
در این مقاله بهترین افزونه های ویرایش قالب وردپرس را معرفی کرده و نحوه سفارشی سازی قالب وردپرس بدون کدنویسی با استفاده از ابزارهای درون ساخته وردپرس را نیز آموزش میدهیم.
اگرچه امروزه وردپرس محبوب ترین سیستم مدیریت محتوا برای توسعه و طراحی وب سایت ها است اما محبوبیت روزافزون این CMS منجر به طراحی سایت های مشابه با عملکردهای یکسان شده است.
بنابراین بسیاری از وب سایت ها سعی دارند قالب شان را طوری سفارشی سازی کنند که وب سایت شان از بقیه متمایز شود. بسته به نوع قالبی که برای وب سایت وردپرسی خود استفاده میکنید، میتوانید تغییرات مختلفی از پنل تنظیمات به آن اعمال کنید. با این حال قالب هایی وجود دارند که پنل تنظیمات خاصی نداشته و به مدیر سایت اجازه نمی دهند تغییراتی را در طراحی سایت خود ایجاد کند.
وردپرس با ارائه افزونه های مختلف ویرایش قالب این مشکل را برطرف کرده و امکان ایجاد برخی تغییرات در ظاهر قالب را بسیار آسان کرده است.
در این مقاله ابتدا نحوه استفاده از ابزارهای درون ساخته وردپرس برای ویرایش قالب بدون کدنویسی را آموزش میدهیم. سپس بهترین افزونه های ویرایش قالب وردپرس را معرفی می کنیم.
افزونه های ویرایش قالب را در دو دسته مختلف معرفی میکنیم. اولین دسته افزونه هایی هستند که بدون دانستن اطلاعات کدنویسی و تنها با استفاده از رابط کاربری افزونه میتوانید قالب و افزونه های سایت را ویرایش کنید و دسته دوم افزونه هایی هستند که امکان وارد کردن کدهای JS ، CSS و PHP سفارشی را در سایت وردپرس بدون تغییر فایل قالب یا افزونه ها ایجاد میکنند.
آموزش ویرایش قالب وردپرس بدون کدنویسی
شما می توانید از ابزارهای درون ساخته وردپرس برای ویرایش قالب بدون کدنویسی استفاده کنید. بسته به قالبی که از آن برای سایت وردپرسی خود استفاده میکنید میتوانید تغییرات متفاوتی را در قالب سایت خود ایجاد کنید.
در این آموزش از قالب “دو هزار و هفده” استفاده کردهایم و بعضی تغییراتی که با استفاده از صفحه سفارشی سازی میتوانید به قالب اعمال کنید را توضیح میدهیم.
ویرایشگر درون ساخته قالب وردپرس به شما اجازه میدهد که فایل های قالب وردپرس را از پیشخوان وردپرس ویرایش کنید.
ویرایشگر قالب وردپرس یک ویرایشگر متنی ساده است که در مسیر نمایش » سفارشی سازی پیشخوان وردپرس قرار دارد.
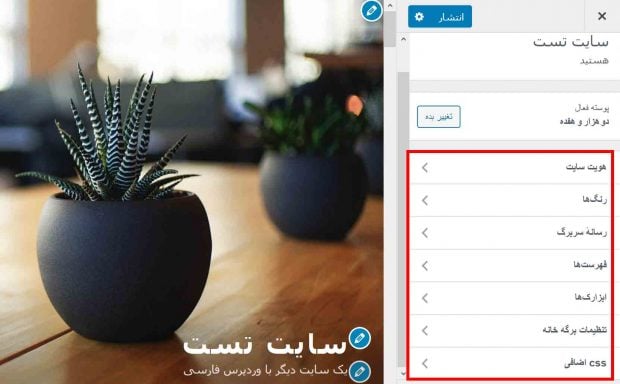
همچنین برای سفارشی سازی قالب وردپرس خود میتوانید در پیشخوان وردپرس به مسیر نمایش » پوسته ها بروید. در این صفحه روی دکمه “سفارشی سازی” قالب فعال سایت خود کلیک کنید. صفحه ای مشابه شکل زیر باز میشود.

