گوگل با تغییر در الگوریتم خود، اقدام به فعالسازی یک ویژگی جدید با نام هسته حیاتی گوگل یا Google Core Web Vitals کرده است که از آن برای بهبود رتبهبندی وب سایتها استفاده خواهد کرد. با توجه به مهم بودن این موضوع، در این مقاله قصد داریم به این سوال پاسخ دهیم که هسته حیاتی گوگل چیست و چگونه کار میکند.
توضیح گوگل درباره Core Web Vitals یا هسته حیاتی گوگل
هسته حیاتی گوگل یا Core Web Vitals مجموعهای از متریکهای تاثیرگذار در دنیای واقعی و برای کاربر واقعی است که جنبههای اصلی تجربه کاربر را تعیین میکنند. این معیارها ابعاد مورد استفاده در وب مانند زمان بارگذاری صفحه، تعامل و ثبات صفحه را اندازهگیری میکنند. (در واقع این معیارها، ماندن یا خروج کاربر از صفحه را تعیین می کنند)
گوگل به منظور آمادهسازی وب سایتها برای این الگوریتم، به مواردی اشاره کرده است که در ادامه به شرح آنها میپردازیم.
تجربه صفحه یا Page Experience
سیگنال جدید که قرار است گوگل از آن برای رتبهبندی استفاده کند به عنوان سیگنال تجربه صفحه یا Page Experience شناخته میشود.
همانطور که گفته شد Core Web Vitals مجموعهای از معیارهای صفحه، مانند سرعت بارگذاری (LCP)، پایداری نمایش (CLS) و پاسخگویی صفحه (FID) است که در کنار مواردی مانند:
- کارکرد صحیح صفحه با استفاده از موبایل
- مرور ایمن
- برخورداری صفحه از پروتکل HTTPS
- عدم وجود عناصر مزاحم در صفحه
معرفی عناصر هسته حیاتی وب
Core Web Vitals یا هسته حیاتی وب، یکی از معیارهایی است که گوگل از آن برای اندازه گیری موارد مختلف تجربه کاربری استفاده می کند.
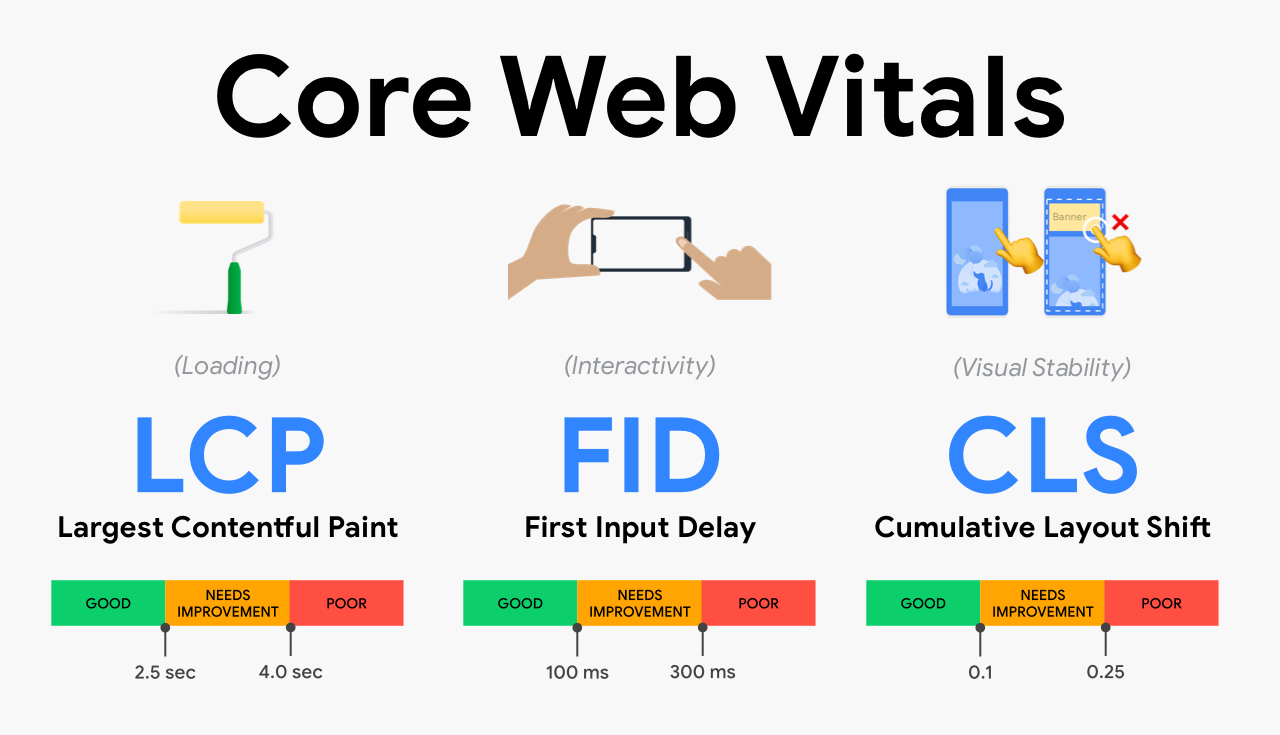
Core Web Vitals سه عنصر اساسی LCP، FID و CLS را شامل می شود.
