
سرعت سایت، مهم ترین فاکتور در موفقیت و ارتقا جایگاه وب سایت در موتور جستجو گوگل است. سرعت لودینگ صفحات وب سایت، ارتباط مستقیمی با میزان بانس ریت، نرخ تبدیل و سئو سایت دارد؛ زیرا 80 درصد از کاربران فضای وب در مواجه با سایت هایی که از سرعت لودینگ پایینی برخوردار هستند، به سرعت آنها را ترک کرده و وارد سایت بعدی می شوند. به همین دلیل باید مدیران سایت ها در بازه های زمانی مشخص، سرعت وب سایت خود را بررسی نمایند.
سرعت سایت (Site speed) چیست؟
وقتی میگوییم سرعت سایت منظورمان سرعت بارگذاری و سرعت رسیدن کاربر به هدفش است. مثلاً اگر صفحه اصلی سایت خیلی سریع باز شود اما بارگذاری کامل صفحه گالری محصولات ۱۰ ثانیه طول بکشد یعنی سایت شما در کل سریع نیست. سرعت هر صفحه (Page speed) وابسته به عناصر موجود در آن مثل تصاویر، افکتها، اطلاعات موردنیاز برای پردازش و … بستگی دارد. اما وقتی درباره سرعت کل سایت صحبت میکنیم عواملی مثل سرور میزبان و کش (Cache) مطرح میشود.
پس در کل سرعت سایت مفهومی جامعتر دارد. وقتی کاربر آدرس سایت شما را در مرورگر خود وارد می کند و بعد از بازدید چند صفحه، به صفحۀ خرید (هدف) منتقل میشود، بیشتر سرعت سایت را لمس میکند.
چرا سرعت سایت مهم است؟
در حالت کلی دو دلیل برای اهمیت سرعت سایت داریم:
- سئو (SEO)
- تجربه کاربران
ابزار بررسی سرعت سایت
برای تشخیص میزان سرعت سایت، می توانید از ابزارهای گوناگونی که به صورت آنلاین در فضای وب وجود دارند؛ استفاده نمایید. این ابزارها بعد از بررسی سایت، مشکلات و خطاهای وب سایت را مشخص می کنند.
شرکت مشهد سئو، برای وب مستران و مدیران سایت ها ابزاری را به صورت رایگان قرار داده است که بتوانند با درج لینک سایت مورد نظرشان، خطاها و ضعف های سایت را شناسایی و برطرف کنند.
بعد از تشخیص ارورها و خطاهای سایت، باید به رفع آنها برای بهبود عملکرد وب سایت پرداخت.
اما نکته مهم این است که شما برای رفع خطاهای وب سایتتان، نیاز به دانش برنامه نویسی و سئو سایت دارید.
زیرا معمولا ارورهای این بخش از آنالیز سایت، مربوط به کدهای جاوا اسکریپت و css است که برای رفع آنها باید به برنامه نویسی مسلط باشید. همچنین، در بخش ارورهای سئو سایت، بیشترین خطا در بهینه نبودن تصاویر است که برای رفع این موضوع نیز باید عکس های بارگذاری شده در وب سایت را بهینه کنید.
اگر دانش کافی برای برطرف کردن ارورهای سایتتان ندارید؛ می توانید به کمک شرکت های ارائه دهنده خدمات طراحی سایت و سئو سایت این موضوع را حل نمایید. شرکت مشهد سئو به عنوان ارائه دهنده خدمات دیجیتال مارکتینگ، سئو سایت و طراحی سایت، می تواند شما را برای رفع مشکلات وب سایتتان کمک نماید.

