
در یک روز زیبا، به طور ناگهانی می بینید که سرعت وب سایت شما بسیار کند است و روز شما بسیار تیره می شود. چرا و چه باید کرد؟ نگران نباشید، اگر یک راه حل پیدا کردید، روز شما دوباره می تواند روشن باشد و راه حل آن استفاده از افزونه Autoptimize است. ما نحوه استفاده از آن را برای بهینه سازی سرعت وب سایت وردپرس به شما نشان خواهیم داد.
چرا وب سایت شما کند است؟
افزایش زمان بارگذاری سایت شما می تواند دلایل مختلفی داشته باشید، در اینجا برخی از آنها ذکر شده است:
- وب سایت شما دارای پایگاه داده های زیادی مانند موارد رسانه ای، افزونه ها و … است. و آنها بسیار سنگین هستند.
- سرور ضعیف است
- وب سایت شما دارای ترافیک زیادی است که باعث تراکم آن می شود.
- کد شما بیش از حد “بزرگ” است و کاراکترهای بلا استفاده زیادی دارد.
- تصاویر شما استاندارد و بهینه نیستند
و دلایل بسیاری دیگر وجود دارد که سرعت وب سایت شما را بسیار پایین می آورد. برای اینکه عملکرد بهتری داشته باشید باید راه حل آن را پیدا کنید. استفاده از افزونه وردپرس یکی از راه حل ها است. افزونه های بسیاری وجود دارد که به شما در بهینه سازی سرعت وب سایت کمک می کند و Autoptimize یکی از آن ها است.
نحوه بهینه سازی وردپرس با افزونه Autoptimize
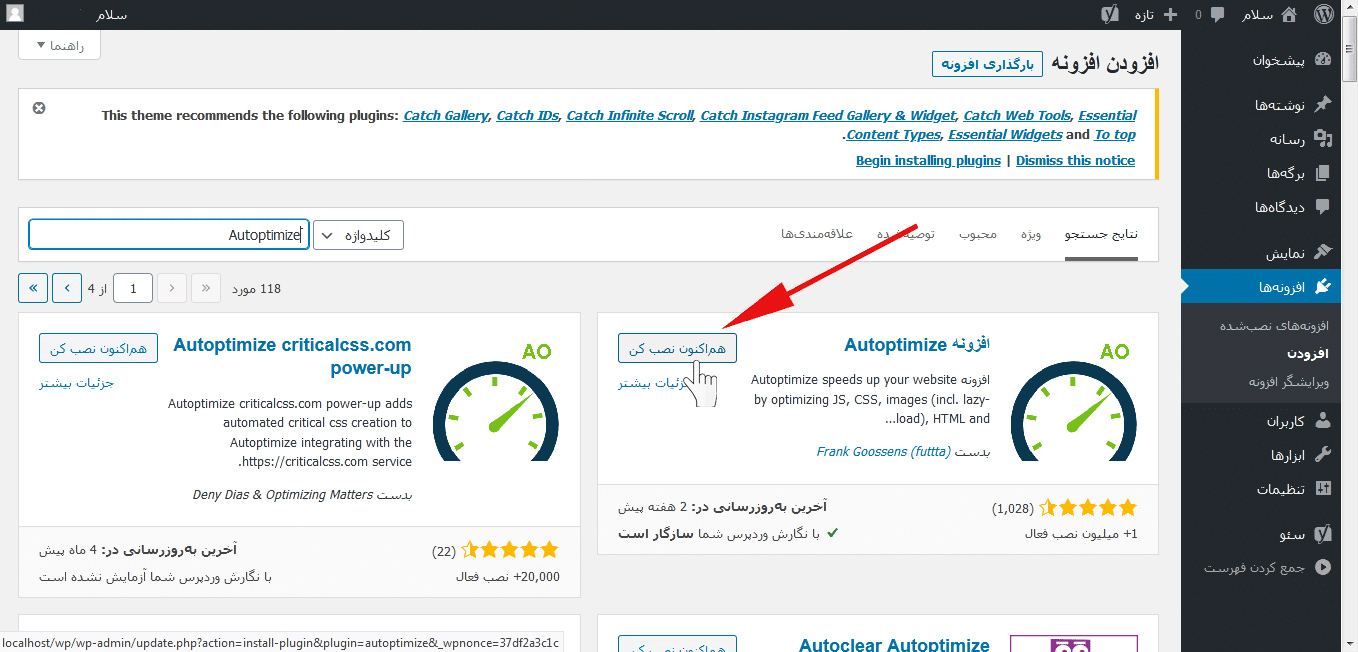
اولین کاری که مثل همیشه باید انجام دهید نصب و فعال سازی افزونه Autoptimize است.

