
فرض کنید به عنوان یک وب مستر از طرف بازدید کنندگان سایت تان شکایتی مبنی بر اینکه در سایت شما مشکلی وجود دارد، دریافت کرده اید و حالا باید آن را حل نمایید. از مشتری می خواهید عکسی از صفحه مرورگر سایتتان برای شما بفرستد اما اگر کاربر با این کار آشنایی نداشت چه باید کرد؟ در اینجاست که میتوان از کاربر خواست با استفاده از ابزار گرفتن اسکرین شات، عکسی از صفحه سایت شما بگیرد و برایتان ارسال کند.
روشهای گرفتن اسکرین شات از صفحه سایت
کلید پرینت اسکرین (Prt Scn) موجود بر روی صفحه کلید راه حلی ساده برای گرفتن اسکرینشات از صفحه نمایش مانیتور شماست. ولی اگر قصد گرفتن اسکرینشات از یک صفحه وب را داشته باشید چه کار باید بکنید؟ در این مقاله راه حلهایی را به شما معرفی میکنیم که بتوانید با استفاده از آنها از یک صفحه وب اسکرینشات بگیرید. روشهایی که در اینجا به شما توضیح خواهیم داد کل محتویات یک صفحه وبسایت را در قالب یک عکس ذخیره خواهد کرد، بنابراین ممکن است طول این اسکرینشات خیلی زیاد شود. در واقع این اسکرینشات کل صفحه را در قالب یک تصویر به شما نمایش خواهد داد.

گزینه اول: ذخیره صفحه وب در قالب یک عکس با استفاده از ابزار مستقل برای گرفتن اسکرینشات
امروزه اکثر سیستم عاملها از یک ابزار داخلی جهت گرفتن اسکرینشات استفاده میکنند ولی این ابزارها بسیار ساده و پایهای هستند. اگر قصد تهیه اسکرینشات از یک صفحه وب را دارید، بهتر است از برنامههای جانبی برای این کار استفاده کنید.
خوشبختانه تعداد بسیار زیادی از این ابزارها در حال حاضر وجود دارد که با بهرهگیری از آنها میتوانید کل صفحه یک وبسایت را بصورت یک عکس با طول زیاد ذخیره کنید. یکی از بهترین برنامههایی که در این زمینه وجود دارد، ابزار FastStone Capture (برای سیستم عامل ویندوز) است. این ابزار با کلیک بر روی دکمه مربوط به آن در نوار ابزار مرورگر یا استفاده از کلیدهای ترکیبی Ctrl+Alt+PrtScn فعال میشود.