آشنایی با خطاهای رایج ابزارهای سرعت سایت
در بخش آنالیز سرعت سایت، خطاهای زیادی وجود دارد که در ادامه به چند مورد از مشکلات رایجی که باعث کاهش سرعت سایت می شود؛ خواهیم پرداخت.
Optimize images
رایج ترین ارور در بخش آنالیز سرعت سایت، Optimize images است.
برای عملکرد بهتر در سئوی سایت و همچنین افزایش سرعت وب سایت باید از تصاویر بهینه استفاده کرد. برای بهینه سازی تصاویر نیز ابزارهایی وجود دارد که می توانید از آنها برای بهینه سازی تصاویر وب سایتتان کمک بگیرید.
Minify CSS
برای افزایش سرعت، بهتر است کدهای سایت فشرده شوند تا زمان کمتری برای لود صفحات صرف گردد.
خطای Minify CSS، به معنی نیاز وب سایت به فشرده سازی کدهای CSS است که به کمک برنامه نویس و یا فردی که قادر به فشرده سازی کدهای سایت باشد، می توانید این ارور را رفع نمایید.
Minify Javascript
این ارور نیز به معنای فشرده سازی کدهای جاوا اسکریپت است.
Leverage browser caching
مواردی مانند منوها، لوگو و دکمه های طراحی شده در بخش هدر وب سایت به صورت یکسان در تمام صفحات سایت وجود دارد. اگر کش سایت شما فعال باشد، فقط در صفحه اصلی، روند لود لوگو و آیکون های هدر وب سایت برای کاربر انجام می شود و با پیمایش صفحات دیگر، نیازی به لود مجدد آیکون ها و لوگو نیست. همین موضوع باعث افزایش سرعت سایت می گردد.
اگر با این خطا در سایت مواجه شده اید؛ باید قسمت کش وب سایت خود را فعال نمایید.
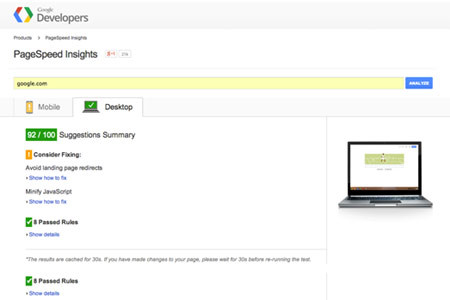
ابزار تست سرعت سایت گوگل PageSpeed Insights
Google PageSpeed Insights که در فارسی به گوگل پیج اسپید معروف است یک ابزار خوب گوگل برای تست سرعت بارگذاری سایت میباشد، دو نمره برای سرعت سایت شما در نظر میگیرد، یک رتبه مربوط به سرعت سایت شما در محیط دسکتاپ (مثلا در لپ تاپ) و یک نمره دیگر در دستگاههای گوشی به شما ارائه میدهد. پس این ابزار دو بار کنش (Fetch) در سایت شما انجام میدهد. پس از بررسی صورت گرفته از طریق این ابزار گوگل، رتبه سایت شما از ۱ تا ۱۰۰ امتیازبندی میشود و عدد بالا به معنی آن است که سرعت سایت شما بهینه است (حداقل از نگاه گوگل). و رتبه بالای 85 نشاندهنده بالا بودن سرعت سایت است.
سایت thinkwithgoogle هم قدرت گرفته از PageSpeed Insights گوگل است ولی با ظاهری متفاوت و مخصوص سئو موبایل میباشد و صرفا به آنالیز سرعت سایت در پلتفرمهای گوشی میپردازد، و یکی از فاکتورهای جدید این سایت بررسی فعال بودن پروژه AMP در سایت شما است.

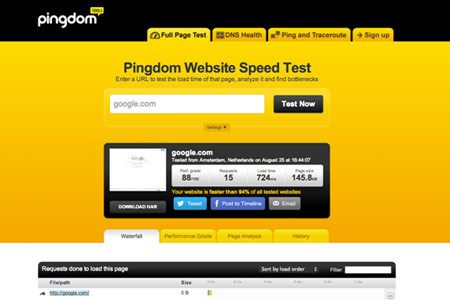
ابزار آنلاین تست سرعت سایت Pingdom
وب سایت رایگان Pingdom ابزاری قوی در زمینه تست سایت است که به مدیران سایت ها امکان دریافت اطلاعات و گزارشات خاص از عملکرد سرعت بارگذاری صفحات وب را میدهد. این سیستم اساسا یک سیستم مانیتورینگ است که به شکل آنلاین برای تست سرعت وب سایت ها در دسترس قرار گرفته است و آمار بسیار خوبی از عملکرد صفحات وب سایت ها را ارائه میکند که برای هر مدیری سایتی بسیار مفید و کاربردی است.

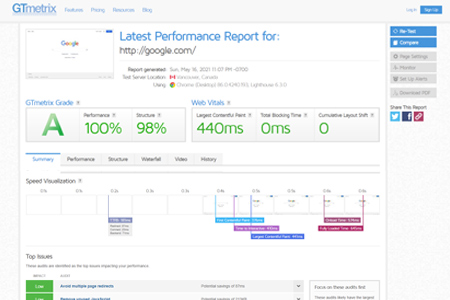
ابزار آنلاین تست سرعت سایت GTmetrix
ابزار معروف GTmetrix جزئیات گستردهتری نسبت به دو ابزار دیگر بعد از تست سرعت سایت، به شما گزارش میدهد. سایت GTmetrix یکی از ابزارهای آنلاین قوی و پرطرفدار است مخصوصا در ایران طرفداران زیادی به این سایت سر میزنند و وب سایت خودشان را مورد ارزیابی قرار میدهند، و جالب آن است که بدانید بیشترین ترافیک سایت جی تی متریکس از سمت ایران است و کاربران ایرانی بیشتر از هر کاربران دیگری وارد این سایت میشوند، GTmetrix یک سایت کارآمد جهت تست و آنالیز سرعت بارگذاری وب سایت است که به بررسی لودینگ و پارامترهای مختلف که در سرعت بارگذاری وبسایت تاثیرگذار هستند، می پردازد. و سعی دارد با نشان دادن فاکتورهای لازم باعث افزایش سرعت سایت شما شود. همچنین سایت جی تی متریکس این اجازه را به شما میدهد تا گزارش کار سرعت سایت خود را به شکل فایل CSV خروجی بگیرید.