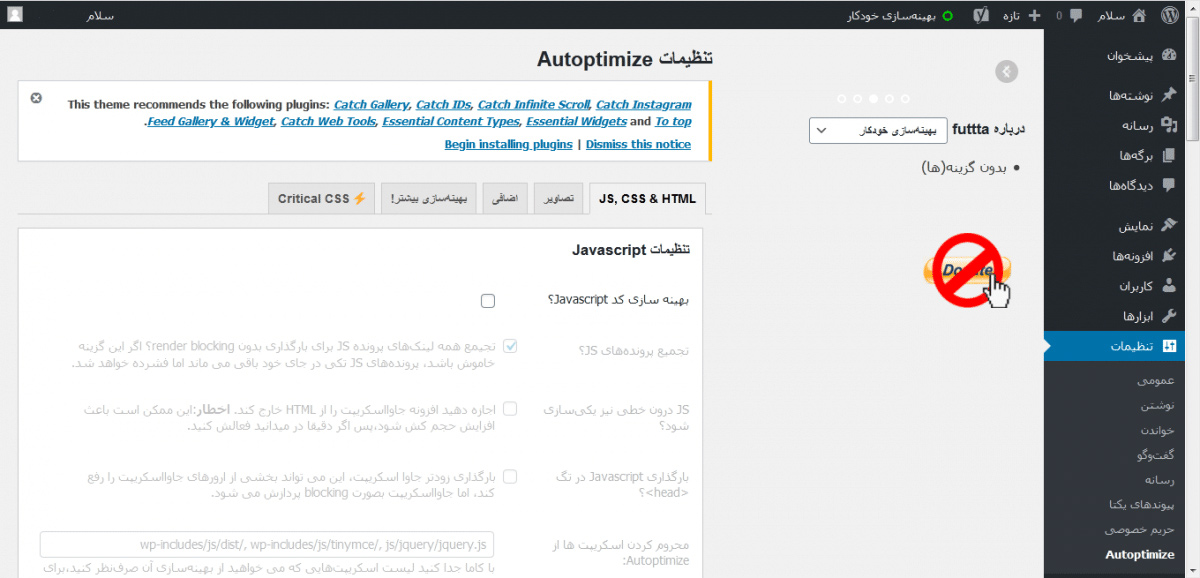
پس از آماده سازی Autoptimize، باید آن را پیکربندی کنید. برای دسترسی به صفحه تنظیمات افزونه می توانید به قسمت تنظیمات » Autoptimize مراجعه کنید. پس از آن می توانید صفحه تنظیمات افزونه را مشاهده کنید:

در ادامه هر بخش را برای شما توضیح می دهیم.
تب JS ,CSS و HTML
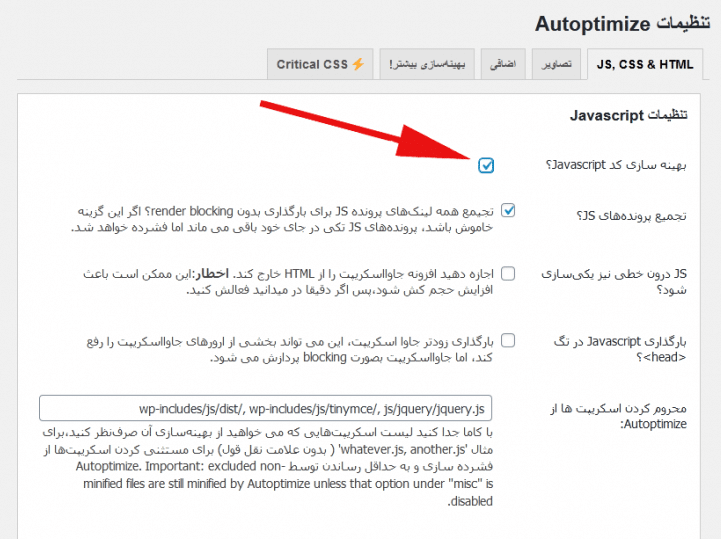
تنظیمات JavaScript
با این گزینه می توانید کد های JavaScript را بهینه سازی کنید. پس از قرار دادن تیک روی این کادر، سایر گزینه های موجود در قسمت تنظیمات JavaScript مانند تصویر زیر ظاهر می شوند.