در این صفحه میتوانید قالب وردپرس خود را در زمان واقعی ویرایش و اصلاح کنید. در سایدبار سمت راست صفحه میتوانید لیستی از گزینه های موجود را ببینید و در سمت چپ صفحه میتوانید یک پیش نمایش زنده از سایت خود و تأثیر تغییرات روی آن را ملاحظه کنید.
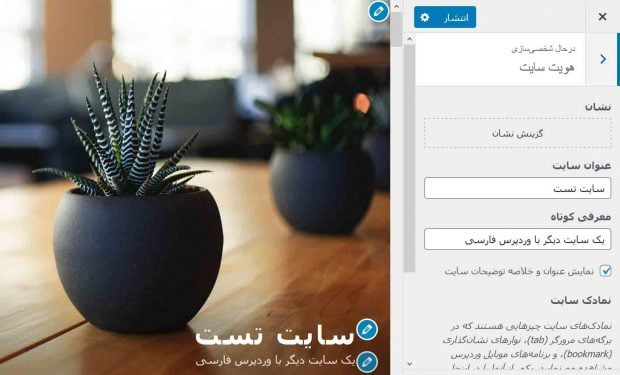
صفحه سفارشی سازی قالب به شما اجازه ویرایش عنوان و تگ لاین سایت را میدهد. برای انجام این کار تنظیمات “هویت سایت” را باز کنید و متن مورد نظر خود را عوض کنید.

همانطور که متن را تایپ میکنید میتوانید متن جدید را در پیش نمایش سمت چپ صفحه مشاهده کنید. هنگامی که تغییرات را اعمال کردید روی دکمه انتشار کلیک کنید.
بسته به قالبی که استفاده میکنید، تنظیمات دیگری نیز وجود دارند. به عنوان مثال قالب دو هزار و هفده به شما اجازه ویرایش تصویر هدر، طرح بندی رنگ، اضافه کردن CSS های اضافی و بسیاری موارد دیگر را میدهد. پس از اینکه تغییرات مورد نظر خود را اعمال کردید روی دکمه انتشار کلیک کنید.
اگر چه میتوانید با استفاده از ابزارهای درون ساخته وردپرس قالب سایت خود را سفارشی سازی کنید، اما بعضی قالب های وردپرس امکان اعمال تغییرات را نمی دهند. همچنین اگر قالب وردپرس خود را بروزرسانی نمایید، تمام تغییرات اعمال شده را از دست خواهید داد مگر اینکه از قالب فرزند استفاده کرده باشید. بهترین راه استفاده از افزونه ها برای ویرایش قالب وردپرس است.
افزونه های رایگان بسیار زیادی در مخزن وردپرس وجود دارد که با استفاده از آنها میتوانید قالب وب سایت وردپرسی خود را ویرایش کنید. این افزونه ها ویژگی های پیشرفته متفاوتی را ارائه میدهند. در ادامه آموزش لیستی از بهترین افزونه ها برای ویرایش قالب وردپرس را معرفی میکنیم.
ابتدا افزونه هایی که می توانید از آنها برای ویرایش قالب وردپرس بدون اعمال هیچ کدی استفاده کنید را معرفی کرده سپس افزونه هایی که میتوانید با وارد کردن کدهای CSS و جاوااسریپت یا اعمال تغییرات در فایل functions.php در قالب سایت وردپرسی خود تغییرات ایجاد کنید را معرفی میکنیم.
افزونه های ویرایش قالب و افزونه های وردپرس
Theme Editor

افزونه Theme Editor یکی از بهترین افزونه های ویرایش قالب و افزونه های وردپرس است که به شما امکان ویرایش فایل های قالب، ساخت فولدر، آپلود فایل ها و حذف فایل ها یا فولدرها در قالب و افزونه ها را میدهد. شما به راحتی میتوانید قالب ها و افزونه ها را به طور مستقیم سفارشی سازی کنید.
برخی ویژگی های کلیدی افزونه Theme Editor عبارت است از:
- ویرایش فایل های قالب و افزونه ها
- ویرایشگر کد (پشتیبانی از PHP، HTML، CSS و JavaScript)
- امکان ساخت و حذف فولدر در قالب ها و افزونه ها
- امکان ساخت و حذف فایل در قالب ها و افزونه ها
- امکان آپلود و دانلود فایل ها در قالب ها و افزونه ها
- امکان دانلود کل افزونه یا قالب
- دوپلیکت کردن قالب فرزند موجود
- و بسیاری موارد دیگر
Microthemer Lite

