یکی از مهمترین فاکتورهایی که در رتبه بندی وب سایتها از نظر گوگل تاثیر بسزایی دارد، رعایت ساختار طبقهبندی شده و منظم وب سایت است. در واقع یکی از مهم ترین کارهایی که در پروسه سئو سایت روی سایتها انجام میشود پیکر بندی سایت و ایجاد یک ساختار داخلی طبقه بندی شده برای آن میباشد که این مهم با اصلاح تگ های هدینگ صورت میپذیرد. در این مقاله میخواهیم در ادامه مباحث آموزشی سئو به معرفی تگ های هدینگ پرداخته و تاثیر آنها را روی سئو سایت تحلیل نماییم. با ما همراه باشید.
تگ های هدینگ همانطور که از نام آنها نیز پیداست، در واقع در نقش تیترهایی هستند که وظیفه آنها ایجاد یک ساختار محتوایی منظم و سازمان یافته برای سایت است. تگ های هدینگ شامل 6 تگ هستند که به ترتیب آنها را H1 تا H6 مینامیم. مهمترین آنها، تگ هدینگ H1 بوده و از آن به عنوان تیتر اصلی یک مطلب استفاده میشود. مهمترین نکته در استفاده از تگ های هدینگ حفظ سلسله مراتب H1 تا H6 است و در صورتی که این ترتیب متناسب با ترتیب معنایی نوشته حفظ شود این تگ ها میتوانند تاثیر مثبتی روی سئو سایت بگذارند.
در حالت کلی دو روش برای ساختاردهی محتوای سایت با استفاده از تگ های هدر وجود دارد. روش اول و مرسوم آن اینست که یک تگ H1 در هر صفحه به عنوان تیتر اصلی به ایفای نقش بپردازد و احتمالا چندین تگ هدر H2 و دیگر تگ های زیر مجموعه آن نیز در متن استفاده میشود.
روش دوم که اساس آن نیز مبتنی بر HTMLنسخه 5 است این است که در HTML نسخه 5، هر بخش با یک تگ H1 آغاز می شود. این کار برای آسان کردن ترکیب چندین جز در یک صفحه ایجاد شده است. این روش از نظر تئوری مشکلی ندارد، اما درک آن کمی سخت است. بنابراین ما همان روش اول را در هر سایتی پیشنهاد میکنیم.
چرا تگ H1 موثرترین تگ هدینگ شناخته می شود؟
در بخش قبل اشاره کردیم که تگ H1 مهمترین تگ از مجموعه تگ های هدینگ به شمار میرود و به همین دلیل برای سئو کاران بسیار حائز اهمیت است. حال در این بخش از مقاله میخواهیم علت این موضوع را ریشهیابی کنیم.
یکی از مهم ترین علتهای ارزش تگ H1 این است که متنی که با H1 نوشته شده باشد، معمولا بزرگترین متن یک صفحه محسوب میشود و بیان کننده عنوان اصلی و هدف صفحه مربوطه است. همین موضوع باعث شده تا تگ H1 در برخی از مدیریت محتواهای رایج مانند جوملا و وردپرس به صورت خودکار مقدار دهی شود البته در برخی از CMS های اختصاصی نیز توسط برخی از برنامه نویسان همانند مدیریت محتواهای رایج این تگ ها به صورت خودکار با مقدار عنوان وب سایت پر میشوند.

