Accelerated Mobile Page و یا AMP عبارت نام آشنایی است که از اکتبر 2015 تاکنون با ارائه تکنیکهایی در خصوص بهینه سازی و افزایش سرعت سایت در موبایل توسط گوگل، در پروسه سئو چالشهای جدیدی را ایجاد نموده است و بر همین منوال ما نیز میخواهیم با توجه به اهمیت آن در سئو سایت مفصلا به تعریف، مزایا و معایب و شیوه تست آن بپردازیم.
در اکتبر 2015 چه اتفاقی افتاد؟
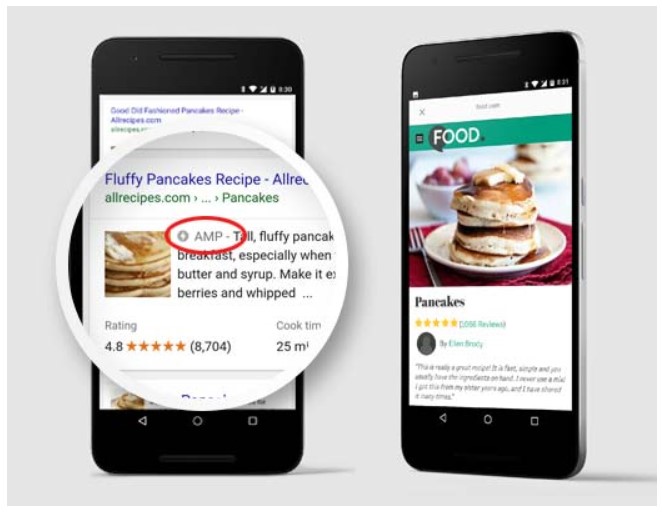
در اکتبر 2015 پیام جدیدی از گوگل منتشر شد که، چالش جدیدی را در میان سئو کاران ایجاد کرد. در واقع گوگل در این روز اعلام کرد از این پس امتیاز خاصی برای سایت هایی قائل است که سرعت لود آنها در موبایل نیز بسیار بالاست. به صورت تخصصی تر میتوان چنین گفت: صفحات موبایلی پرشتاب (AMP) یا گوگل AMP، یک چارچوب با قابلیت دسترسی بالا برای ایجاد صفحات وب موبایل برای بارگیری سریع است. این تکنولوژی وبمستران را قادر میسازد به راحتی و با سرعت نتیجه و تجربه کاربر را برای بازدیدکنندگان سایت خود از طریق تلفن همراه بهبود ببخشند.
تکنولوژی گوگل AMP چیست؟
تکنولوژی Amp اساسا یک HTML ساده و بهینه شده برای نسخههای نمایشی وب سایت شما در گوشیهای همراه و به معنی صفحه تلفن همراه سریعتر میباشد. هدف از ارائه تکنولوژی گوگل AMP ایجاد صفحات وب پرشتاب در موبایل است.

تکنولوژی AMP چگونه کار می کند؟
قبل از اینکه تکنولوژی AMP را توضیح دهیم نیاز است تا یک نکته مهم را گوشزد نماییم و آن هم این است که:
اساسا یک چارچوب کلی برای ایجاد صفحات وب موبایل وجود دارد، که سه بخش اساسی دارد:
بخش 1: AMP HTML
یک زیر مجموعه از HTML است، این زبان نشانه گذاری دارای تعدادی از تگهای سفارشی و خواص متعدد است و در کنار آن محدودیتهای بسیاری نیز دارد. اما اگر شما با HTML معمولی آشنا هستید، نباید تطبیق صفحات موجود با HTML AMP برایتان دشوار باشد.
بخش 2: AMP JS
یک چارچوب کلی از جاوا اسکریپت برای صفحات تلفن همراه است. AMP JS در بیشتر موارد، مدیریت منابع و بارگیری غیرمستقیم بارگیری با زمانهای مختلف را مدیریت میکند. لازم به ذکر است که استفاده از جاوا اسکریپت به عنوان عضو سوم همراه با AMP مجاز نیست.