اگر میخواهید قالب سایت خود را سفارشی سازی کنید بدون اینکه کوچکترین دانشی درباره CSS، HTML و PHP داشته باشید، افزونه Microthemer Lite یکی از بهترین افزونه های ویرایش قالب وردپرس است که میتوانید از آن استفاده کنید.
این افزونه یک ویرایشگر بصری قالب است که به شما اجازه می دهد بدون نوشتن کد، ظاهر هر قالب یا افزونه وردپرسی را سفارشی سازی کنید. شما با استفاده از افزونه Microthemer Lite میتوانید محتوای هر قالب یا افزونه وردپرس را نیز سفارشی سازی کنید. به عنوان مثال فرم های تماس را میتوانید تا کوچکترین جزئیات آن سفارشی کنید.
برخی از ویژگی های این افزونه عبارت است از:
- امکان استایل دهی هر چیزی در صفحه وب خود شامل عنوان ها، فهرست ها، فوترهای سایدبار، محتوای افزونه و بسیاری موارد دیگر
- بیش از 100 گزینه استایل دهی شامل فونت های گوگل، رنگ پس زمینه، فونت فامیلی، سایه انداختن و بسیاری موارد دیگر
- طراحی رسپانسیو و پیش نمایش طراحی ها در صفحات مختلف
- برون بری طراحی ها به صورت یک فایل zip
- دارا بودن حالت پیش نویس به صورتی که میتوانید تغییرات را روی سایت زنده امتحان کنید بدون اینکه تأثیری روی آنچه که بازدیدکنندگان مشاهده میکنند، داشته باشد.
- و بسیاری موارد دیگر
در نسخه رایگان این افزونه تنها میتوانید 15 سلکتور را ویرایش و ایجاد کنید. برای دستیابی به گزینه های سفارشی سازی پیشرفته تر باید نسخه Pro افزونه را خریداری کنید.
Customify

Customify یک افزونه انعطاف پذیر، متنوع و غنی از ویژگی های سفارشی ویرایش قالب وردپرس است که شما را قادر میسازد گزینه های سفارشی سازی پیشرفته ای را برای ویرایش قالب در سایت خود اضافه کنید.
با استفاده از این افزونه میتوانند تغییرات چشمگیری را به راحتی بدون نیاز به اضافه کردن یک خط کد در قالب وردپرس خود ایجاد کنند. افزونه Customify را میتوانید برای اضافه کردن ویرایشگر زنده CSS، رنگ ها، فونت ها و گزینه های دیگر به وب سایت خود استفاده کنید.
برخی از ویژگی های این افزونه عبارت است از:
- دارای یک گزینه color picker یا انتخاب رنگ است که با استفاده از آن میتوانید هر رنگی را به وب سایت خود اختصاص دهید.
- یک ویرایشگر CSS زنده را مستقیماً به سفارشی ساز اضافه میکند تا به شما امکان دهد خصوصیات CSS سفارشی خود را اضافه کنید.
- یک سلکتور منوی کشویی را به صورت خودکار اضافه میکند.
- یک فیلد متنی را اضافه میکند که به شما امکان میدهد خصوصیاتی مانند فوتر یا عنوان سایت را شخصی سازی کنید.
- دارای یک سری تنظیمات پیش فرض است که شما را قادر میسازد گروهی از فیلدهای شخصی سازی را تغییر دهید.
CSS Hero ( افزونه های پرمیوم ویرایش قالب وردپرس)

CSS Hero یک افزونه اختصاصی و پرمیوم وردپرس است که امکان شخصی سازی ویژگی ها و خصوصیات عناصر مختلف را فراهم میکند. این افزونه دارای رابط کاربری بسیار کاربر پسند و بصری است.
CSS Hero به شما امکان میدهد طراحی و ظاهر قالب خود را مطابق با نیازهای سایت خود تغییر دهید. شما میتوانید از رابط کشیدن و رها کردن این افزونه برای ویرایش عناصر قالب خود استفاده کنید. حتی اگر هیچ مهارت کد نویسی ندارید، میتوانید سایت خود را دقیقاً به همان صورتی که می خواهید بسازید.
یکی دیگر از راه های ویرایش قالب وردپرس و شخصی سازی آن، وارد کردن کدهای CSS و PHP از طریق فایل های style.css و functions.php و هچنین وارد کردن کدهای جاوااسکریپت در قسمتهای مختلف سایت است.
بسته به اینکه برای ویرایش قالب میخواهید چه کدی را به کدام یک از فایل ها و قسمت های سایت خود وارد کنید، افزونه های مختلفی در اختیار شما قرار دارد. این افزونه ها برخلاف افزونه های معرفی شده در فوق، بدون نیاز به کدنویسی نیستند و باید کد را در آنها وارد کنید. اما روند اضافه کردن کدها به فایل های مهم سایت مانند functions.php را راحتتر کرده و ریسک انجام این کار را پایین میآورند. همچنین اگر قالب وردپرس خود را بروزرسانی کنید، این تغییرات از دست نخواهند رفت.
بهترین افزونه های اضافه کردن CSS و JS سفارشی برای ویرایش قالب و افزونه های وردپرس
شما میتوانید کدهای CSS و JS موجود در سایت خود را هم به صورت دستی و هم با استفاده از افزونه ها سفارشی سازی کنید. در این مقاله به معرفی بهترین افزونه های ویرایش CSS در وردپرس میپردازیم.
Simple Custom CSS (بهترین افزونه های CSS سفارشی برای ویرایش قالب وردپرس)