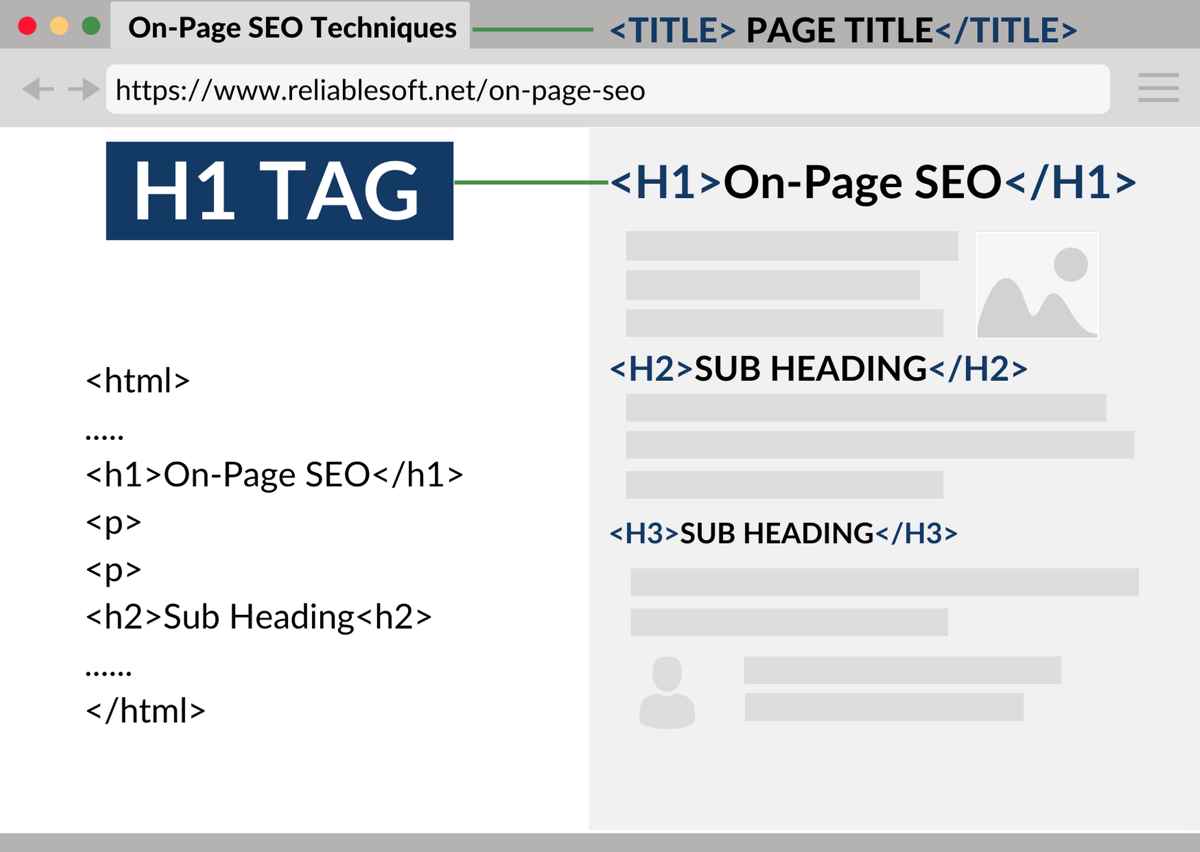
نحوه نمایش تگ های هدینگ H1 تا H6
یکی از مهمترین وظایف متخصص سئو در حین آنالیز سایت، چک کردن تگ های هدینگ است که از نظر رعایت ساختار، انتخاب متن و نحوه نمایش به درستی تشکیل شده باشند و یا در صورت عدم تعریف شدن آنها در سایت تعریف شوند. در این بخش ما شکل استاندارد نحوه نوشتن تگ های هدینگ را به شما نشان میدهیم تا بتوانید از آن در پیاده سازی سئو داخلی سایت خود استفاده نمایید:
تیتر اصلی صفحه
تیتر داخلی اول
زیرمجموعهی تیتر داخلی اول
تیتر داخلی دوم
از لحاظ نحوه نمایش تگ های هدینگ معمولا تگ H1 با بزرگ ترین و ضخیم ترین فونت ممکن نشان داده می شود و تگ H6 کوچک ترین فونت را در میان فونتهای موجود دارد.
باید ها و نباید ها در بهینه سازی تگ های H1 تا H6
- هیچ گاه تگ title سایت خود را با تگ h1 سایت تان یکسان در نظر نگیرید.
- تگهای هدینگ را با کلیدواژهها پر نکنید
- بیش از یک بار از تگ h1 در یک صفحه استفاده نکنید.
- از تگهای هدینگ تکراری در صفحات مختلف استفاده نکنید و سعی کنید نوشتههای بعدی از تیترهای منحصر به فردی استفاده کنید.
- نظم استفاده از تگ ها را در محتوای متنی خود حفظ کنید.

تاثیر فوق العاده تگ های هدینگ در SEO
قطعا اگر مطالب آموزشی وب سایت ما را پیش از این نیز دنبال کرده باشید بر این امر واقفید که یک اصل اساسی در سئو سایت وجود دارد و آن هم این است که رضایت گوگل از سایت شما ناشی از رضایت کاربر از سایت شماست.
با توچه به اینکه رعایت تگ های هدینگ و بهینهسازی آنها به نظم و سازماندهی بهتر سایت شما کمک کرده و همین امر نیز رضایت هر چه بیشتر کاربر را به دنبال دارد پس این یک امر طبیعی است که بهینه سازی تگ های هدینگ نقش بسزایی در بهبود سئو سایت شما داشته باشند.
در پایان جا دارد به این نکته اشاره کنیم که اگر در حین پیاده سازی تکنیکهای سئو مبتنی بر اصولی که در مجموعه مقالات وبلاگ مشهد سئو اشاره شده است نیازی به مشاوره و پرسش و پاسخ داشتید، کارشناسان ما در تیم شرکت طراحی سایت مشهد سئو آماده پاسخگویی به سوالات شما هستند.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.