا سفارشات مربوط به موارد دیگر را مشاهده و تکمیل کند تا ساخت فرم شرطی در وردپرس صورت گیرد.

ورود اطلاعات نوشتاری
در این مرحله مشتری جزییات سفارش را بسته به نوع سفارش انتخابی خود که در مرحله قبلی انتخاب کرده بود را تکمیل خواهد کرد. در اینجا برای نوع سفارش خدمات که با نام تایپ میباشد به نحوه شرطی کردن برای ساخت فرم شرطی در وردپرس خواهم پرداخت.
مشابه مراحل قبل از منوی سمت چپ فیلدهای مورد نظر را که شامل متن تک خطی، سایت و توضیحات میباشد را انتخاب کرده و با خاصیت کشیدن و رها کردن در مکان مورد نظر قرار دهید.
پیشرفته

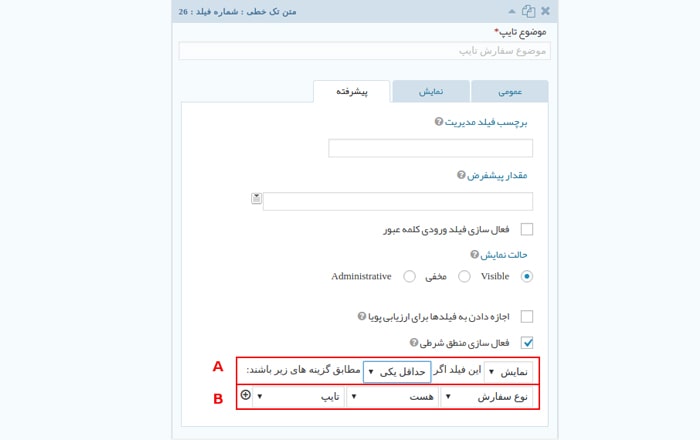
برای شرطی کردن هر فیلد به تب پیشرفته رفته و تیک گزینه “فعال کردن منطق شرطی” را فعال کنید.
سپس مشابه تصویر که با کادر A در تصویر مشخص شده است، ابتدا حالت فیلد را بر روی نمایش قرار دهید و در بخش اگر آن را روی حالت حداقل یکی انتخاب کنید.
در صورتی که به جای حداقل یکی آن را بر روی حالت همه بگذارید در تمامی فرمها که شامل پشتیبانی، ترجمه قالب و.. میباشد نمایش داده خواهد شد. پیشنهاد میکنیم برای قابلیت ارسال فایل که در تمامی مراحل لازم است آن را بر روی حالت همه قرار دهید.
در بخش B باید مشخص کنید که این فیلد در چه صورتی نمایش داده شود. خُب در اینجا فیلد برای موضوع تایپ میباشد که در مرحله دوم با عنوان نوع سفارش قرار دارد، از لیست کشویی آن را بر روی حالت نوع سفارش قرار دهید تا فیلدهای وابسته که شامل تایپ، ترجمه و… میباشند نمایش داده شده و شرط را بر روی هست انتخاب کنید.
حال برای اینکه فیلد برای سفارش تایپ نمایش داده شود از لیست کشویی سوم آن را روی حالت تایپ قرار دهید.
گزینه ها

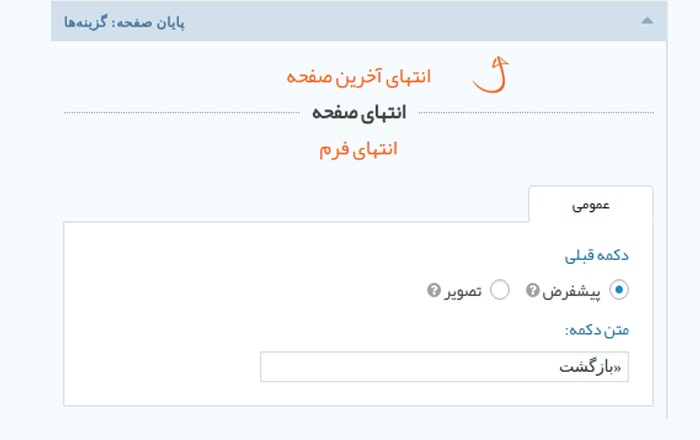
در مرحله آخر بر روی انتهای آخرین صفحه/انتهای صفحه/انتهای فرم کلیک کرده و متن دلخواه برای بازگشت به مرحله قبل را وارد کنید.
در نهایت ساخت فرم شرطی در وردپرس در سه صفحه که در زیر آن را مشاهده میکنید، به صورت مرحلهای و شرطی نمایش داده خواهد شد.
مرحله اول فرم

مرحله دوم فرم

مرحله نهایی فرم

گرویتی فرم را توصیه میکنیم چون با این افزونه قدرتمند فرم هایتان را کامل طراحی میکنید. با استفاده از آن، میتوانید هر فرم را از مواردی که کاربر میبیند، تا آنچه کاربر میتواند ارسال کند، تا افرادی که پاسخ ها را دریافت میکنند، سفارشی کنید.
اگر شما نیاز به فرم های تماس ساده، ثبت نام ایمیل یا حتی برنامه ریزی برای ایجاد فرم های فروش دارید، Gravity Forms میتواند به شما در انجام همه اینها و موارد دیگر برای سایت وردپرسی شما کمک کند. ممنون که با مقاله آموزش افزونه گرویتی فرم همراه ما بودید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