افزونه Simple Custom CSS با بیش از 300000 نصب فعال و کسب امتیاز 4.8 از 5 محبوب ترین افزونه وردپرس برای اضافه کردن کدهای CSS سفارشی به سایت است. این افزونه کاملاً بروز است و با آخرین تغییرات وردپرس آپدیت میشود.
افزونه Simple Custom CSS رایگان بوده و استفاده از آن بسیار آسان است و به شما امکان میدهد استایل های سفارشی CSS را روی استایل های پیش فرض قالب و افزونه ها بازنویسی کنید.
Simple Custom CSS and JS

افزونه Simple Custom CSS and JS یکی از بهترین افزونه های ویرایش قالب از طریق اعمال کدهای CSS و جاوااسکریپت است که استفاده از آن بسیار آسان است. با استفاده از ویرایشگر کد درون ساخته این افزونه میتوانید اسنیپت های کد را از پیشخوان وردپرس به سایت خود اضافه کنید.
افزونه Simple Custom CSS and JS ویژگی های مفید دیگری مانند هایلایت سینتکس، گزینه های مکان یابی کد، پشتیبانی فرانت اند و بخش مدیریت و موارد دیگر را دارا است.
SiteOrigin CSS

SiteOrigin CSS یک افزونه رایگان و پیشرفته ویرایشگر زنده CSS وردپرس است که با تمام قالب های وردپرس سازگار بوده و مجموعه ای از ابزارها را برای تأمین نیازهای همه کاربران، حتی آنهایی که با CSS آشنایی ندارند، فراهم میکند.
این افزونه علاوه بر اینکه یک افزونه ویرایشگر زنده CSS وردپرس است، یک ویرایشگر بصری نیز برای مبتدی ها فراهم میکند که دارای مجموعه ای از کنترل ها است و به آنها اجازه میدهد استایل ها، رنگ ها و دیگر تنظیمات را تنها با چند کلیک و بدون نیاز به مهارت کدنویسی CSS در وب سایت وردپرس خود ویرایش کنند.
Jetpack Custom CSS

افزونه Jetpack یکی از بهترین افزونه های وردپرس است که دارای یک ماژول CSS سفارشی نیز هست. ویرایشگر سفارشی CSS به شما امکان سفارشی سازی ظاهر قالب سایت را میدهد بدون اینکه نیاز به ایجاد قالب فرزند داشته باشید یا نگران این باشید که بروزرسانی های قالب، سفارشی سازی های شما را بازنویسی کند. کافی است ماژول Custom CSS را فعال کنید.
TJ Custom CSS

افزونه TJ Custom CSS یک افزونه حرفه ای برای طراحانی است که میخواهند کدهای CSS سفارشی خود را برای تغییر ظاهر وب سایت وردپرسی شان و ویرایش قالب و افزونه ها اضافه کنند. این افزونه به صورت خودکار تمام استایل های CSS سفارشی را بازنویسی می کند.
افزونه TJ Custom CSS به شما اجازه اضافه کردن کدهای سفارشی را به دو صورت میدهد:
- پیش نمایش زنده: این افزونه به شما امکان میدهد تا ضمن ویرایش کدهای CSS سفارشی، تغییرات را به صورت زنده مشاهده کنید.
- تنظیمات: برای افزودن کدهای جدید CSS سفارشی، یک باکس یا یک ناحیه متنی به شما داده میشود که میتوانید کد خود را در آن اضافه کنید.
Modular Custom CSS

اگر جزو آن دسته از افرادی هستید که پوسته سایت خود را زود به زود عوض میکنید، این افزونه برای شما ساخته است.
افزونه را نصب و فعال کنید سپس به Appearance > Customize مراجعه و گزینه Custom CSS را انتخاب کنید. منوی ویرایشگر را پیدا خواهید کرد و سپس میتوانید شروع به نوشتن کد های دستوری دلخواه خود کنید.
قابل ذکر است تغییراتی را که در هر پوسته ایجاد میکنید فقط متعلق به همان پوسته است و پوسته های دیگر دچار تغییری نخواهند شد.
WP Add Custom CSS

