تگ alt مخفف واژه alternate میباشد که به عنوان “متن جایگزین” برای یک تصویر استفاده میشود تگ آلت (alt) به صورت مستقیم روی سئو سایت شما تاثیر میگذارد و برای توصیف تصویر در یک صفحه یا پست به کار میرود.
یکی از اهداف اصلی تگ های alt برای کسانی است که تصاویر برای آن ها باز نمیشود. همانند بسیاری از ویژگیهای تاثیرگذار بر بهینه سازی سایت، تگ alt نیز نقش مهمی در سئو بازی میکند. تگ های alt به موتورهای جستجو کمک می کنند تا تصاویر را با محتوای وب سایت مرتبط کنند تا بتوانند به درستی در نتایج جستجوی خود، آنها را فهرست بندی کنند. تگ آلت همچنین به موتورهای جستجو کمک میکند تا بهترین نتایج را برای زمانی که کاربر تصویری جستجو می کند نشان دهد.
تگ alt یکی از مواردی است که در ایجاد محتوای خوب برای یک وب سایت باید در نظر گرفت. در هنگام نوشتن این تگ برای تصاویر یک صفحه یا پست مواردی را باید در نظر بگیریم که در زیر به بخشی از آنها اشاره میکنیم:
1) ایجاد تگ alt توصیفی
تگ های alt باید توصیفی و مفید باشند. این تگ ها باید اطلاعات کافی برای افرادی داشته باشند که نمیتوانند تصاویر را مشاهده نمایند. هنگام نوشتن تگ های alt باید از خود بپرسید که اگر توانایی دیدن تصویر را نداشته باشم با کمک این تگ میتوانید موضوع تصویر را حدس بزنید؟
2) تگ های alt را کوتاه انتخاب کنید
در قسمت قبل بیان کردیم که تگ های alt باید توصیفی باشند علاوه بر این موضوع باید از کلمات مختصر به جای جملات یا پاراگراف کامل برای انتخاب این تگ ها استفاده کرد. طول مناسب برای تگ alt نباید بیش از 125 کارکتر باشد در عین حال باید جزئیات کافی برای کاربران و موتورهای جستجو فراهم کند تا تصویر را به متن صفحه مرتبط شوند.
3) از کلمات کلیدی در تگ alt خود استفاده کنید
تگ های alt جای خوبی برای قرار دادن کلمات کلیدی مرتبط با موضوع صفحه یا پست شما هستند. اگر شما کلمات کلیدی مرتبط خود را در یک تگ alt قرار دهید، علاوه بر اینکه از این تگ ها برای توصیف محتوای استفاده کرده اید رتبه سایت را هم در نتایج SERPs بهبود داده اید.
4) تگ های alt را فقط برای موتورهای جستجو ننویسید
تگ alt باید با توجه به تصویر و محتوا نوشته شود. صرفا بر روی موتورهای جستجو تمرکز نکنید. به یاد داشته باشید، متن درون این تگ ها باید با محتوای تصویر و صفحه مرتبط باشد. پر کردن تگ ها صرفا با کلمات کلیدی میتواند به رتبه بندی سایت شما در موتورهای جستجو آسیب برساند، زیرا ممکن است ربات های جستجو شما را به عنوان یک سایت اسپم در نظر بگیرند و سایت شما مشمول جریمه های سنگینی شود. هر تصویر باید تگ منحصر به فرد داشته باشد. استفاده از کلمات کلیدی یکسان برای چند تصویر مناسب نمی باشد.
مشخصات تگ img در HTML
Src : آدرس تصویر به صورت کامل را نشان میدهد.
alt: این ویژگی برای زمانی است که عکس به هر دلیلی لود نشود، متنی که برای alt در نظر گرفته شده نمایش داده می شود.
title: کاربرد title زمانی است که کاربر موس را بر روی تصویر می برد، متنی که نشان داده می شود از این خاصیت پیروی می کند.
با توجه به اهمیت تگ alt تمام تصاویر باید این خاصیت را داشته باشند. و هنگام ایجاد این تگ باید هدفمان انتقال اطلاعات در راستای محتوای اصلی همان صفحه به کاربر باشد.
چگونه تگ آلت (Alt tag) را در وردپرس بنویسیم؟
وردپرس به صورت پیشفرض، از نامی که تصاویر با آن ذخیره میشوند، برای عنوان استفاده میکند. اگر نام انتخاب شده ارتباطی با محتوا نداشت، باید آن را تغییر دهید.
