
اینک آخرالزمان موبایلی: از Mobilegeddon تا الگوریتم موبایل فرندلی گوگل Mobile First Index
فرض کنید صاحب یک فروشگاه اینترنتی هستید. سایت شما در اکثر کلمات کلیدی مرتبط با کسبوکارتان رتبههای بالای گوگل را در اختیار دارد و از این طریق کلی مشتری دارید. همۀ چیز عالی به نظر میرسد!
تا اینکه در یک شب همه چیز دگرگون میشود. گوگل سایت شما را از صفحۀ اول نتایج به صفحۀ دهم (یعنی ناکجاآباد!) فرستاده است! چه حالی به شما دست میدهد؟! مشتریان دیگر چگونه شما را پیدا کنند؟ مگر کسی هم به سراغ صفحۀ دهم گوگل میرود؟
این اتفاق برای یک کسبوکار آنلاین مثل رسیدن به آخر دنیا میماند. به همین دلیل وقتی گوگل در سال 2015 از الگوریتم جدیدی برای رتبهبندی سایتها (در موبایل) خبر داد؛ متخصصان سئو این الگوریتم را Mobilegeddon یا آخرالزمان موبایلی (ترکیبی از دو کلمۀ آرماگدون و موبایل) نامیدند.
آنها تصور میکردند بعد از فعالسازی این الگوریتم باید با صفحۀ اول نتایج وداع کرده و غزل خداحافظی را بخوانند! در صورتی که گوگل اصلاً قصد نداشت وبمستران را بترساند، بلکه میخواست آنها را برای ساخت سایتهای موبایل-فرندلی (Mobile Friendly) تشویق کند.
این الگوریتم تنها اولین قدم بود. گوگل این راه را با Mobilegeddon آغاز کرد و با الگوریتم دیگری به نام Mobile First Index به پایان رساند.
اما چرا گوگل اینقدر به کاربران موبایل اهمیت میدهد؟ اصلاً موبایل فرندلی یعنی چه؟ چگونه میتوانیم از این آخرالزمان موبایلی جان سالم به در ببریم؟ در این مقاله به تمام این سوالات پاسخ خواهیم داد.
دلیل طراحی الگوریتمهای موبایل فرندلی چه بود؟
در گذشته موبایل یک وسیله تقریباً لاکچری محسوب میشد و افراد کمی در هر خانواده از آن استفاده میکردند. مطمئناً در آن زمان _که اینترنت همراه هم خیلی فراگیر نبود_ کاربران موبایل درصد بسیار کمی از بازدیدکنندگان سایتها را تشکیل میدانند. کمکم از 2010 به بعد با معرفی موبایلهای لمسی و گسترش اینترنت همراه، تعداد کاربران موبایلی افزایش پیدا کرد و هر روز افراد بیشتری برای وبگردی به استفاده از موبایل روی آوردند.
اما مشکل وبگردی در موبایل این بود که سایتها با اندازۀ صفحۀ نمایشگرهای موبایل هماهنگ نبودند. به همین خاطر استفاده از آنها در نمایشگرهای موبایل بسیار سخت و عذابآور بود. از طرفی حتماً میدانید که اکثر درآمد گوگل از طریق تبلیغات کلیکی تامین میشود. طبیعتاً وقتی کاربران نتوانند به راحتی از یک سایت استفاده کنند، سریعاً آن را ترک کرده و به تبلیغات هم کاری ندارند.
به همین دلیل گوگل تصمیم گرفت برای بهبود تجربۀ کاربری مخاطبان (و صد البته حفظ درآمد خود!!!) به فکر راهحلی باشد.
تنها چیزی که میتوانست طراحان و وبمستران را به ساخت سایتهای موبایل فرندلی ترغیب کند، «به دست آوردن رتبۀ بهتر در نتایج جستجو» بود! بنابراین گوگل الگوریتمهای جدیدی مثل موبایل گدون و موبایل فرست ایندکس طراحی کرد. در ادامه با این الگوریتمها بیشتر آشنا میشویم.