بخش3 : AMP CDN
یک شبکه ارائه محتوای اختیاری است، که برای نمایش صفحات AMP به صورت اختیاری به کار گرفته میشود، تا این صفحات را کش (cache) کند و به طور خودکار برخی از موارد بهینه سازی عملکرد را بر روی آنها انجام دهند.
مزایای استفاده از تکنولوژی AMP
هدف اصلی تکنولوژی AMP جلوگیری از دوباره نوشتن کدهای هر صفحه از سایت و همچنین سادهتر کردن آنها و در نتیجه افزایش سرعت بارگذاری صفحات میباشد در نتیجه به سادگی می توان نتیجه گرفت که استفاده از تکنولوژی AMP در وب سایت میتواند تاثیر بسیار مثبتی در سئو سایت داشته باشد. ضمن اینکه جلب رضایت و بهبود رابط کاربری کاربران موبایل را نیز به همراه دارد.
از معایب AMP هم بارگذاری آن بر روی یک سرور متفاوت است که خود به معنای عدم دسترسی صد در صد شما بر روی فرایند خوانش سایت و یا رصد نحوه تعامل کاربران با سایت خواهد بود که برای کمپینهای تبلیغاتی میتواند بسیار مضر تلقی گردد.
چگونه سایت خود را با ابزار تست AMP تست کنیم؟
در مرورگر خود این آدرس را تایپ کنید https://search.google.com/search-console/amp اگر در سایت خود در وبمستر گوگل صفحهای با کدهای AMP نداشته باشید خطای not-verified را در نوار آدرس مشاهده خواهید کرد. اما اگر که ربات های گوگل در سایت شما کدهای AMP را آنالیز کرده باشند. شما میتوانید ساختار فایل خود را در این بخش مشاهده کنید. این ابزار اعتبار کدهای وارد شده در صفحات سایت را بررسی و صحت آنها را تائید می کند. شما میتوانید این ابزار را در گوشیهای موبایل خود نیز استفاده کنید. برای این کار کافیست که آدرس را در مرورگر موبایل درج کنید.
چگونه سایت های خود را با ابزار تست AMP گوگل تست کنیم؟
این ابزار سادهترین روش برای یافتن خطاهای معمول در AMP است. شما با کمک این ابزار میتوانید قطعه کدی که باعث بروز خطا شده است را نیز شناسایی کنید.

شما می توانید با استفاده از دکمه اشتراک گذاری در پایین سمت راست ابزار تست AMP آدرس صفحه نمایش کدهای خطا را برای همکاران و توسعه دهندگان وب سایت خود منتشر کنید.
نکته: بسیاری از سئو کاران مطرح دنیا معتقدند که میتوان به جای به کارگیری AMP کدهای سایت را تا جای ممکن ساده کرد و سرعت سایت را تا حد بالایی افزایش داد و برای تعامل سایت با گوشیهای موبایل از طراحی ریسپانسیو کمک گرفت.
آنها معتقدند که طراحی ریسپانسیو با توجه به آنکه از یک آدرس برای هر صفحه استفاده میکند از AMP مناسبتر است. باید به این نکته توجه داشت که گوگل در معرفی AMP آن را راهکاری برای ساده کردن سایتهای پیچیده میداند. یعنی آنکه اگر سایت شما سرتاسر محتوای متنی با چند قطعه عکس در سرتاسر سایت است عملاً پیشنهاد گوگل عدم استفاده از AMP است.
اما بسیاری از سایتها بدلیل نوع خدمات خود قادر به ساده سازی کدهای سایت خود برای کامپیوتر نیستند و میزان فروش سایت آنها به میزان پیچیدگی کدهای آنها وابستگی زیادی دارد. برای این چنین سایتهایی عملاً راهکاری به غیر از استفاده از AMP برای تعامل سازنده سایت با موبایل وجود ندارد.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.