LCP معیاری برای اندازه گیری این است که چقدر سریع صفحه بارگذاری می شود، است.
FID، معیاری برای اندازه گیری اینکه چقدر سریع فرایند پاسخ تعامل کاربر شروع می شود.
CLS معیاری است برای اندازه گیری اینکه در زمان بارگذاری صفحه، المان های صفحه چقدر پایدار هستند.
اخیرا Core Web Vitals به صورت مجزا به سرچ کنسول گوگل اضافه شده است.
گوگل چطور این معیارها را اندازه گیری میکند؟

ببینید، امروز اغلب کاربران فعال در سطح وب از گوگل کروم برای ورود به سایت ها استفاده میکنند. استفاده زیاد از کروم و همینطور سیستم قدرتمند گوگل در خزش و بررسی سایت ها، عملا قدرت زیادی به این موتور جستجو برای بررسی رفتار کاربر داده. بنابراین حالا گوگل رفتار کاربران در سایت شما و در هر صفحه وب را بررسی میکند.
در ادامه اما گوگل برای اندازه گیری نمره صفحات وب در هر کدام از 3 معیار بالا یک امتیاز قائل شده! پس هر صفحه از سایت شما در هر کدام از این 3 معیار یکی از این امتیازها را خواهد گرفت:
- GOOD یا همان عالی،
- NEED IMPROVEMENT یا نیازمند به بهبود،
- POOR یا ضعیف.
این یعنی ممکن است صفحه سئو چیست سایت ما، در LCP نمره GOOD، در FID نمره POOR و در CLS هم نمره POOR بگیرد. حالا در ادامه توضیح میدهم که هر صفحه از سایت تان چطور میتواند هر کدام از این نمره ها در 3 معیار اصلی را بگیرد:
LCP
- سرعت لود کمتر از 2.5 ثانیه برابر با نمره GOOD است،
- سرعت لود 2.5 تا 4 ثانیه برابر با نمره NEED IMPROVEMENT است،
- سرعت لود بیشتر از 4 ثانیه برابر با نمره POOR است.
FID
- سرعت پاسخگویی کمتر از 100 میلی ثانیه برابر با نمره GOOD است،
- سرعت پاسخگویی 100 تا 300 میلی ثانیه برابر با نمره NEED IMPROVEMENT است،
- سرعت پاسخگویی بیشتر از 300 میلی ثانیه برابر با نمره POOR است.
CLS
- نمره 0.1 امتیاز GOOD،
- نمره 0.1 تا 0.25 امتیاز NEED IMPROVEMENT،
- و بالاتر از 0.25 برابر با POOR است.
ابزارهای اندازه گیری Core Web Vitals
ابزارهای زیادی وجود دارند که بتوانیم به کمک شان جزئیات هسته های حیاتی گوگل را اندازه گیری کنیم که در ادامه آنها را به شما معرفی میکنم:
البته در این مقاله به طور مبتدی با دو ابزار سرچ کنسول و گوگل پیج اسپید اینسایتس کار کرده و بررسی Core Web Vitals با آنها را نشان تان میدهم.
آموزش اندازه گیری Core Web Vitals
همانطور که بالاتر هم گفتم، در ادامه 2 راهکار برای اندازه گیری و بررسی Core Web Vitals را به شما نشان میدهم. ابتدا به سراغ سرچ کنسول برویم:
سرچ کنسول و Core Web Vitals
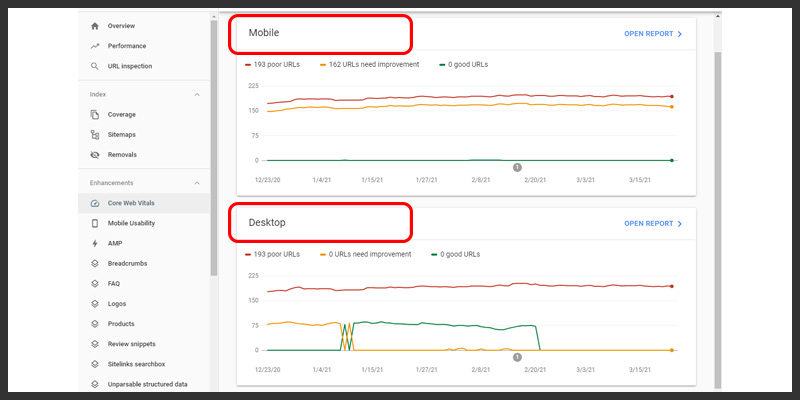
ابتدا سرچ کنسول سایت تان را باز کنید و روی گزینه Core Web Vitals که در تصویر پایین هم مشخص شده کلیک کنید، در ادامه آمار صفحات تان را در دو دیوایس موبایل و دسکتاپ مشاهده میکنید:

همانطور که در تصویر بالا هم مشخص است، ما در نسخه موبایل، تعداد زیادی صفحه ضعیف و تعداد زیادی هم صفحه نیازمند بهبود داریم. حالا روی بخش موبایل کلیک میکنم. (یا روی دسکتاپ، تفاوتی ندارد.)