از Mobilegeddon تا Mobile First Index
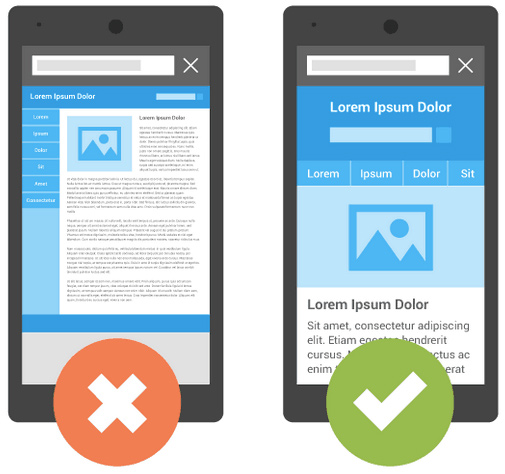
گوگل با بارگذاری این عکس در بلاگ خود به صراحت اعلام کرد که منظورش از موبایل-فرندلی بودن چیست. شما به عنوان یک کاربر، با کدام سایت ارتباط بهتری برقرار میکنید؟

جواب که مشخص است. من که عطای این سایتهای بدقواره را به لقایشان میبخشم و به سراغ یک صفحۀ دیگر میروم. احتمالاً شما هم با من موافق باشید؛ ولی حالا به لطف الگوریتم موبایل گدون تنها سایتهای موبایل فرندلی را در نتایج برتر جستجو میبینیم.
به همین خاطر نباید تعجب کنید که نتایج جستجو در موبایل با کامپیوتر شخصی متفاوت باشد. مثلاً ممکن است شما در رایانۀ خودتان عبارت «طراحی سایت» را جستجو کرده و سایت X در رتبۀ اول مشاهده کنید. اما وقتی که همین عبارت را با تلفن همراهتان سرچ میکنید، این سایت را در صفحۀ دوم نتایج ببینید!
البته گوگل در همان زمان یعنی سال 2015 اعلام کرد که هر چند موبایل فرندلی بودن مهم است، اما همچنان هدف و رفتار کاربران تعیین کنندۀ رتبههای جستجو است. این یعنی حتی اگر سایت شما موبایل فرندلی نباشد ولی محتوای آن از نظر کاربران عالی باشد، همچنان میتوانید در رتبههای برتر جستجو حضور داشته باشید. البته تا زمانی که رقبای شما محتوای بهتر و موبایل پسندتری تولید نکرده باشند!
الگوریتم Mobilegeddon تنها بر روی سه چیز تاثیر داشت:
- رتبهبندی نتایج جستجو در موبایل
- نتایج جستجو در تمام زبانهای دنیا
- رتبهبندی صفحات مجزا نه کل وبسایت
البته در شروع کار این الگوریتم، تغییرات در رتبهبندی نتایج خیلی محسوس نبود؛ حتی در تحقیقاتی که یک سایت خارجی معتبر در همان سال انجام داد، معلوم شد سرعت بارگذاری سایت، تأثیر بیشتری نسبت به موبایل-فرندلی بودن دارد؛ اما این تنها آرامش قبل از طوفان بود!
آخرالزمان فرا میرسد…
کمتر از یکسال بعد (در سال 2016) گوگل اعلام کرد، قصد دارد به سایتهای موبایل فرندلی رتبههای بهتری اختصاص داده و به اصطلاح سیگنال موبایل فرندلی را تقویت کند.
3 روش برای ایجاد یک سایت موبایل-فرندلی
طراحان سایت با توجه به نیازمندیهای پروژه (و البته تخصص خودشان!)، هر کدام از یک روش برای ساخت ورژن موبایلی سایتها استفاده میکنند.