وردپرس برای تگ Alt تصویر هیچ عبارتی در نظر نمیگیرد. بنابراین، شما باید آن را انتخاب کنید.
برای انتخاب تگ Title و تگ Alt برای تصاویر خود، مراحل زیر را انجام دهید:

- حالت اول
اگر تصاویر سایت شما متن جایگزین (Alt text) ندارند و حالا میخواهید که این تگ را به آنها بیفزایید:
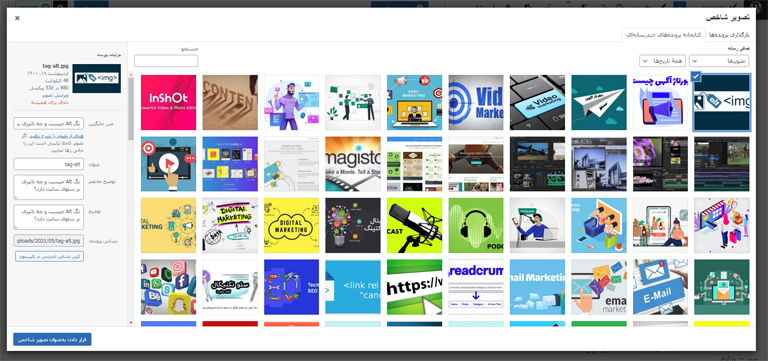
- در منو مدیریت سایت گزینه رسانه و سپس گزینه کتابخانه را انتخاب کنید.
- تصویر مورد نظر خود را انتخاب کرده و روی آن کلیک کنید.
- پنجره جدیدی باز میشود. در سمت چپ پنجره بخشهای: نشانی (که همان آدرس تصویر است)، عنوان (که همان نام فایل است)، نام (که همان تگ Title تصویر است)، متن جایگزین (که همان تگ Alt است) و توضیح مختصر (که همان کپشن است) وجود داد.
- اطلاعات مورد نظر خود را در کادرهای مربوطه وارد کنید.
- حالت دوم
اگر میخواهید تصویر جدیدی را در سایت خود بارگذاری کنید:
- پس از آپلود تصویر به صورت مستقیم وارد بخش کتابخانه میشوید و پنجره گفته شده باز میشود.
- مطابق حالت قبل، در پنجره باز شده اطلاعات مورد نظر خود را وارد کنید.
برای ارتقا سئو سایت خود بوسیله بهینهسازی تگ Alt، میتوانید از افزونههای زیر جهت سئو تصاویر در وردپرس استفاده کنید:
Yoast SEO
SEO Engine
SEO Optimized Images
نکات کاربردی در مورد تگ Alt
- حتماً از تگ Alt برای تمامی تصاویر خود استفاده کنید.
- تگ Alt را میتوان به هر زبانی (انگلیسی، فارسی و …) نوشت.
- از اینکه توضیحات مهم را فقط در تگ Alt بنویسید، اجتناب کنید. حداقل آنها را در کپشن تصاویر نیز بنویسید. زیرا کپشن تصاویر برعکس تگ Alt برای همه کاربران نمایان است.
- دکمههای تصویری، همچون «ثبت نظر» یا «افزودن به سبد خرید» که به عنوان ابزار دعوت به اقدام عمل میکنند، باید دارای تگ Alt باشند. تگ Alt آنها معمولاً به صورت «ثبت»، «خرید» و «ورود» است.
- معمولاً تصاویری که برای طراحی و زیبایی سایت استفاده میشوند، در بین کدهای HTML قرار نمیگیرند. این تصاویر را باید در بین کدهای CSS قرار داد. اما اگر این امکان وجود نداشت، میتوانید از تگ Alt برای آنها استفاده نکنید، تا موتورهای جستوجو آنها را نادیده بگیرند.
الان وقتشه!
جهت مشاوره و ساخت طراحی سایت حرفه ای و بهینه سازی سایت و تولید محتوا تماس بگیر
نویسنده
مدیر سایت
حمیده عابدی کارشناس کامپیوتر رشته نرم افزار هستم و مشغول کار در در زمینه طراحی سایت با وردپرس و آشنا به سئو و بهینه سازی سایت، تولید محتوا، برنامه نویسی HTML, CSS هستم.