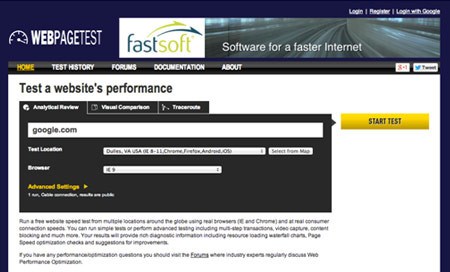
ابزار تست سرعت سایت WebPagetest
WebPagetest هم جز ابزارهای رایگان تست سرعت سایت میباشد که خدمات مختلف و منحصربهفردی را به کاربران خود ارائه میدهد، به کاربران خود اجازه میدهد تا از طریق مرورگرهای مختلف سایت را تست کنند یا از طریق مکانهای مختلف مانیتورینگ لازم را انجام دهند. این موضوع برای وب سایتهای چند زبانه که کاربران مختلف از کشورها، فرهنگها و دستگاهها و مرورگرهای مختلف دارند به خوبی بهینه باشند. مزیت این ابزار آنلاین نسبت به بقیه سایتهای تست سرعت آن است که نمودار آبشاری بسیار دقیق و جامعی از نحوه فراخوانی فایلها در سایت تست شده ارائه میدهد.

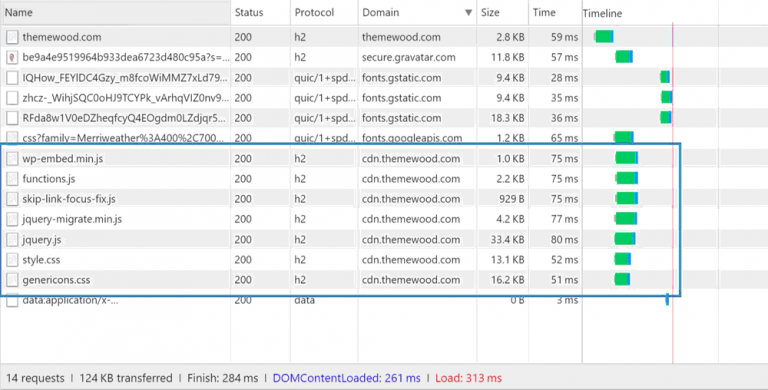
ابزار Devtools گوگل کروم – تست سرعت سایت از ایران
از نگاه بنده این ابزار متفاوتترین ابزار تست سایت است و خصوصیاتی دارد که هیچ یک از ابزارهای بالا نیز ندارند، یکی از مهمترین ویژگی این ابزار نمایش آمار دقیقتر برای کاربران ایرانی است چرا که ابزار Devtools در مرورگر گوگل کروم مستقر شده و شما میتوانید با لوکیشن ایران سرعت سایت خود را تست کنید، در هیچ یک از ابزارهای بالا لوکیشن ایران وجود ندارد، البته سرعت اینترنت شما هم گاهی در نتایج دخیل میشود.

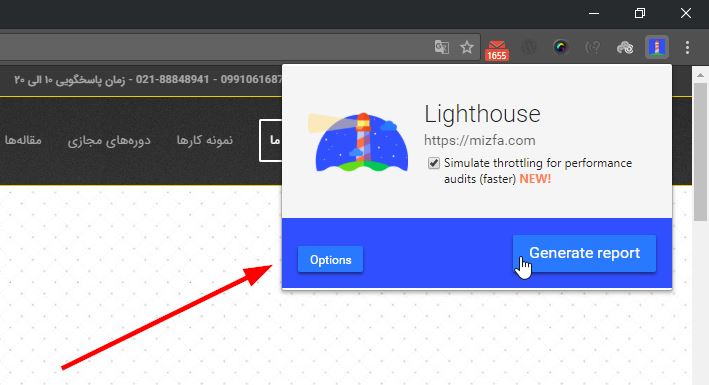
ابزار lighthouse گوگل کروم – تست سرعت سایت از داخل ایران
گوگل در سال ۲۰۱۷ یک ابزاری را معرفی کرد به نام lighthouse که قابلیت نصب در کروم را دارد و شما میتوانید به کمک این ابزار جدا از آنکه به بحث تست سرعت سایت و performance آن بپردازید به بحث هایی چون:
Progressive Web App
Accessibility
Best Practices
SEO
هم نگاهی متفاوت در لوکیشن خود نیز داشته باشید.

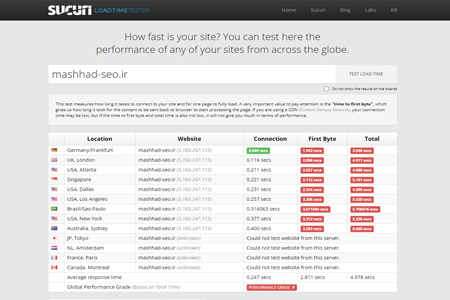
Sucuri Load Time Tester

افزونههای گوگل کروم برای تست سرعت وبسایت
امیدوارم این مقاله آموزش سئو و بهینه سازی سرعت وب سایت مورد استفاده شما قرار گرفته باشد، ابزارهای مختلف دیگری هم موجود همانند httparchive.org است که میتوانید سایت خود را مورد ارزیابی و تست سرعت قرار دهید.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.