1. سایتهای ریسپانسیو با بوت استرپ (Bootstrap)
بوت استرپ یک فریمورک برنامه نویسی است که برای ساخت سایتهای ریسپانسیو استفاده میشود. سایتهای ریسپانسیو (و یا واکنشگرا) نوشتهها و اِلمانهای تصویری خود را برای نمایش در موبایل تغییر میدهند.
بوت استرپ هر صفحه از سایت شما را به 12 قسمت مساوی تقسیم میکند. به این صورت زمانی که کاربر با استفاده تلفن همراه خود وارد سایت میشود، این 12 قسمت با یک ضریب تناسب، کوچکتر میشوند تا هر بخش از سایت شما به درستی در نمایشگر موبایل نشان داده شود.
مثلاً نوشتهها را از چینش سه ستونی به یک ستون درمیآورند تا کاربران نیازی به اسکرول افقی نداشته باشند؛ یا سایز عکسها را کوچک میکنند و تغییرات دیگری که همه چیز باب میل کاربران شود.
در این روش، نسخۀ موبایل و دسکتاپ هر دو بر روی دامنۀ اصلی قرار داشته و محتوای یکسانی دارند. البته بعضی از طراحان وب ممکن است قسمتی از محتوای نسخۀ دسکتاپ را هنگام نمایش در موبایل حذف کنند. دلیل این کار میتواند محدودیت فضا در نمایشگرهای موبایل باشد ولی در هر صورت این کار تأثیر آن محتوا در رتبهبندی سایت را کم میکند.
نکته:
درست است که ریسپانسیو شدن اولین قدم برای داشتن یک سایت موبایل فرندلی است ولی باید حواستان به تجربۀ کاربری (UX) سایت تان هم باشد.
2. نسخۀ موبایل روی زیردامنه (M.dot site)
تا به حال به آدرس (URL) سایت فیسبوک در موبایل دقت کردهاید؟ در حالی که آدرس فیسبوک در نسخۀ دسکتاپ facebook.com است، اما آدرس نسخۀ موبایلی m.facebook.com میباشد.
در واقع نسخۀ موبایل این سایت بر روی یک زیردامنه قرار دارد، نه دامنه اصلی. (زیر دامنه آدرسی است که با یک نقطه قبل از دامنۀ اصلی جدا میشود و زیر مجموعۀ آن به حساب میآید.)
هر چند این سایتها هم با بوت استرپ ریسپانسیو میشوند ولی نسخههای موبایل و دسکتاپ آدرسهای متفاوتی دارند. البته گوگل پیشنهاد میکند به جای این کار سایت خود را به صورت ریسپانسیو طراحی کنید. چون اجرا و نگهداری چنین سایتهایی کمی دشوار است.
مثلاً در صورتی که این روش را درست پیادهسازی نکنید، ممکن است گوگل هر نسخۀ را به عنوان سایتی جداگانه در نظر بگیرد و شما را به دلیل داشتن محتوای تکراری (Duplicate Content) جریمه کند!
3. سایتهای داینامیک سروینگ (Dynamic Serving)
سایتهایی مثل دیجیکالا که قسمت اعظمی از مشتریان آنها را کاربران موبایل تشکیل میدهند، باید توجه بیشتری به بهبود تجربۀ کاربری خود داشته باشند؛ زیرا راحتی و رضایت کاربران تاثیر زیادی در میزان فروش محصولاتشان دارد؛ بنابراین آنها نمیتوانند تنها به ریسپانسیو بودن سایت خود اکتفا کنند.
این سایتها از روشی به نام Dynamic Serving استفاده میکنند. در این روش _برخلاف روش قبلی_ آدرس سایت ثابت میماند، اما کدهای HTML برای نمایش در صفحات موبایل سایت کاملاً بهینه میشوند. معمولاً بین این دو نسخه (دسکتاپ و موبایل) تفاوتهای بسیاری وجود دارد.