بهینه سازی کد JavaScript: با فعال کردن این گزینه، شما در واقع کم کردن درخواست های JavaScript را فعال می کنید تا وب سایت شما سریعتر شود. این مهمترین کاری است که در این قسمت انجام می شود.
تجمع فایل های JS: بلافاصله پس از فعال کردن گزینه، بهینه سازی کد JavaScript به طور خودکار فعال می شود. این عمل بسیار توصیه می شود. این امر به این دلیل است که وقتی درخواست های جاوا اسکریپت را کم می کنید، آن ها به طور پیش فرض متحد نخواهند شد بنابراین شما مجبور به انتخاب کل فایل های JavaScript هستید تا همه آنها جمع شده و به حداقل برسند.
JS درون خطی یکی سازی شود: همچنین با فعال کردن این گزینه، اندازه حافظه کش شما علیرغم بارگذاری سریعتر صفحه، افزایش می یابد. بنابراین، اطمینان حاصل کنید که مرتباً حافظه کش خود را پاک می کنید زیرا حافظه کش بیش از حد برای وب سایت شما مناسب نیست. ما آن گزینه را توصیه نمی کنیم.
بارگذاری JavaScript در تگ <head>: اگر با اجزاء جاوااسکریپت در سایت خود مشکل دارید و آنها به خوبی کار نمی کنند، گزینه JavaScript در <head> را امتحان کنید. با فعال کردن این گزینه جاوااسکریپت در ابتدا لود شده و مشکلات رایج با رندر کردن صفحه حل می شود. البته در غیر اینصورت توصیه نمی شود. چون ممکن است این صفحه برای رفع خطای JavaScript، که زمان بارگذاری سایت شما را کند می کند، از ارائه صفحه جلوگیری کند.
محروم کردن اسکریپت ها از Autoptimize: ممکن است با اسکریپتی برخورد کنید که بعد از اینکه افزونه Autoptimize آن را مینیفای یا متراکم کرد به خوبی کار نکند. شما در این قسمت می توانید این اسکریپت را وارد کرده و مانع از مینی فای شدن آن توسط افزونه شوید.
اضافه نمودن دسته بندی بوسیله try-catch: اگر یک خطای JS مانع از عملکرد درست صفحات شما شود، این گزینه را فعال کنید. فعال کردن این گزینه باعث می شود هر خطایی قبل از اینکه بتواند رندر کردن صفحه را متوقف کند، گرفته شود.
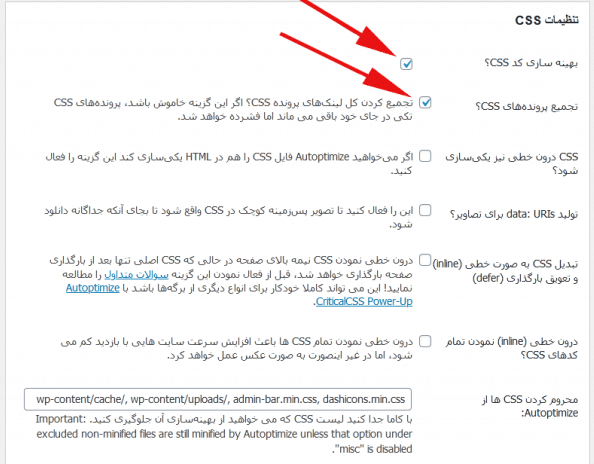
تنظیمات گزینه های CSS
اکنون به پایین و به گزینه های CSS بروید. گزینه هایی وجود دارد که باید تیک بزنید:

بهینه سازی کد CSS ، تجمع فایل های CSS و CSS درون خطی مشابه گزینه های جاوا اسکریپت هستند. همچنین باید CSS درون خطی را فقط هنگامی فعال کنید که بدانید حافظه کش در حال رشد است و آن را حذف کنید.
تولید data: URIs برای تصاویر: این گزینه به شما اجازه می دهد تصاویر کوچک را در فایل های CSS کد گذاری کرده و در آنها قرار دهید. در این صورت مانع از درخواست های زیاد سرور برای دانلود تک تک آنها می شوید.
تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) : این گزینه به شما اجازه می دهد که اگر نیاز به بارگذاری صفحه دارید، تعدادی CSS در فایل HTML قرار دهید. بارگذاری CSS های دیگر به تعویق افتاده و بعد از آنها بارگذاری می شوند.