ابزار Screenpresso نیز مخصوص سیستم عامل ویندوز است که کارایی مناسبی دارد. کاربران سیستم عامل Mac نیز میتوانند از ابزار SnagIt برای این منظور استفاده کنند (نسخه ویندوز این ابزار نیز موجود است).
گزینه دوم: ذخیره یک صفحه وب با استفاده از پلاگین مرورگر (Extensions)
اگر گرفتن اسکرینشات از صفحات وب را بصورت مداوم و در حجم بالا انجام نمیدهید و فقط گاهی اوقات اقدام به انجام این کار میکنید، میتوانید از پلاگینهای موجود در مرورگرها استفاده کنید.
یکی دیگر از شیوههای گرفتن اسکرین شات از یک صفحهی وب اینست که با توجه به نوع مرورگر خود (گوگل کروم یا فایرفاکس) یکی از افزونههای مناسب برای گرفتن اسکرین شات را نصب کنید. این شیوه برای کسانی که هر از گاهی از صفحهی وبسایت اسکرین شات میگیرند مناسب است. پس از اینکه افزونهی مورد نظر را نصب کردید تنها با کلیک بر روی آن در کمترین زمان یک اسکرین شات تما صفحه خواهید داشت. افزونههای اسکرین شات معمولا رایگان هستند و شما میتوانید پس از گرفتن اسکرین شات آن را در کامپیوتر خود ذخیره کنید.
برخی از محبوبترین افزونههای گوگل کروم عبارتند از:
- افزونهی Full Page Screen Capture
- افزونهی Superchrome: Webpage Screenshot for Chrome
- افزونهی Nimbus
تعدادی از افزونههای کاربردی اسکرین شات فایرفاکس نیز بدین شرح است:
- افزونهی Nimbus
- افزونهی Awesome Screenshot Plus
- افزونهی Full Web Page Screenshots
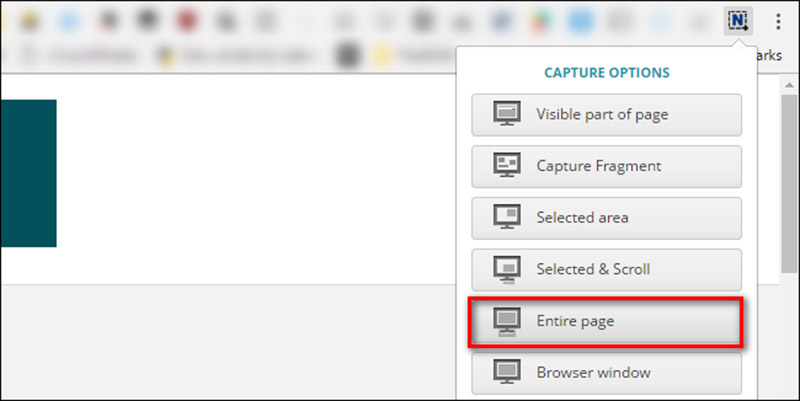
افزونه (اکستنشن)های زیادی در مرورگرها وجود دارند که با استفاده از آنها میتوانید از یک صفحه وب اسکرینشات بگیرید. یکی از محبوبترین و کاربر پسندترین افزونهها در این زمینه، Nimbus Screenshot است. این اکستنشن که تصویر آن را در زیر مشاهده میکنید در مرورگرهای گوگل کروم و فایرفاکس در دسترس است. این افزونه رایگان بوده و رابط کاربری بسیار سادهای دارد که کار را به بهترین نحو ممکن انجام میدهد. فقط یک کلیک کافی است تا این افزونه یک اسکرینشات از صفحه وب برای شما تهیه کند. همچنین میتوانید تصویر تهیه شده توسط Nimbus را در کامپیوتر شخصی خود ذخیره کرده یا آن را در فضای Google Drive خود بارگذاری نمایید.

گزینه سوم: استفاده از یک ابزار مبتنی بر وب برای گرفتن اسکرینشات
اگر خیلی به ندرت به گرفتن اسکرینشات از یک صفحه وب نیاز پیدا میکنید، بهترین گزینه برای شما استفاده از ابزارهای رایگان موجود در وبسایتهای CtrlQ.org یا Web-Capture.net است.
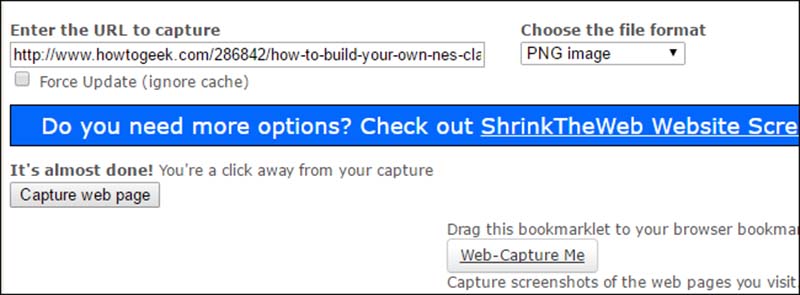
هر دو این وبسایتها به خوبی پاسخگوی نیاز شما خواهند بود. ابزار موجود در وبسایت Web-Capture دو ویژگی خاص دارد. شما میتوانید فرمت ذخیرهسازی تصویر را مشخص کنید و همچنین میتوانید یک کلید میانبر در نوار ابزار مرورگر خود برای دسترسی سریع به این ابزار قرار دهید.

جمعبندی نهایی
همانطور که در این مطلب خواندید شیوههای مختلفی برای گرفتن اسکرین شات از یک صفحهی وب وجود دارد. شما میتوانید در کمترین زمان با انتخاب هر یک از شیوههای ذکرشده از تمام صفحهی وبسایت عکس بگیرید و آن را در کامپیوتر خود ذخیره کنید.
برای مطالعه مقالات مرتبط با سئو کلیک کنید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.