خب تا اینجا با انواع روشها برای ساخت یک وبسایت ریسپانسیو آشنا شدیم. اما قبل از اینکه سایتمان را برای الگوریتمهای موبایل-فرندلی آماده کنیم باید از خود بپرسیم که آیا گوگل ما را به عنوان یک سایت موبایل فرندلی میشناسد یا خیر؟
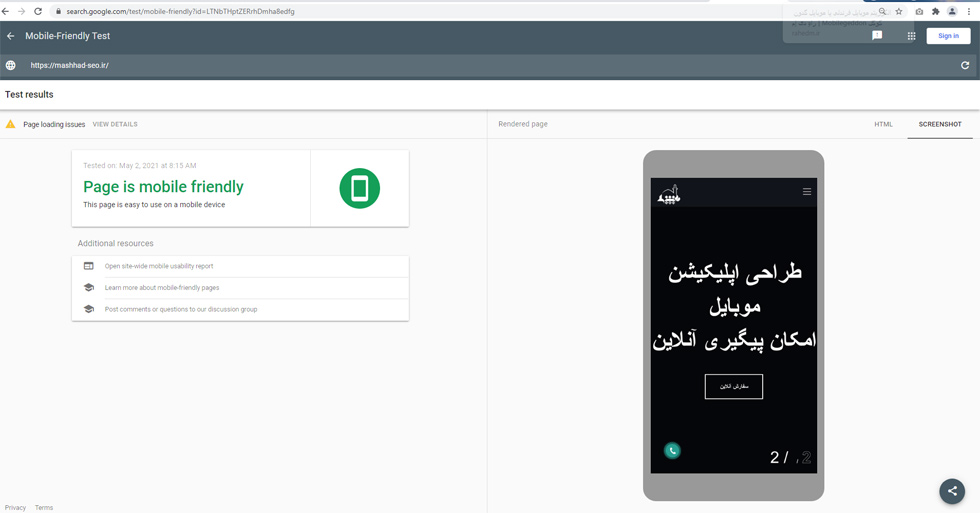
تست موبایل فرندلی بودن سایت
گوگل برای این کار یک ابزار کاربردی طراحی کرده است. کافیست به سایت mobile friendly مراجعه کرده و آدرس سایت خود را در آن جا وارد کنید. ما هم این کار را انجام دادیم و همانطور که مشاهده میکنید «سایت مشهد سئو» به عنوان یک وبسایت واکنشگرا تایید شده است.

سئو سایت برای الگوریتمهای موبایل فرندلی
برای اینکه سایت شما از نظر الگوریتمهای Mobile First Index و Mobilegeddon بهینه باشد، کافیست گوگل شما را به عنوان یک سایت رسپانسیو بشناسد. اگر در مرحله قبل سایت شما تایید شده، 80 درصد کار حل است. اگر سایت شما ریسپانسیو نیست، اما اگر نسخۀ موبایل سایت شما به صورت جداگانه است، باید نکات زیر را مدنظر داشته باشید:
محتوای یکسان در دسکتاپ و موبایل
مطمئن شوید که تمام محتوای نسخۀ دسکتاپ در ورژن موبایلی نیز موجود باشد. همانطور که گفتیم موبایل فرست ایندکس ابتدا نسخۀ موبایل سایت شما را ایندکس میکند؛ پس اگر ورژن موبایل محتوای کمتری نسبت به دسکتاپ داشته باشد. تاثیر آن محتوا در رتبهبندی شما بسیار کاهش مییابد.
کدهای اسکیما یکسان
اسکیما چیست؟ دادههای ساختار یافته و کدهای اسکیما را به شما معرفی کردیم و فهمیدیم که کدهای اسکیما باعث میشوند رباتهای گوگل بهتر از قبل، بخشها و محتوای سایت ما را شناسایی کنند و علاوه بر بهبود سئو، باعث نمایش متفاوت سایت در نتایج جستجو شوند.