درون خطی (inline) نمودن تمام کدهای CSS: این گزینه برای وب سایت هایی که ترافیک کمی دارند مناسب است. درون خطی نمودن تمام CSS ها باعث افزایش سرعت سایت هایی با بازدید کم می شود، اما برای سایت هایی با ترافیک بالا به صورت عکس عمل خواهد کرد.
محروم کردن CSS ها از Autoptimize: در این قسمت می توانید لیستی از CSS ها که افزونه Autoptimize اجازه دسترسی به آنها ندارد را وارد کنید.
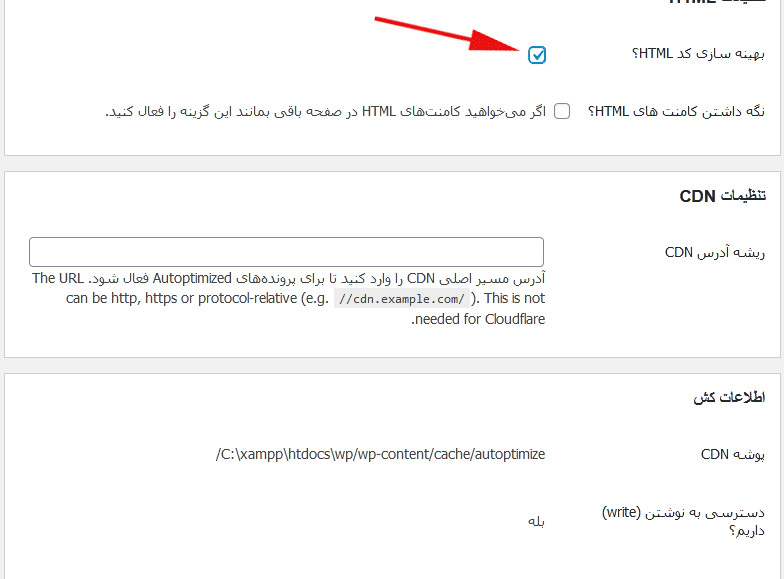
تنظیمات HTML و تنظیمات CDN

بهینه سازی کد HTML: با فعال کردن این گزینه فضای سفید و برخی از کد HTML نظرات وب سایت شما حذف می شود. این عمل برای سرعت بخشیدن به وب سایت شما، خط کد را تا حدی فشرده می کند.
نگه داشتن کامنت های HTML: همچنین اگر می خواهید نظرات را حفظ کنید، این گزینه را فعال کنید.
تنظیمات CDN: وارد کردن آدرس شبکه تحویل محتوا در ریشه آدرس اینترنتی CDN اختیاری است. اگر یک CDN کامل از طریق هر سرویس تنظیم کرده اید، می توانید آدرس آن را در اینجا قرار دهید. اگر از Cloudflare استفاده می کنید، نیازی به این اقدام ندارید.
اطلاعات کش: این قسمت اطلاعاتی در مورد کش سایت در اختیارتان قرار می دهد.
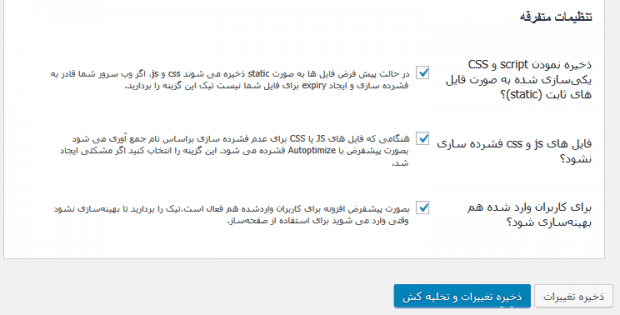
تنظیمات متفرقه
کمی پایین تر از تنظیمات مربوط به CDN تنظیمات متفرقه وجود دارد.

ذخیره نمودن script و CSS یکی سازی شده به صورت فایل های ثابت: باید این گزینه را فعال کنید. به دلایلی، فقط در صورتی که خطایی در مورد فشرده سازی و انقضا وجود داشته باشد، آن را غیر فعال کنید.
پرونده های CSS و JS حذف شده را به حداقل برسانید: اگر هیچ پرونده ای را از گزینه های JS و CSS بالا حذف نکردید، آن را فعال کنید به این معنی است که شما دیگر پرونده ها را کوچک نمی کنید. اختیاری است.