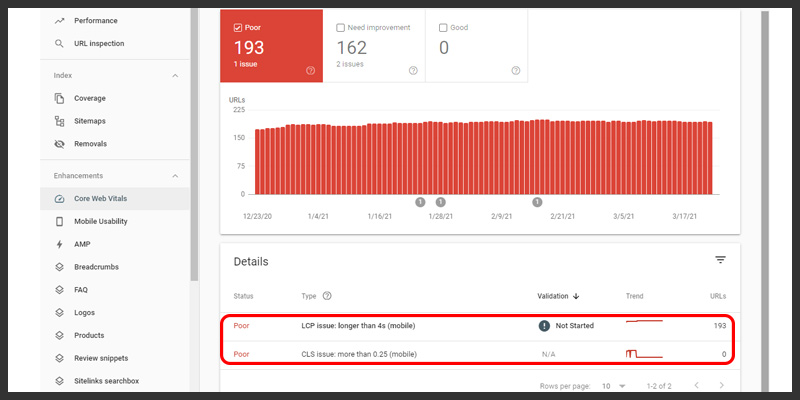
همانطور که در تصویر پیداست، 193 صفحه از سایت ما در LCP نمره پایینی دارند اما هیچ کدام در CLS نمره بدی نگرفته اند. حالا برای بررسی آن صفحاتی که نمره پایین گرفته اند، روی LCP کلیک میکنم. به این ترتیب آدرس صفحات به من نمایش داده میشود.
در این قسمت، صفحات بر اساس زمان لودشان دسته بندی شده اند. مثلا با کلیک روی گزینه اول پایین عکس، در سمت راست صفحه آدرس بقیه صفحاتی که زمان لودشان 5.2 ثانیه است هم به من نمایش داده میشود. در ادامه میتوانم با کلیک روی هر آدرس در سمت راست، آن را در ابزار پیج اسپید هم به طور دقیق تر بررسی کنم.
pagespeed insights و Core Web Vitals
ابزار بعدی که به شما در بررسی Core Web Vitals کمک میکند، پیج اسپید اینسایتس گوگل است. برای بررسی معیارهای کور وب وایتالز، باید لینک هر صفحه از سایت تان را در این ابزار وارد کنید. ابتدا بعد از روشن کردن فیلتر شکن، وارد این صفحه شوید:

همانطور که مشاهده میکنید، آمارهایی در مورد صفحه نمایش داده شد. به جز گزینه FCP، الان شما همه این گزینه ها را میشناسید.
آیا Core Web Vitals معیارهای دیگری هم دارد؟
جواب منفی است، در حال حاضر در Core Web Vitals معیار دیگری وجود ندارد، اما اجازه بدهید کمی قضیه را کلی تر نگاه کنیم. در نوامبر سال 2020، گوگل از این خبر داد که در ماه مه سال 2021 (اردیبهشت 1400) آپدیت جدیدی به اسم Google Page Experience منتشر میشود. در واقع این هشدار گوگل در مورد این بود که نکات تجربه کاربری در سئو سایت در آینده تاثیر زیادی خواهد داشت.
اما این موضوع چه ربطی به بحث این مقاله دارد؟ خب راستش را بخواهید، خود Core Web Vitals یکی از معیارهایی Google Page Experience است. پس بقیه معیارها چه چیزهایی هستند؟ اینها:
- وجود SSL
- موبایل فرندلی بودن سایت (سازگاری با دستگاه های موبایل)
- امنیت صفحه
بنابراین پیشنهاد میکنم نگاهی هم به وضعیت سایت تان در این موارد داشته باشید تا در آینده دچار مشکل نشوید.
عوامل موثر در کسب نمره مثبت Core Web Vitals
عوامل زیادی در گرفتن امتیاز بالا Core Web Vitals دخالت دارند:
● هاست باکیفیت و پرسرعت : هاست پرسرعت امتیاز LCP سایت تان را بهبود می بخشد.
● قالب های سبک و بهینه : سایت های وردپرسی که از ویژوال کامپوزر استفاده می کنند یا نصب افزونه های مختلف به شدت به بهینه سازی قالب سایت تان لطمه می زند.
● طراحی قالب (UI) مناسب : صفحات وب ساده که دسترسی به تمامی امکانات سایت برای کاربر مهیا باشد، می تواند تجربه کاربری بسیار خوبی داشته باشد. همچنین مشخص کردن سایز تصاویر در html به بهبهود نمره CLS سایت شما کمک می کند.
● بهینه سازی فایل های CSS و js وتصاویر : بهینه سازی و فشرده کردن فایل های سایت با افزونه wp-rocket می تواند امتیازFID وب سایت شما را بهبهود ببخشد.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.