اگر قصد دارید از کدهای اسکیما استفاده کنید، حتماً بررسی کنید که این کدها در نسخه موبایل و دسکتاپ به خوبی نمایش داده شده و جابجا نمیشوند.
معادل بودن توضیحات متا
توجه کنید که تیترها و توضیحات متا در هر دو نسخه معادل هم باشند. مثلاً اگر شما در تیتر خود از کلمات کلیدی خاصی استفاده کردید، حتماً آن کلمات را در تیتر نسخۀ موبایل هم بیاورید. ولی لازم نیست هر دو تیتر کاملاً یکسان باشد.
متفاوت نبودن محتوای سایتهای دو زبانه
یک مشکل کوچک در کدنویسی سایتهای دوزبانه در نسخۀ موبایل و دسکتاپ، میتواند به راحتی کل سایتتان را در نتایج جستجو نابود کند. حتی در حالت عادی هم دو زبانه کردن سایت بدون دانش قبلی مشکلات زیادی برای ایندکستان به وجود میآورد. اهمیت URLها و استفادۀ صحیح از آنها در سایتهای دوزبانه بسیار بالاست.
اهمیت فایلهای سایت مپ و ROBOT.TXT
سایت مپ و ROBOT.TXT دو مورد از نکات مهم و تأثیرگذار روی سئو سایت هستند.
- Site Map: سایت مپ در واقع، فایلی است که لیستی از مهمترین محتواهای موجود در سایت شما را دربر دارد تا رباتهای خزندۀ گوگل بتوانند به راحتی مطالب سایت شما را ایندکس کنند.
- ROBOT.txt: با استفاده از این فایل میتوانید رفتار Crawlerهای موتور جستجو در قبال وبسایت خود را تعیین کنید و به آنها بگویید کدام قسمت از صفحات وبسایتتان را نباید جستجو و ایندکس کنند.
در هر صورت باید مراقب باشید آدرسها و دستوراتی که در این دو فایل قرار دارند، هر دو به یک صورت برای نسخۀ موبایل و دسکتاپ اجرا شوند.
فعال کردن نسخۀ موبایل در سرچ کنسول
اگر سرچ کنسول گوگل را تنها برای نسخۀ دسکتاپ سایت خود فعال کردهاید، حتماً آن را برای نسخۀ موبایل نیز فعال کنید.
ظرفیت سرور
اگر ورژن موبایل سایت شما بر روی یک سرور جداگانه قرار دارد، مطمئن شوید که هاست شما منابع لازم (از جهت سخت افزاری) برای خزش رباتهای گوگل را داشته باشد.
آیا موبایل فرندلی بودن بر روی تبلیغات PPC گوگل هم تاثیر میگذارد؟
بله. همانطور که پیشبینی میشد مثل اینکه گوگل برای رتبهبندی تبلیغات در نتایج جستجو به موبایل فرندلی بودن سایتها اهمیت میدهد.
اگر سایت شما تنها نسخۀ دسکتاپ داشته باشد، در تبلیغات کلیکی موبایل نمایش داده نخواهند شد. در نتیجه بازدید و کلیک کمتری دریافت خواهند کرد. (یادتان نرود که بیش از 50 درصد جستجوها از طریق موبایل انجام میشود!)
پس اگر رقیب شما یک سایت ریسپانسیو و با سرعت لود بالا داشته باشد، به راحتی شما را در تبلیغات گوگل پشت سر میگذارد.
حرف آخر
همانطور که گفتیم بهترین راه نجات از آخرالزمان موبایلی، استفاده از طراحی ریسپانسیو است. پس اگر نمیخواهید مشتریان ارزشمند خود را به دلیل مشکلاتی مثل بهم ریختن فونت و اندازۀ عکسها از دست بدهید؛ از همین امروز به فکر طراحی یک سایت واکنشگرا باشید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.