بهینه سازی برای کاربران وارد شده: با فعال کردن این گزینه می توانید بهینه سازی را برای کاربران وارد شده انجام دهید. همانطور که در توضیحات افزونه هم ذکر شده، بسته به وب سایت خود می توانید آن را انتخاب کنید یا خیر. اما اگر از افزونه سازنده صفحه استفاده می کنید، این گزینه را علامت بزنید تا جلوی برخی از عملکردهای افزونه را نگیرد.
بعد از انجام کار با تنظیمات JS ، CSS و HTML ، روی گزینه ذخیره تغییرات یا ذخیره تغییرات و تخلیه کش کلیک کنید.
تصاویر
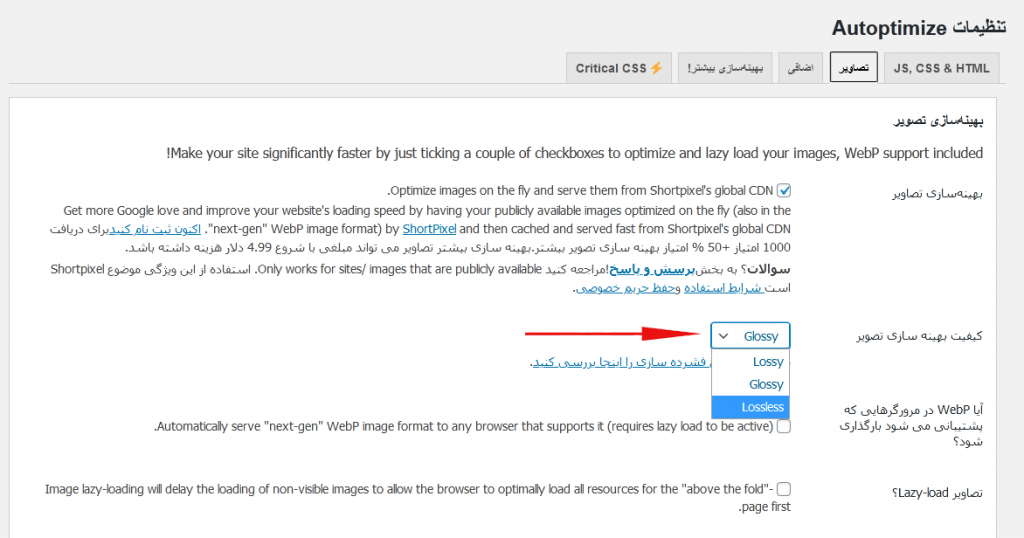
اگر می خواهید تصویر خود را برای عملکرد بهتر بهینه کنید، به تب تصاویر بروید.

بهینه سازی تصاویر: تصویر شما توسط Shortpixel فشرده می شود تا وب سایت شما سبک تر باشد.
کیفیت بهینه سازی تصویر: یکی از سه سطح فشرده سازی را انتخاب کنید.
آیا WebP در مرورگرهایی که پشتیبانی می شود بارگذاری شود: با فعال کردن این گزینه تصاویر شما با فرمت WebP و همچنین به صورت تنبل بارگذاری می شوند. که این می تواند تاثیر زیادی در افزایش سرعت سایت شما داشته باشد.
در آخر، روی دکمه ذخیره تغییرات کلیک کنید.