WP Add Custom CSS به شما امکان میدهد CSS سفارشی را به کل وب سایت و همچنین نوشته ها، برگه ها و انواع پست های سفارشی مانند محصولات Woocommerce اضافه کنید.
اگر قوانین CSS را روی کل وب سایت اعمال کنید، بر استایل شیت های پیش فرض قالب و افزونه های شما نیز اعمال میشود.
Insert Headers and Footers ( بهترین افزونه های ویرایش قالب وردپرس)

Insert Headers and Footers یک افزونه ساده است که به شما امکان میدهد کدهایی مانند Google Analytics ، CSS ، Facebook Pixel و موارد دیگر را بدون نیاز به ویرایش فایل های قالب در هدر و فوتر سایت وردپرس خود وارد کنید.
بهترین افزونه های اضافه کردن کد PHP به وردپرس
My Custom Functions

افزونه My Custom Functions یک افزونه ساده و رایگان وردپرس برای اضافه کردن کدهای سفارشی است. این افزونه به شما امکان میدهد که به سادگی و مهمتر از آن با امنیت کامل، هر مقدار کد PHP که بخواهید در سایت وردپرسی خود پیاده سازی کنید. هنگام استفاده از افزونه My Custom PHP میتوانید کد PHP دلخواه خود را در فیلد ارائه شده وارد کنید. این فیلد مجهز به هایلایت سینتکس، شماره گذاری خط و قابلیت استفاده از دندانه گذاری تب ها است.
Code Snippets (بهترین افزونه های ویرایش قالب وردپرس)

افزونه Code Snippets به شما امکان می دهد با استفاده از سیستمی مشابه صفحه افزونه ها، هر تعداد اسنیپت PHP که بخواهید را به سادگی ایجاد و پیاده سازی کنید. شما میتوانید اسنیپت های خود را ردیابی کند و همچنین برای استفاده های بعدی آنها را فعال یا غیرفعال کنید.
معمولا یکی از مشکلاتی که بعد از بروزرسانی قالب وردپرس بوجود خواهد آمد حذف کدهای دلخواه به فایل Function.php است که تمام کدهایی که در فانکشن قرار دادهاید از بین میرود. افزونه Code Snippets به شما کمک میکند تا بدون بروز هیچگونه مشکلی کدهایی که قصد دارید در فایل فانکشن قالب قرار دهید را در این افزونه اضافه کنید و حتی بعد از بروزرسانی این کدها همچنان هستند و از بین نمیروند.
افزونه های وردپرس برای اضافه کردن کدهای جاوا اسکریپت به سایت وردپرس
وردپرس برای این مورد هم افزونه های زیادی دارد که شما با استفاده از آنها می توانید در محیطی کاملاً مجزا کدهای جی کوئری را به سایت خود اضافه کنید. در این صورت با بروزرسانی قالب، امکانات اضافه شده هرگز ار روی سایت شما حذف نخواهند شد. برخی از افزونه هایی که برای اضافه کردن کد های جاوا اسکریپت js ساخته شده اند عبارتند از:
عبارتند از:
Header and Footer Scripts (قرار دادن کد و اسکریپت در هدر و فوتر سایت وردپرس)

گاهی شما نیاز دارید کدهایی در هدر یا فوتر سایت خود اضافه کنید در اینجا شما با افزونه Insert Headers and Footers میتوانید کدهای css سفارشی، جاوا اسکریپت، آیکون فیسبوک، html، گوگل آنالیتیکس را به بخش هدر و فوتر خود بدون نیاز به ویرایش کردن فایل های قالب خود اضافه کنید، به این صورت دیگر با کدهای حجیم سر درگم نمیشوید.
امکانات :


تقریبا تمام تم های وردپرس پلاگین “Header and Footer Scripts” را پشتیبانی میکنند.
ویژگی های افزونه Insert Headers and Footers
- راه اندازی سریع
- روش آسان برای درج کدهای اسکریپت
- درج کد در بخش هدر و فوتر سایت
- درج کد گوگل آنالیتیکس در هدر و فوتر
- درج کد سفارشی قالب
- درج کد آیکون فیسبوک در هدر و فوتر
با استفاده از افزونه های معرفی شده در این مقاله میتوانید قالب و حتی افزونه های سایت وردپرسی خود را به راحتی ویرایش کنید.
امیدواریم این آموزش مورد توجه شما قرار گرفته و استفاده لازم را برده باشید. دیدگاه های خود را با ما در میان بگذارید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