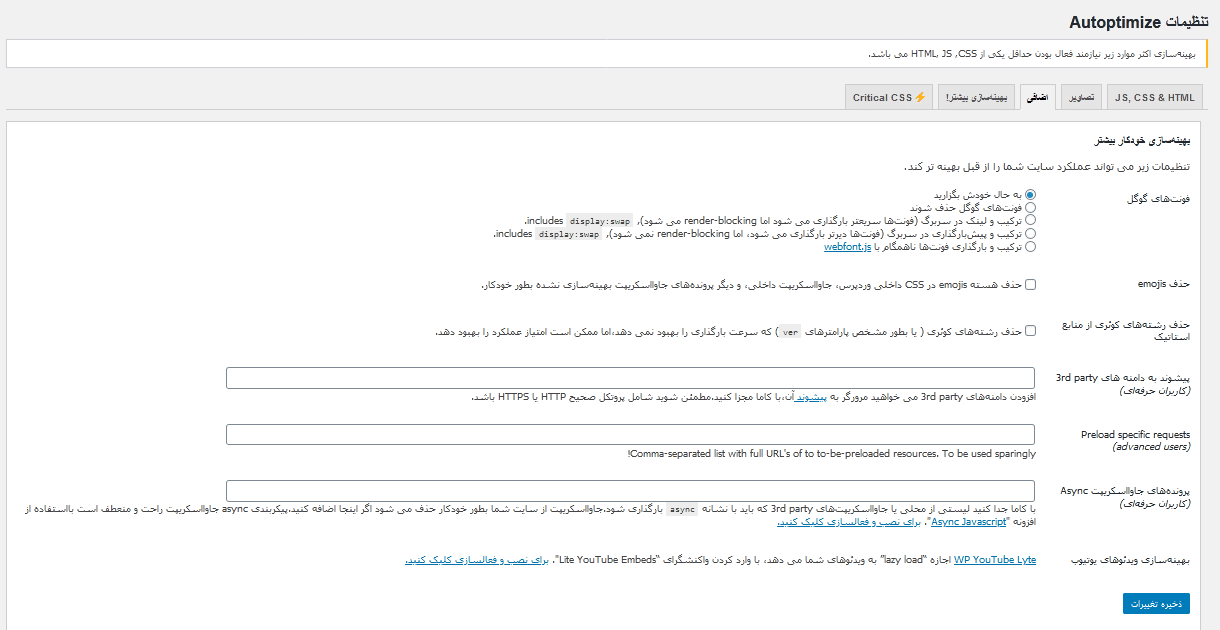
اضافی
اگر می خواهید گزینه های دقیق تر و اضافی انجام دهید، به برگه اضافی بروید و مطابق ترجیح خود برخی از کادرها را در اینجا انتخاب کنید. توضیحات مربوط به هر بخش کاملاً قابل درک است، بنابراین فقط باید آن را با دقت بخوانید. پس از انجام تنظیمات فراموش نکنید که بر روی دکمه ذخیره تغییرات کلیک کنید.

بیشتر بهینه سازی کنید

اگر می خواهید وب سایت خود را بهینه تر کنید، نویسنده از قبل افزونه های مفیدی را در این لیست پیشنهاد می کند.
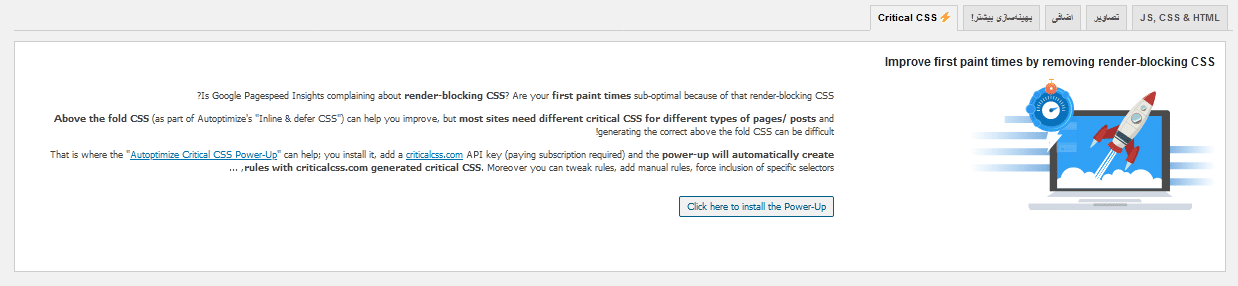
Critical CSS
مسدود کردن پرونده های CSS باعث کندی کارایی می شود. برای رفع این مشکل، افزونه Autoptimize Critical CSS Power-Up را توصیه می شود. برای نصب آن روی دکمه موجود در صفحه کلیک کنید. این یک تکنیک ویژه است که ابتدا CSS اولیه و مهم را نمایش داده و بار دیگر CSS بی اهمیت را بعداً بارگیری می کند.

اکنون اگر وب سایت خود را بررسی کنید متوجه خواهید شد که سرعت آن به مقدار قابل توجهی افزایش پیدا کرده است. همچنین برای بررسی دقیق تر می توانید از ابزار تست سرعت سایت استفاده کنید.
کلمات پایانی
امیدواریم که نحوه بهینه سازی وردپرس با افزونه Autoptimize را یاد گرفته باشید. اگر به هر دلیلی نخواستید از این افزونه استفاده کنید، افزونه های زیاد دیگری برای جایگزینی وجود دارد که از جمله آنها می توان به افزونه WP Rocket که به نوعی محبوب ترین و قدرتمندترین ابزار برای افزایش سرعت سایت است اشاره کرد.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.